 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Understand the mechanism of each step of the browser rendering web pages!
Understand the mechanism of each step of the browser rendering web pages!
Understand the mechanism of each step of the browser rendering web pages!

My thoughts: If I want to build a fast and reliable website, I need to really understand the mechanism of each step of the browser rendering the web page, so that I can perform each step during the development process. optimization. This article is a summary of my learning about the end-to-end process at a high level.
Okay, without further ado, let’s get started. This process can be divided into the following main stages:
1. Start parsing HTML
2. Obtain external resources
3. Parse CSS and build CSSOM
4. Execute JavaScript
5. Merge DOM and CSSOM to construct a rendering tree
6. Calculate layout and drawing
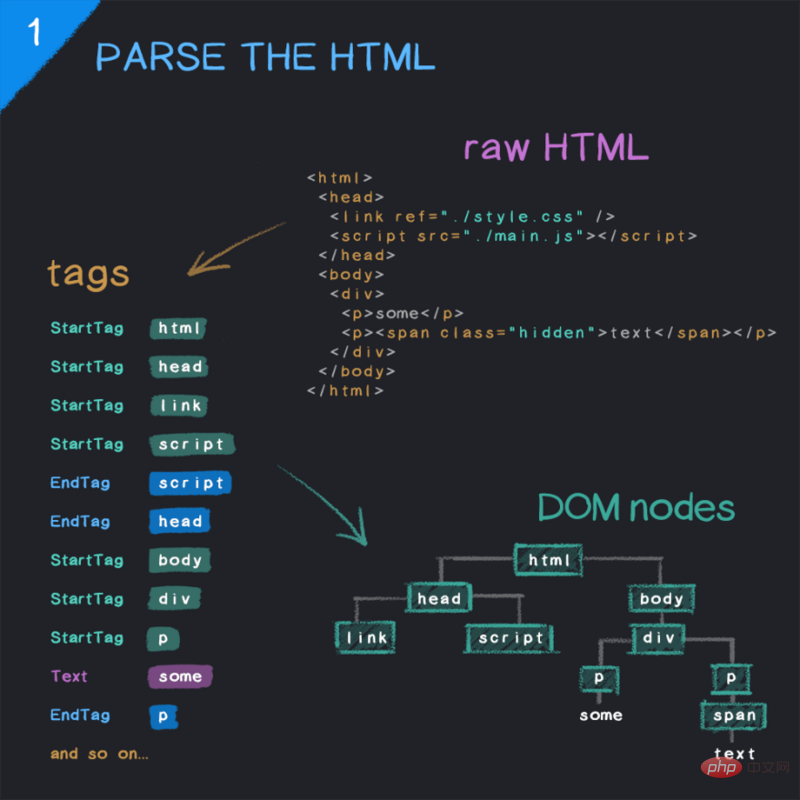
1. Start parsing HTML
When the browser receives the page's HTML data over the network, it immediately sets up the parser to convert HTML to the Document Object Model (DOM).
The Document Object Model (DOM) is the programming interface for HTML and XML documents. It provides a structured representation of the document and defines a way to access the structure from a program to change the document's structure, style, and content. The DOM parses a document into a structured collection of nodes and objects (objects that contain properties and methods). Simply put, it connects web pages to scripts or programming languages.
The first step in the parsing process is to break down and represent the HTML into a start tag, a end tag and its content tag, then it can Construct the DOM.

