What is vue WEEX?
In vue, WEEX is a framework for developing high-performance native applications using popular web development experiences; Weex is committed to enabling developers to build Android, iOS and web apps.

Weex (pronounced /wiːks/, the same as "Weeks") is a framework for developing high-performance native applications using the popular web development experience.
Weex is committed to enabling developers to build Android, iOS and Web applications based on common cross-platform web development languages and development experience. Simply put, after integrating WeexSDK, you can use JavaScript language and front-end development experience to develop mobile applications.
The Weex rendering engine is separate from the DSL syntax layer, and Weex does not rely heavily on any specific front-end framework. Currently, the two front-end frameworks Vue.js and Rax are widely used in Weex page development, and Weex also provides the most complete support for these two front-end frameworks. Another main goal of Weex is to follow popular web development technologies and combine them with native development technologies to achieve a high degree of unity in development efficiency and operating performance. During the development phase, a Weex page is just like developing an ordinary web page; at runtime, the Weex page makes full use of the native components and capabilities of various operating systems.
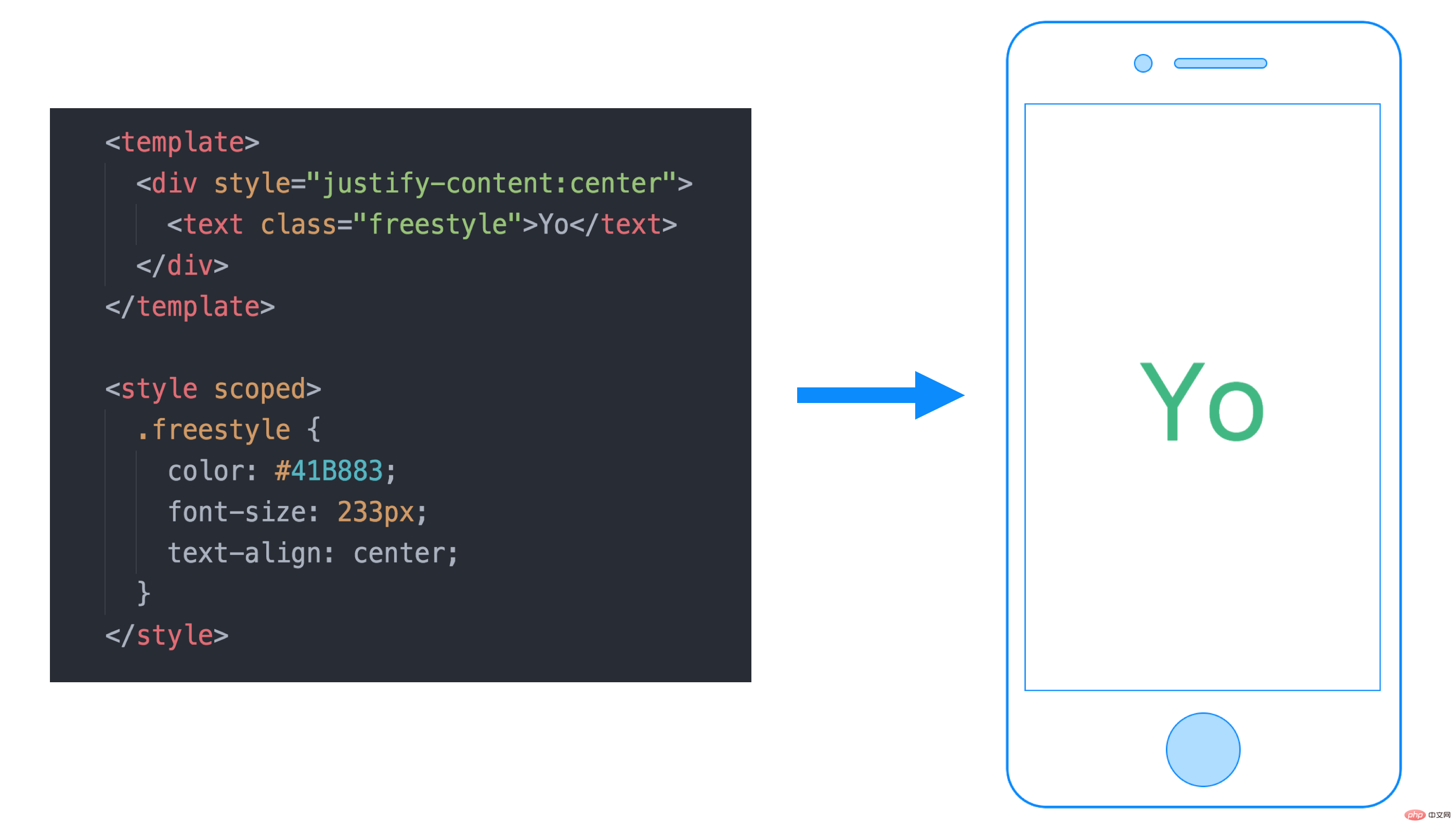
Here is the simplest example developed using Weex and Vue.js. You can get an overview of how Weex works.

- ##In the section, the element is included. This is widely used in Web pages, and it is also used in Weex. A universal container. The
element is different from ordinary HTML. It provides the ability to display text. On Weex, all text must be placed in the tag. - In the
Weex provides a basic set of built-in components. You can encapsulate and combine these basic components to form your own components; you can also create your own brand-new components to package the map, video and other functions provided by the operating system. Inside the framework, Weex uses native components for rendering and maintains multi-platform consistency as much as possible. But on different platforms, there will be more or less differences in rendering and behavior. For example, for thecomponent, the visual effects on different platforms are inconsistent.
For more programming related knowledge, please visit:Programming Video Course! !
The above is the detailed content of What is vue WEEX?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
The methods to implement the jump of a tag in Vue include: using the a tag in the HTML template to specify the href attribute. Use the router-link component of Vue routing. Use this.$router.push() method in JavaScript. Parameters can be passed through the query parameter and routes are configured in the router options for dynamic jumps.





