resize is not a known css property?
resize is a known css property. resize is a new attribute in CSS3 that is used to specify whether an element is resized by the user; the resize attribute allows the user to freely scale the size of the element by dragging.

This method is suitable for all brands of computers.
Related recommendations: "CSS3 Video Tutorial"
css resize attribute
The resize attribute can specify whether an element is resized by the user.
Resize is a new attribute in CSS3, which allows users to freely scale the size of elements by dragging to enhance the user experience. In the past, this could only be achieved by writing a large number of scripts in Javascript, which was time-consuming, labor-intensive and inefficient.
The resize attribute can be used to resize an element according to user needs and in which direction. The resize attribute can take 4 values.
Syntax:
Element{
Resize : none|both|vertical|horizontal;
}Let’s look at each attribute...
1) resize : none
The none value will not be applied to the resize attribute when the user does not want to resize the element . Also the default value.
Syntax:
Element{
resize:none;
}Example:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: none;
}
</style>
</head>
<body>
<h1>The resize Property</h1>
<p>
<p>None value doesn’t allow resizing of this p element.</p>
</p>
</body>
</html>Output

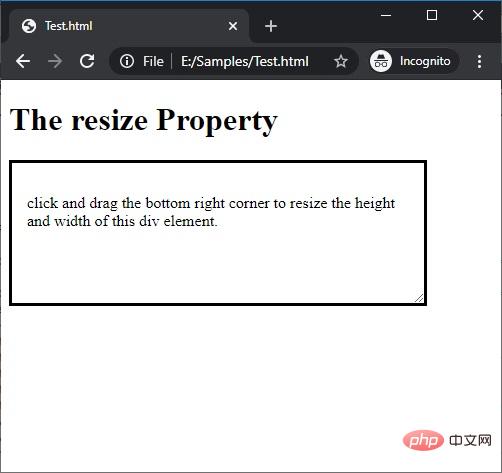
resizable on both sides of width and height. #resize attribute.
Syntax: Element{
resize:both;
}
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: both;
overflow: auto;
}
</style>
</head>
<body>
<h1>The resize Property</h1>
<p>
<p>click and drag the bottom right corner to resize the height and width of this p element.</p>
</p>
</body>
</html>

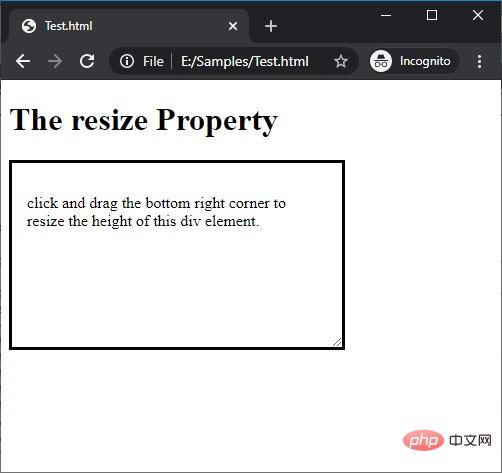
3) resize : vertical
When the user wants to adjust the height of the element as needed, apply the vertical value to the
resize attribute.
Syntax: Element{
resize:vertical;
}
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: vertical;
overflow: auto;
}
</style>
</head>
<body>
<h1>The resize Property</h1>
<p>
<p>click and drag the bottom right corner to resize the height of this p element.</p>
</p>
</body>
</html>

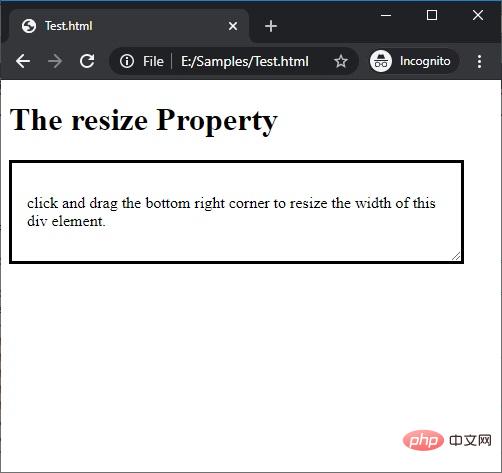
4) resize : horizontal
Apply the horizontal value to the
resize attributewhen the user wants to adjust the width size of an element as needed.
Syntax: Element{
resize:horizontal;
}
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: horizontal;
overflow: auto;
}
</style>
</head>
<body>
<h1>The resize Property</h1>
<p>
<p>click and drag the bottom right corner to resize the width of this p element.</p>
</p>
</body>
</html>

For more programming-related knowledge, please visit:
Programming TeachingThe above is the detailed content of resize is not a known css property?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




