When to use vuex
When using vuex, if you need to build a medium-to-large single-page application, you are likely to consider how to better manage state outside the component, and Vuex will become a natural choice.

The operating environment of this tutorial: Windows 7 system, Vue version 2.9.6. This method is suitable for all brands of computers.
State management
As JavaScript single-page application development becomes increasingly complex, JavaScript needs to manage more states than ever before. These states may include server responses, cached data, locally generated data that has not yet been persisted to the server, as well as UI states, such as activated routes, selected tags, whether to display loading animations or paginators, etc.
Managing changing state is very difficult. If a change in one model causes another model to change, then when the view changes, it may cause changes to the corresponding model and another model, which in turn may cause changes to another view. Until you can't figure out what's going on. When, for what reason, and how the state changes is beyond our control. When a system becomes complex, it becomes difficult to reproduce problems or add new features.
Vuex is a state management pattern developed specifically for Vue.js applications. It uses centralized storage to manage the state of all components of the application, and uses corresponding rules to ensure that the state changes in a predictable way.
In applications, communication between components actually comes down to the state management of the application; and the state of the application comes from many aspects. How to manage the state, improve the maintainability of the code, and improve development efficiency . Vue's core library only focuses on the view layer, a single-file component, and its templates, logic and styles are internally coupled, focusing on the synchronization of data and views; Vue itself does not handle the management of data status, but it provides another solution The solution is Vuex, a centralized state management library; that is to say, you may not need Vuex, it is just a library for managing the state of your application.
Vuex state self-management application includes the following parts:
state, the data source that drives the application;
view, maps state to the view in a declarative manner;
actions, responds to state changes caused by user input on the view.

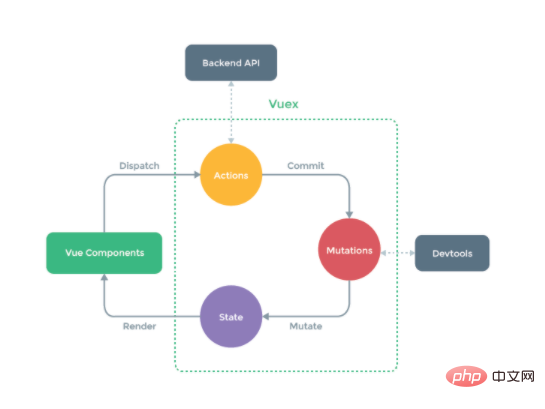
As shown above, Vuex has established a complete ecosystem for Vue Components, including API calls during development. Around this ecosystem, let’s briefly introduce the main functions of each module in the core process:
Vue Components: Vue components. On the HTML page, it is responsible for receiving user operations and other interactive behaviors, and executing the dispatch method to trigger the corresponding action to respond.
dispatch: The operation behavior triggering method is the only method that can execute the action.
actions: Operation behavior processing module. Responsible for handling all interactions received by Vue Components. Contains synchronous/asynchronous operations, supports multiple methods with the same name, and triggers them in the order of registration. Requests to the backend API are performed in this module, including triggering other actions and submitting mutations. This module provides a Promise encapsulation to support action chain triggering.
commit: Status change submission operation method. Submitting a mutation is the only way to execute a mutation.
mutations: state change operation method. This is the only recommended method for modifying state in Vuex. Other modification methods will report an error in strict mode. This method can only perform synchronous operations, and the method name can only be globally unique. Some hooks will be exposed during the operation for state monitoring, etc.
state: Page state management container object. Centrally store scattered data of data objects in Vue components, globally unique, for unified state management. The data required for page display is read from this object, and Vue's fine-grained data response mechanism is used for efficient status updates.
getters: state object reading method. This module is not listed separately in the figure. It should be included in render. Vue Components reads the global state object through this method.
Benefits of centralized state management
Compared with divide-and-conquer (fragmented) state management, multiple states are scattered across different Components interact in every corner, and each View will have a corresponding Model maintenance status; the centralized management mode is used to centrally manage the status scattered among components and provide a global store to store and manage the status of the application. Centralized status management can make overall status changes clearer, especially with respective devtools.
When should I use Vuex?
Although Vuex can help us manage shared state, it also comes with more concepts and frameworks. This requires weighing short- and long-term benefits.
If you don't plan to develop a large single-page application, using Vuex may be cumbersome and redundant. It's true - if your app is simple enough, you're probably better off not using Vuex. A simple global event bus is all you need. However, if you need to build a medium to large single page application, you will most likely be thinking about how to better manage state outside the component, and Vuex will be a natural choice.
Related free learning recommendations: JavaScript (video)
The above is the detailed content of When to use vuex. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
![How to solve the problem 'Error: [vuex] do not mutate vuex store state outside mutation handlers.' when using vuex in a Vue application?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) How to solve the problem 'Error: [vuex] do not mutate vuex store state outside mutation handlers.' when using vuex in a Vue application?