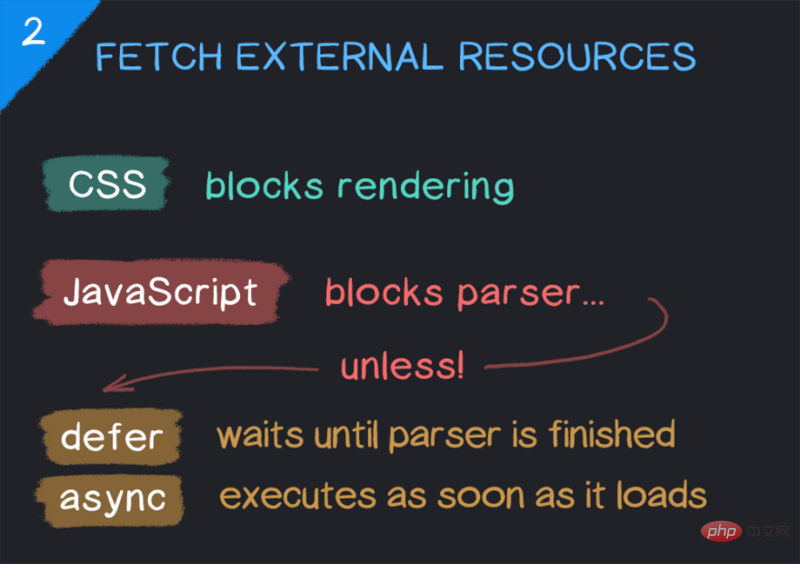
2. Obtain external resources
When the parser encounters external resources (such as CSS or JavaScript files), the parser will extract these files. The parser continues to run while the CSS file is loading, which prevents the page from rendering until the resource is loaded and parsed (more on this later).
JavaScript files are slightly different - by default, the parser will load the JS file and then parse it while blocking parsing of the HTML. Two attributes can be added to the script tag to mitigate this situation: defer and async. Both allow the parser to continue running while JavaScript files are loaded in the background, but they do so differently. More on this later, but in summary:
defer means that execution of the file will be delayed until parsing of the document is complete. If multiple files have the defer attribute, they will be executed sequentially in the order in which the page is placed.
<script></script>
async means that the file will be executed immediately after loading, which may be executed during or after the parsing process, so the execution order of the async script is not guaranteed.
<script></script>
Preload resources
<link> The attribute value of the rel attribute of the element preload allows you to Write some declarative resource acquisition requests inside the element in your HTML page, which can indicate which resources are needed immediately after the page is loaded.
For resources that are needed immediately, you may want to start retrieving them early in the life cycle of the page load, preloading before the browser's main rendering mechanism intervenes. This mechanism allows resources to be loaded and available earlier, and is less likely to block the initial rendering of the page, thus improving performance.
<link>

CSSOM (CSS Object Model)Maybe I haven’t heard it enough, but I haven’t heard it a few times anyway.
The CSS Object Model (CSSOM) is a map of all CSS selectors and the associated properties of each selector in the form of a tree, with the tree's root node, siblings, descendants, children, and other relationships. CSSOM is very similar to the Document Object Model (DOM). Both are part of the critical rendering path, the series of steps that must be taken to properly render a website.CSSOM works with the DOM to build aSimilar to HTML files and the DOM, when CSS files are loaded, they must be parsed and converted into a tree - this timerendering tree, which the browser uses in turn to lay out and draw web pages.
CSSOM. It describes all CSS selectors on the page, their hierarchy and properties.
CSSOM differs from DOM in that it cannot be built incrementally, as CSS rules can be changed individually due to their specificity Different points cover each other. This is why CSS blocks rendering, because the browser has no way of knowing where each element is on the screen until all the CSS is parsed and the CSSOM is built.

