How VSCode uses Git to control versions

Related recommendations: "vscode Basic Tutorial"
Visual Studio Code uses Git for version control
I originally thought that this kind of tutorial would be all over the internet. Today I used the Git function of VS Code for the first time. I looked through all the Chinese tutorials, but none of them were reliable. So I started writing an article.
- Please make sure you have the latest VS Code installed. http://code.visualstudio.com/
- Please make sure you have the latest version of Git installed. https://git-scm.com/download. Install git into environment variables to ensure that any path can be accessed.
- Reference link: https://code.visualstudio.com/Docs/editor/versioncontrol
VS Code integrates Git functions and supports basic git commands. This allows us to conveniently submit and obtain code during the development process.
1.1 Initialization
First we create a folder named gittest, of course it is not in git version control management.

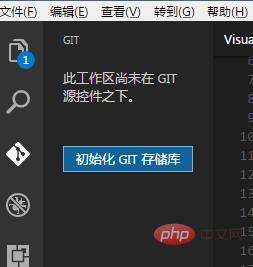
Open this folder with VS Code and click the git icon on the left.

We can see the button "Initialize GIT Repository", click it.

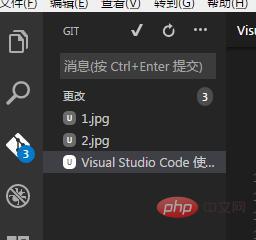
# After initialization, the first thing we see is that all current files are displayed in the git column, with 4 changes.

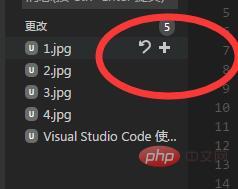
You can choose to temporarily save or clean all or individual files.

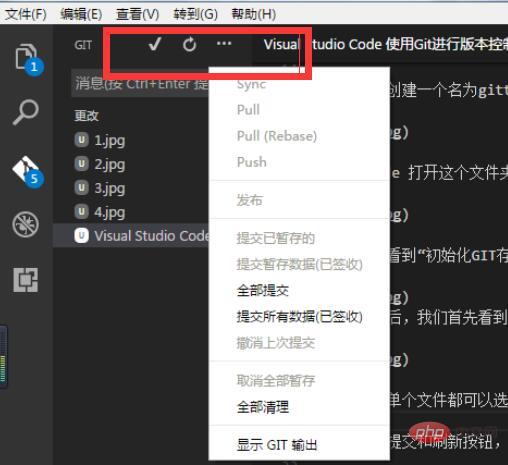
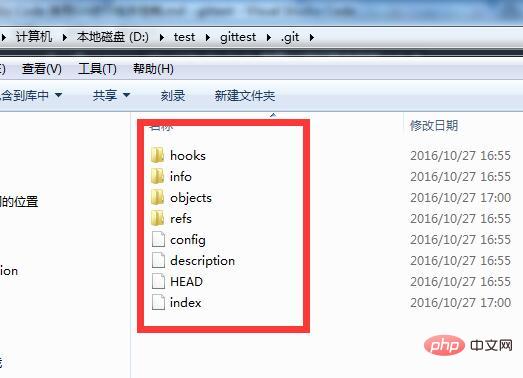
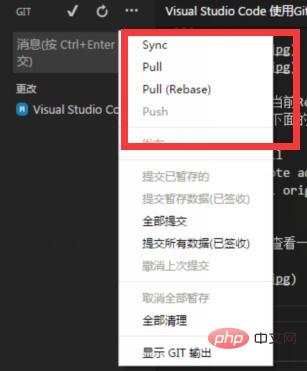
#There are submit and refresh buttons at the top, and more options in the drop-down menu. Returning to our file, the previous operation created a .git folder and placed all the configuration files of the current warehouse, as shown below.

So far we have created a code repository locally. Let’s take a look at the git function of VS Code.
git output
We can select git output in the hidden menu, so that each of our operations will be displayed in the output area, making it easier for us to view the corresponding git command.

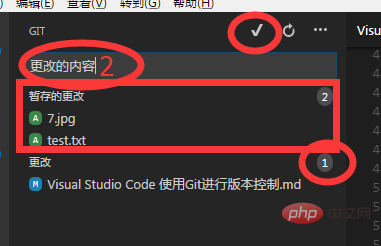
Submit and save
The first step in submitting and saving is to temporarily save the file.
The second step is to enter the submission information.
The third step is to submit all changes using the submit button on the status bar.