Jun 24, 2023 pm 07:04 PM
How to solve the problem 'Error: [vuex] do not mutate vuex store state outside mutation handlers.' when using vuex in a Vue application?
Jun 24, 2023 pm 07:04 PM
In Vue applications, using vuex is a common state management method. However, when using vuex, we may sometimes encounter such an error message: "Error:[vuex]donotmutatevuexstorestateoutsidemutationhandlers." What does this error message mean? Why does this error message appear? How to fix this error? This article will cover this issue in detail. The error message contains
 Best practices for using Vuex to manage global state in Vue2.x
Jun 09, 2023 pm 04:07 PM
Best practices for using Vuex to manage global state in Vue2.x
Jun 09, 2023 pm 04:07 PM
Vue2.x is one of the most popular front-end frameworks currently, which provides Vuex as a solution for managing global state. Using Vuex can make state management clearer and easier to maintain. The best practices of Vuex will be introduced below to help developers better use Vuex and improve code quality. 1. Use modular organization state. Vuex uses a single state tree to manage all the states of the application, extracting the state from the components, making state management clearer and easier to understand. In applications with a lot of state, modules must be used
![How to solve the problem 'Error: [vuex] unknown action type: xxx' when using vuex in a Vue application?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) How to solve the problem 'Error: [vuex] unknown action type: xxx' when using vuex in a Vue application?
Jun 25, 2023 pm 12:09 PM
How to solve the problem 'Error: [vuex] unknown action type: xxx' when using vuex in a Vue application?
Jun 25, 2023 pm 12:09 PM
In Vue.js projects, vuex is a very useful state management tool. It helps us share state among multiple components and provides a reliable way to manage state changes. But when using vuex, sometimes you will encounter the error "Error:[vuex]unknownactiontype:xxx". This article will explain the cause and solution of this error. 1. Cause of the error When using vuex, we need to define some actions and mu
 How to use Vuex in Vue3
May 14, 2023 pm 08:28 PM
How to use Vuex in Vue3
May 14, 2023 pm 08:28 PM
What does Vuex do? Vue official: State management tool What is state management? State that needs to be shared among multiple components, and it is responsive, one change, all changes. For example, some globally used status information: user login status, user name, geographical location information, items in the shopping cart, etc. At this time, we need such a tool for global status management, and Vuex is such a tool. Single-page state management View–>Actions—>State view layer (view) triggers an action (action) to change the state (state) and responds back to the view layer (view) vuex (Vue3.
 Learn more about the implementation principles of vuex
Mar 20, 2023 pm 06:14 PM
Learn more about the implementation principles of vuex
Mar 20, 2023 pm 06:14 PM
When asked in an interview about the implementation principle of vuex, how should you answer? The following article will give you an in-depth understanding of the implementation principle of vuex. I hope it will be helpful to you!
 How to solve the problem 'TypeError: Cannot read property 'xxx' of undefined' when using vuex in Vue application?
Aug 18, 2023 pm 09:24 PM
How to solve the problem 'TypeError: Cannot read property 'xxx' of undefined' when using vuex in Vue application?
Aug 18, 2023 pm 09:24 PM
Using Vuex in Vue applications is a very common operation. However, occasionally when using Vuex, you will encounter the error message "TypeError: Cannotreadproperty'xxx'ofundefined". This error message means that the undefined property "xxx" cannot be read, resulting in a program error. The reason for this problem is actually very obvious. It is because when calling a certain attribute of Vuex, this attribute is not correctly set.
 How to use vuex in vue3+vite
Jun 03, 2023 am 09:10 AM
How to use vuex in vue3+vite
Jun 03, 2023 am 09:10 AM
Specific steps: 1. Install vuex (vue3 recommended 4.0+) pnpmivuex-S2, configure the global configuration of importstorefrom'@/store'//hx-app in main.js constapp=createApp(App)app.use(store) 3. Create new related folders and files. Here, configure multiple js inside different vuex. Use vuex modules to place different pages and files, and then use a getters.jsindex.js core file. Import.meta.glob is used here. , instead of
 How to use vuex for component communication in Vue?
Jul 19, 2023 pm 06:16 PM
How to use vuex for component communication in Vue?
Jul 19, 2023 pm 06:16 PM
How to use vuex for component communication in Vue? Vue is a popular JavaScript framework that adopts a component-based development model, allowing us to build complex applications more easily. In the component development process of Vue, we often encounter situations that require communication between different components. Vuex is the state management tool officially recommended by Vue. It provides a centralized storage manager and solves the problem of communication between components. This article will introduce how to use Vuex for component communication in Vue