4.执行JavaScript
不同的浏览器有不同的 JS 引擎来执行此任务。从计算机资源的角度来看,解析 JS 可能是一个昂贵的过程,比其他类型的资源更昂贵,因此优化它对于获得良好的性能是如此重要。
载入事件
加载的JS和DOM被完全解析并准备就绪后就会 emit document.DOMContentLoaded事件。 对于需要访问DOM的任何脚本,例如以某种方式进行操作或侦听用户交互事件,优良作法是在执行脚本之前先等待此事件。
document.addEventListener('DOMContentLoaded', (event) => {
// 这里面可以安全地访问DOM了
});在所有其他内容(例如异步JavaScript,图像等)完成加载后,将触发window.load事件。
window.addEventListener('load', (event) => {
// 页面现已完全加载
});
5.合并DOM和CSSOM 构建渲染树
渲染树是DOM和CSSOM的组合,表示将要渲染到页面上的所有内容。 这并不一定意味着渲染树中的所有节点都将在视觉上呈现,例如,将包含opacity: 0或visibility: hidden的样式的节点,并仍然可以被屏幕阅读器等读取,而display: none不包括任何内容。 此外,诸如之类的不包含任何视觉信息的标签将始终被忽略。
与 JS 引擎一样,不同的浏览器具有不同的渲染引擎。