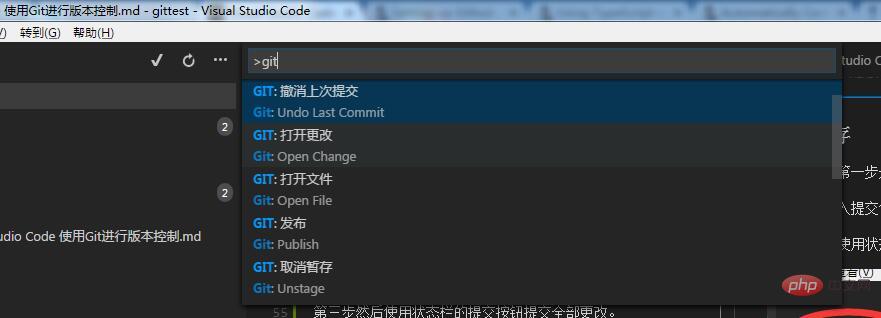
git command list
ctrl shift P, enter git, you will see all git commands supported by VS CODE.

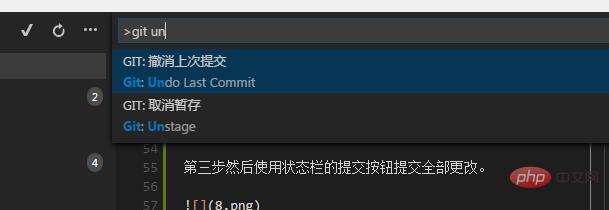
Undo operation
Enter Undo Last Commit to undo the last operation. Enter Unstage to undo the temporary storage.

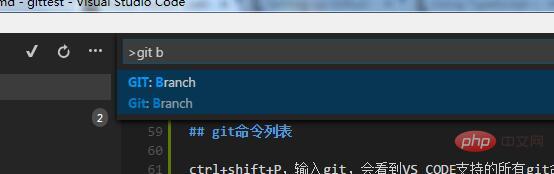
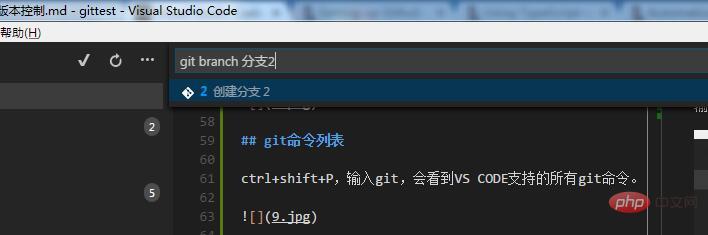
Branch
Enter Branch to create a branch of the current content. When creating a branch, you need to enter a branch name.


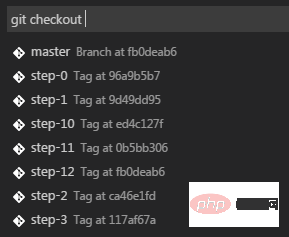
checkout
After creating a branch, use the checkout command to pull specific branch content.

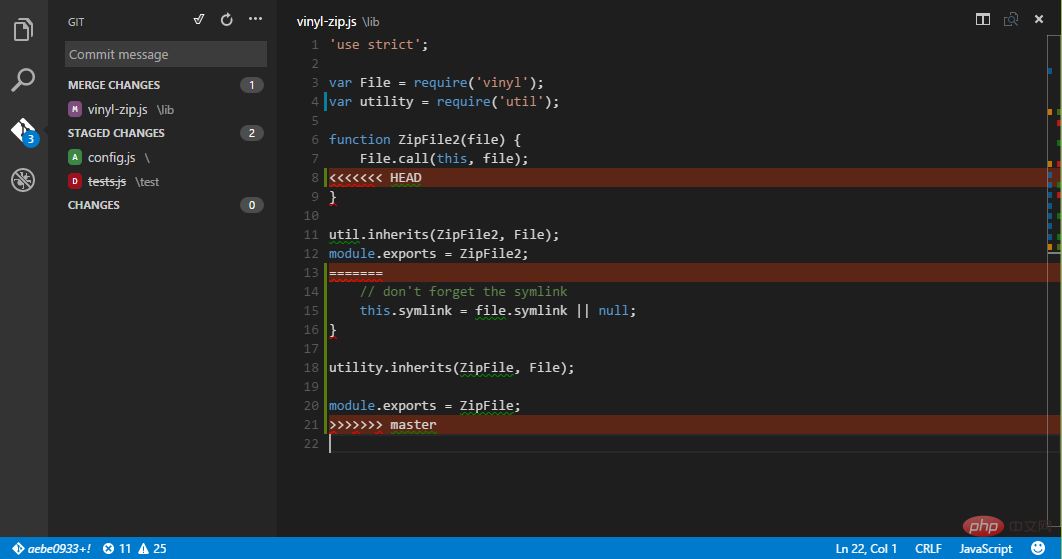
Conflict Merge
VS Code will detect file conflicts and resolve them with <<<<<,> ;>>>,==== and color.

