
Usage of jQuery getJSON() method: [getJSON()] method uses AJAX HTTP GET request to obtain JSON data. The syntax is [$(selector).getJSON(url,data,success(data,status, xhr)】.

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, this method is suitable for all brands of computers.
Definition and usage
The getJSON() method uses AJAX's HTTP GET request to obtain JSON data.
Syntax
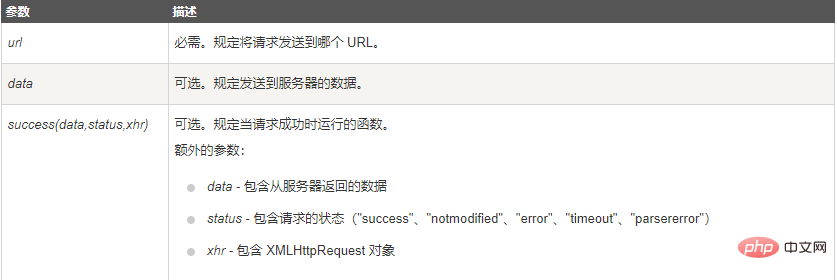
$(selector).getJSON(url,data,success(data,status,xhr))
Example
Use Ajax request to obtain JSON data and output the result:
$(document).ready(function(){
$("button").click(function(){
$.getJSON("demo_ajax_json.js",function(result){
$.each(result, function(i, field){
$("div").append(field + " ");
});
});
});
});
The above is the detailed content of How to use jQuery getJSON() method. For more information, please follow other related articles on the PHP Chinese website!