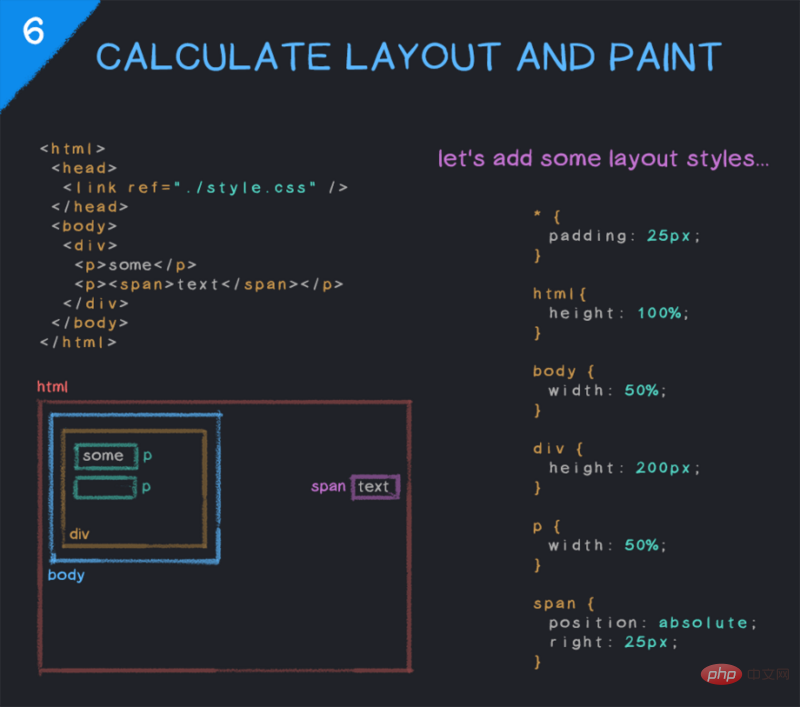
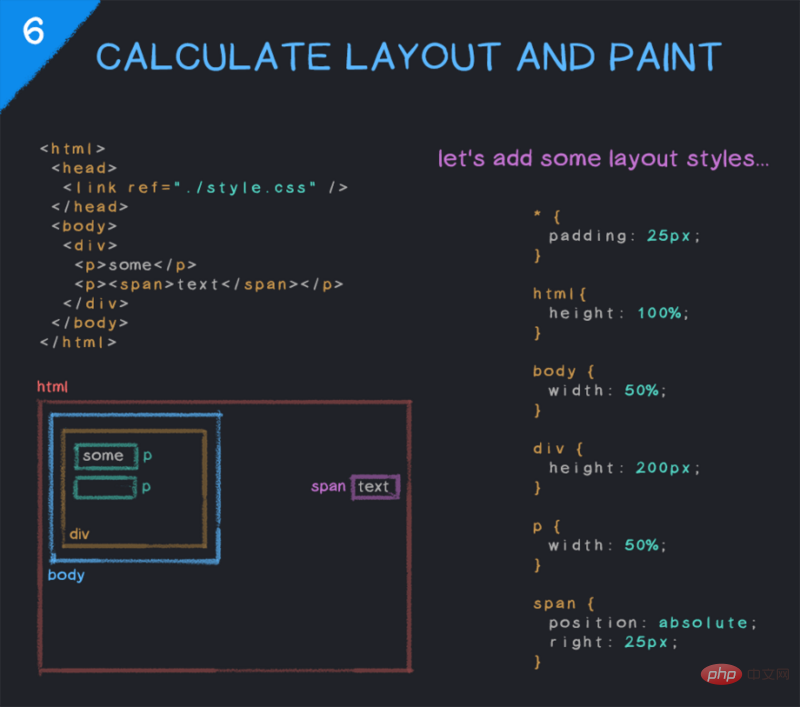
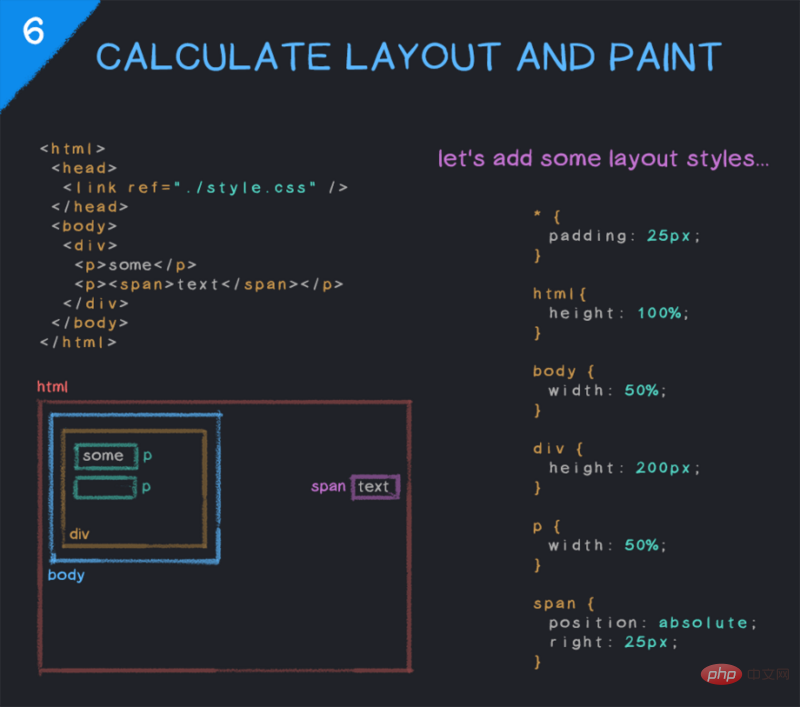
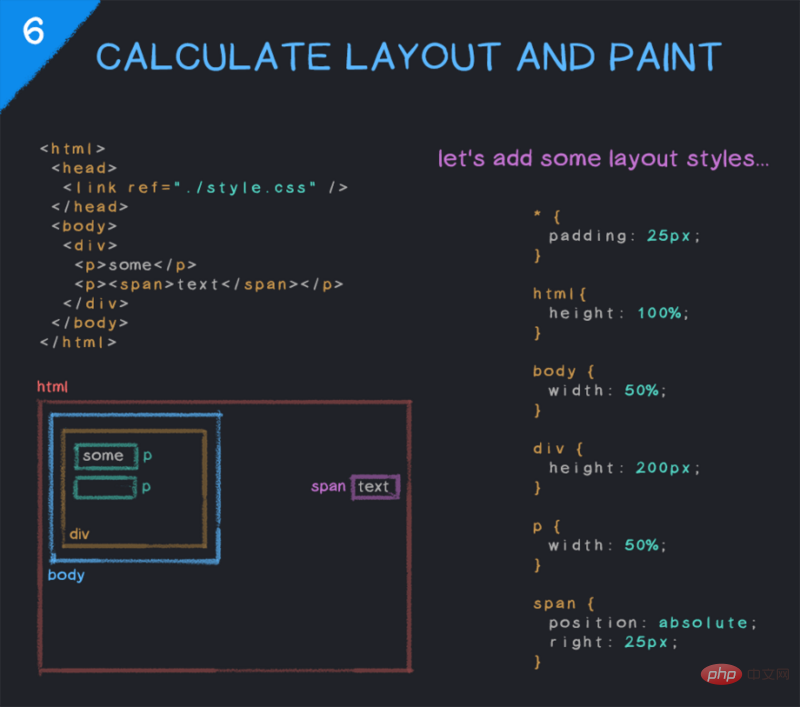
6. 计算布局和绘制
现在我们有了完整的渲染树,浏览器知道了要渲染什么,但是不知道在哪里渲染。 因此,必须计算页面的布局(即每个节点的位置和大小)。 渲染引擎从顶部开始一直向下遍历渲染树,计算应显示每个节点的坐标。
完成之后,最后一步是获取布局信息并将像素绘制到屏幕上。

原文地址:https://dev.to/jstarmx/how-the-browser-renders-a-web-page-1ahc
作者:James Starkie
译文地址:https://segmentfault.com/a/1190000037650883
更多编程相关知识,请访问:编程学习课程!!
The above is the detailed content of Understand the mechanism of each step of the browser rendering web pages!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