After resolving the conflict, just submit it directly.
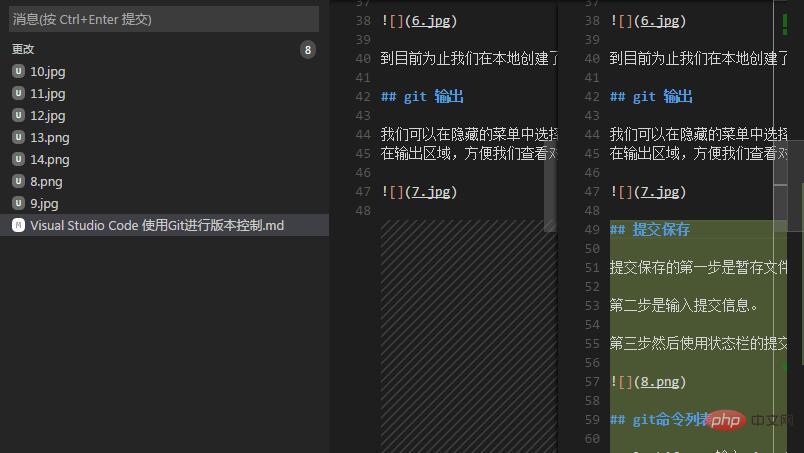
File Comparison
In the git file list, click an uncommitted changed file, and two windows will open to display the changed content.

Connecting to the remote code repository
Having said so much, now comes the question. Initialize a code repository on this machine. Generally, It's useless. In most cases we need to connect to a remote code server.
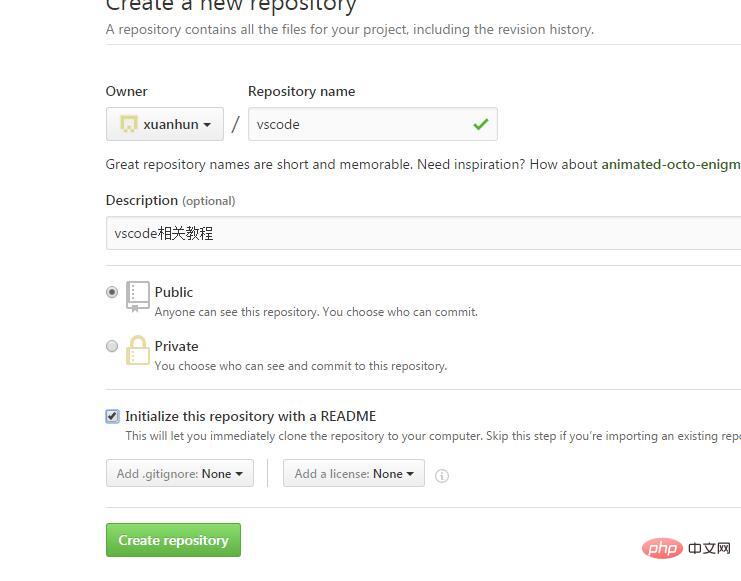
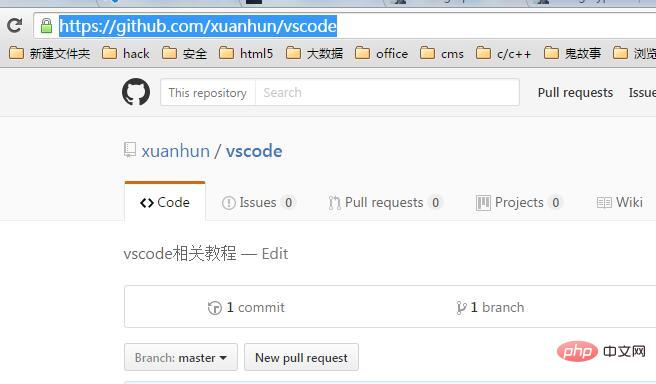
Next we create a Repository on github and copy the address for later use.


