
How to use jquery to implement random numbers: First use the p tag to create an area to display random numbers; then use [Math.random()] to generate a random number, and pass the [parseInt()] method Rounding; finally, the obtained random number is output in the p tag through the [html()] method.

The operating environment of this tutorial: windows7 system, jquery3.5.1 version. This method is suitable for all brands of computers.
How to use jquery to implement random numbers:
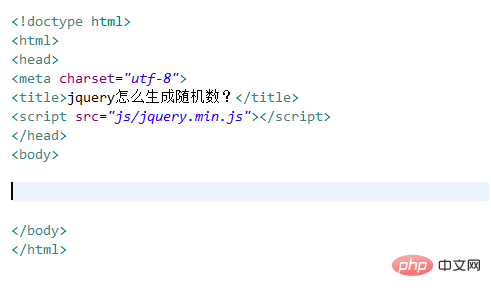
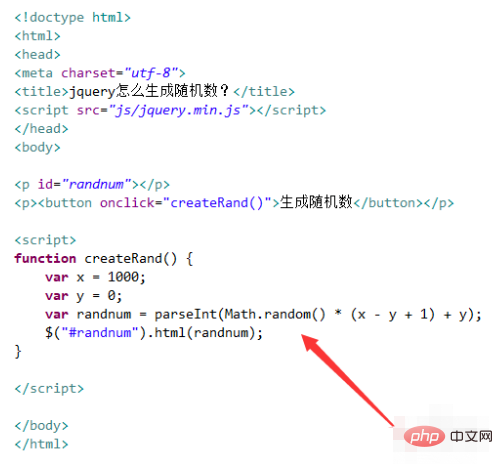
1. Create a new html file, named test.html, to explain how jquery generates random numbers.

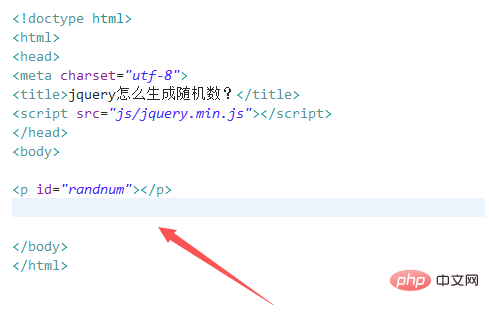
2. In the test.html file, use the p tag to create an area for displaying random numbers, and set the id of the p tag to randnum.

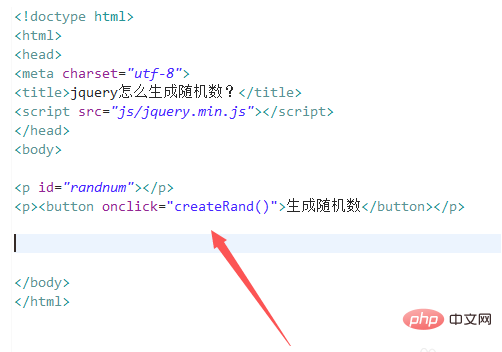
3. In the test.html file, use the button tag to create a button, bind the onclick click event to the button, and when the button is clicked, execute the createRand() function .

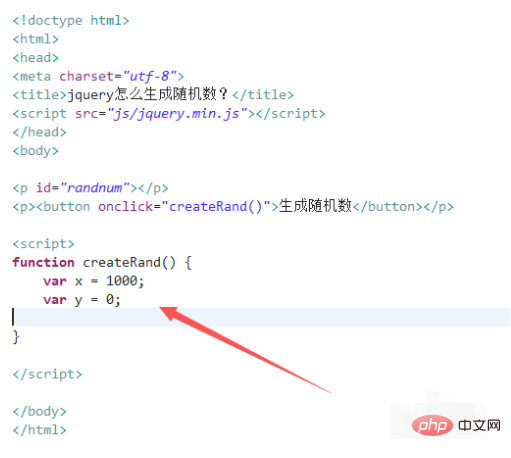
4. In the js tag, create the createRand() function. Within the function, define two variables x and y, which are used to set the range of random numbers. For example, the range of random numbers set here is 0 to 1000.

5. In the createRand() function, use Math.random() to generate a random number and passparseInt()The method rounds, and the obtained random number is output in the p tag through the html() method.

#6. Open the test.html file in the browser and click the button to view the results.

Related free learning recommendations: JavaScript (video)
The above is the detailed content of How to implement random numbers with jquery. For more information, please follow other related articles on the PHP Chinese website!