Next go to the root directory of the current Repository folder. If it has not been initialized, install the article to start initialization method and initialize it. Then execute the following command
git remote add origin https://github.com/xuanhun/vscode.git git pull origin master
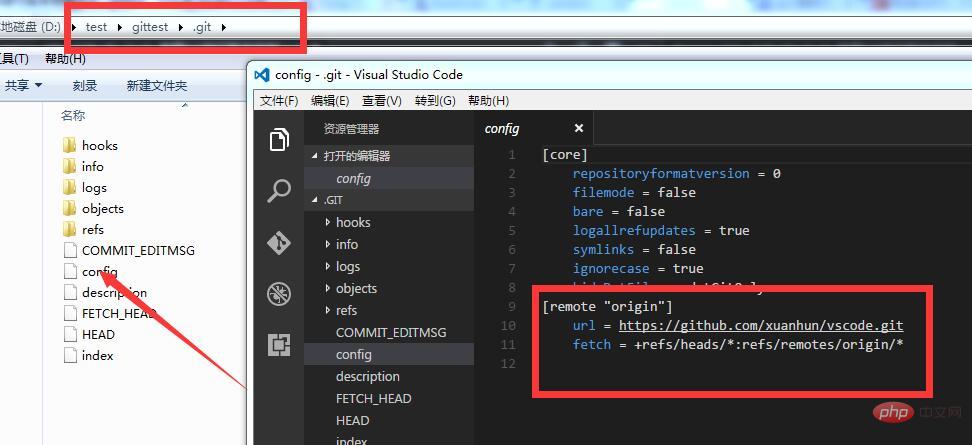
Now let’s check the config file in the .git folder and we can see that the remote Reps address has been added.

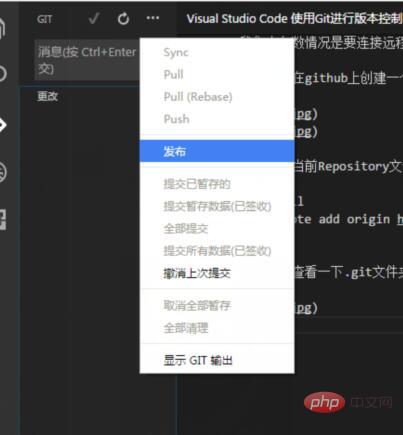
Next we execute the publish command from the drop-down menu.

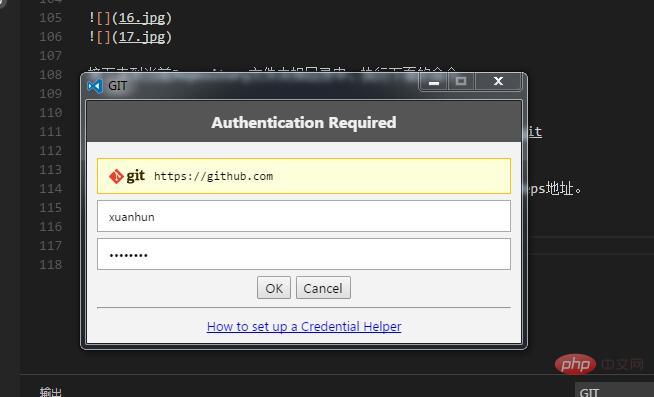
We will be prompted to enter our account number and password.

After input, the locally submitted files will be synchronized to github. After synchronization, open the hidden menu of git, and you can see that commands such as synchronization can be used directly.

A simplified method
Of course we can also use the git clone command to clone a Reps remotely, and then directly use Open the folder with vscode, and VS Code will automatically recognize each configuration.
Persistent Account
The problem of remote connection to git has been solved. If you don’t want to enter the account information every time you synchronize, you can store the account globally to solve this problem. .
git config --global credential.helper wincred
Summary
Most of the content of this article can be found in official documents. However, many tutorials in Chinese do not solve the problem of connecting to remote services, so I made it specially. Description, hope it helps.
For more programming-related knowledge, please visit: Programming Learning Course! !
The above is the detailed content of How VSCode uses Git to control versions. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to install deepseek
Feb 19, 2025 pm 05:48 PM
How to install deepseek
Feb 19, 2025 pm 05:48 PM
There are many ways to install DeepSeek, including: compile from source (for experienced developers) using precompiled packages (for Windows users) using Docker containers (for most convenient, no need to worry about compatibility) No matter which method you choose, Please read the official documents carefully and prepare them fully to avoid unnecessary trouble.
 How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
Visual Studio Code, also known as VS Code, is a free source code editor — or integrated development environment (IDE) — available for all major operating systems. With a large collection of extensions for many programming languages, VS Code can be c
 Summary of FAQs for DeepSeek usage
Feb 19, 2025 pm 03:45 PM
Summary of FAQs for DeepSeek usage
Feb 19, 2025 pm 03:45 PM
DeepSeekAI Tool User Guide and FAQ DeepSeek is a powerful AI intelligent tool. This article will answer some common usage questions to help you get started quickly. FAQ: The difference between different access methods: There is no difference in function between web version, App version and API calls, and App is just a wrapper for web version. The local deployment uses a distillation model, which is slightly inferior to the full version of DeepSeek-R1, but the 32-bit model theoretically has 90% full version capability. What is a tavern? SillyTavern is a front-end interface that requires calling the AI model through API or Ollama. What is breaking limit
 What are the AI tools?
Nov 29, 2024 am 11:11 AM
What are the AI tools?
Nov 29, 2024 am 11:11 AM
AI tools include: Doubao, ChatGPT, Gemini, BlenderBot, etc.
 What are the Grayscale Encryption Trust Funds? Common Grayscale Encryption Trust Funds Inventory
Mar 05, 2025 pm 12:33 PM
What are the Grayscale Encryption Trust Funds? Common Grayscale Encryption Trust Funds Inventory
Mar 05, 2025 pm 12:33 PM
Grayscale Investment: The channel for institutional investors to enter the cryptocurrency market. Grayscale Investment Company provides digital currency investment services to institutions and investors. It allows investors to indirectly participate in cryptocurrency investment through the form of trust funds. The company has launched several crypto trusts, which has attracted widespread market attention, but the impact of these funds on token prices varies significantly. This article will introduce in detail some of Grayscale's major crypto trust funds. Grayscale Major Crypto Trust Funds Available at a glance Grayscale Investment (founded by DigitalCurrencyGroup in 2013) manages a variety of crypto asset trust funds, providing institutional investors and high-net-worth individuals with compliant investment channels. Its main funds include: Zcash (ZEC), SOL,
 As top market makers enter the crypto market, what impact will Castle Securities have on the industry?
Mar 04, 2025 pm 08:03 PM
As top market makers enter the crypto market, what impact will Castle Securities have on the industry?
Mar 04, 2025 pm 08:03 PM
The entry of top market maker Castle Securities into Bitcoin market maker is a symbol of the maturity of the Bitcoin market and a key step for traditional financial forces to compete for future asset pricing power. At the same time, for retail investors, it may mean the gradual weakening of their voice. On February 25, according to Bloomberg, Citadel Securities is seeking to become a liquidity provider for cryptocurrencies. The company aims to join the list of market makers on various exchanges, including exchanges operated by CoinbaseGlobal, BinanceHoldings and Crypto.com, people familiar with the matter said. Once approved by the exchange, the company initially planned to set up a market maker team outside the United States. This move is not only a sign
 Delphi Digital: How to change the new AI economy by parsing the new ElizaOS v2 architecture?
Mar 04, 2025 pm 07:00 PM
Delphi Digital: How to change the new AI economy by parsing the new ElizaOS v2 architecture?
Mar 04, 2025 pm 07:00 PM
ElizaOSv2: Empowering AI and leading the new economy of Web3. AI is evolving from auxiliary tools to independent entities. ElizaOSv2 plays a key role in it, which gives AI the ability to manage funds and operate Web3 businesses. This article will dive into the key innovations of ElizaOSv2 and how it shapes an AI-driven future economy. AI Automation: Going to independently operate ElizaOS was originally an AI framework focusing on Web3 automation. v1 version allows AI to interact with smart contracts and blockchain data, while v2 version achieves significant performance improvements. Instead of just executing simple instructions, AI can independently manage workflows, operate business and develop financial strategies. Architecture upgrade: Enhanced A
 Significantly surpassing SFT, the secret behind o1/DeepSeek-R1 can also be used in multimodal large models
Mar 12, 2025 pm 01:03 PM
Significantly surpassing SFT, the secret behind o1/DeepSeek-R1 can also be used in multimodal large models
Mar 12, 2025 pm 01:03 PM
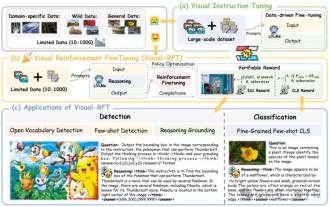
Researchers from Shanghai Jiaotong University, Shanghai AILab and the Chinese University of Hong Kong have launched the Visual-RFT (Visual Enhancement Fine Tuning) open source project, which requires only a small amount of data to significantly improve the performance of visual language big model (LVLM). Visual-RFT cleverly combines DeepSeek-R1's rule-based reinforcement learning approach with OpenAI's reinforcement fine-tuning (RFT) paradigm, successfully extending this approach from the text field to the visual field. By designing corresponding rule rewards for tasks such as visual subcategorization and object detection, Visual-RFT overcomes the limitations of the DeepSeek-R1 method being limited to text, mathematical reasoning and other fields, providing a new way for LVLM training. Vis






