Tools for editing react native include: Atom, Sublime Text, Visual Studio Code, WebStorm, Nuclide, Deco IDE (IDE specially built for React Native), GNU Emacs editor, etc.

Development tools that can edit react native
1 , Atom

Atom Yes A modern, easy-to-use, and controllable text editor. Atom is widely used by developers in many programming languages. It has a large and active community that has produced many useful plug-ins.
Atom commonly used packages:
- atom-react-native-autocomplete package - This package is for React-Native and provides automatic completion for the Atom editor Function.
- atom-react-native-css - This is a package for React-Native components with built-in support for SASS and SCSS. React-native-css converts valid CSS, SASS to the Facebook subset of CSS.
- react-native-snippets - This package is React Native snippets for Atom and Nuclide.
- zenchat-snippets - It is a collection of snippets for react-native, redux and ES6.
- atom-xcode - For integrating Mac Xcode and atom. Once installed, the iOS simulator can be controlled within atom.
- language-babel - Contains syntax for all versions of JavaScript, including ES2016 and ESNext, JSX syntax for Facebook React, and etch for Atom.
2. Sublime Text

## Official website: https://www .sublimetext.com/- Github project address: SublimeText(https://github.com/SublimeText)
- Documentation:
-
Settings: https:// www.sublimetext.com/docs/3/- SublimeText for React Native:https://zaicheng.me/2016/06/20/react-native-initial-setup/
- 为React-JSX development settings SublimeText: (http://www.nitinh.com/2015/02/setting-sublime-text-react-jsx-development/)
-
Supported platforms: Windows, Mac, Linux- Licence: You can download and try it for free. You need to purchase a License to continue using it.
- Features:
-
Goto Anything Function- Multiple Selection
- Command Terminal
- Distraction Free Mode
-
Split editing- Instant project switch
- Plugin API
- Customize anything
- Cross-platform
-
Setting up React Native: nitinh.com/2015/02/setting-sublime-text-react-jsx-development/-
Sublime Text is a sophisticated text editor for writing Code, markup, and write plain text. The community provides a large number of plug-ins to extend its functionality. Sublime Text has always been a favorite editor among developers.
Sublime Text common packages
react-native-snippets - A collection of snippets for Sublime Text in react native- babel-sublime - Syntax definition for ES6 JavaScript with React JSX extension.
-
3. Visual Studio Code

## Official website: https:// code.visualstudio.com/
- Github project address: Microsoft/vscode(https://github.com/Microsoft/vscode)
- Documentation:
-
Settings :https://code.visualstudio.com/docs
- Use Visual Studio Code to develop React Native applications: https://blogs.msdn.microsoft.com/visualstudio/2016/02/22/develop-reactnative -apps-in-visual-studio-code/
-
Supported platforms: Windows, Mac, Linux
- Features:
-
Built-in Git Commands
- Extensible and customizable
-
Visual Studio Code is a source code editor developed by Microsoft for Windows, Linux, and OS X. It is free and open source and supports debugging, embedded Git controls, syntax highlighting, smart code completion, code snippets, and code refactoring.
Extension
- ReactNative Tools - This extension provides a development environment for React Native projects. You can debug your code, quickly run react-native commands from the command terminal, and use IntelliSense to explore the objects, functions, and parameters of the React Native API.
Vim Editor
4, WebStorm

## Official website: https://www.jetbrains.com/webstorm/- Documentation:
-
Official documentation: https://www.jetbrains.com/webstorm/documentation/- Use external tools: https://blog.jetbrains.com/webstorm/2016/08/using-external-tools/
-
License: Charges (single user required in the first year Pay $129) - Supported platforms: Windows, Mac, Linux
- Features:
-
Smart coding assistance- Supports the latest technology
-
Version Control System- Seamless Tool Integration
- Debugging, Tracing and Testing
- Built-in Terminal
-
WebStorm is built on the open source IntelliJ platform, which JetBrains has developed and refined for over 15 years. It offers tight integration with VSC, local history functionality, has a vibrant plugin ecosystem, is fully configurable, and offers a host of other features. WebStorm provides advanced support for React and JSX and provides core coding assistance for React Native applications.
5. Nuclide
 ## Official website: https://nuclide.io/
## Official website: https://nuclide.io/
- Github project address: facebook/nuclide(https://github.com/facebook/nuclide)
- Documentation:
-
Settings: https://nuclide. io/docs/editor/setup/
- Nuclide with React Native:https://nuclide.io/docs/platforms/react-native/
-
Supported platforms: Windows, Mac, Linux
- Licence: Open Source
- Features:
-
Built-in Debugging
- Remote Development
- Developing Hack
- Support Mercurial
- Working set
-
Nuclide is a single package built on top of Atom, which provides programmability and community Very active. It provides a first-class development environment for React Native, Hack and Flow projects.
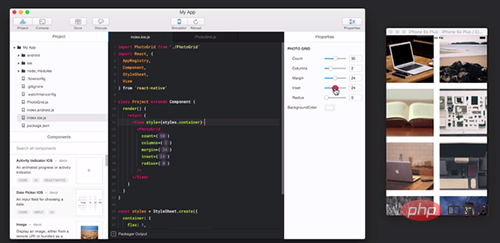
6. Deco IDE
 ##Official website: https://www.decosoftware. com/
##Official website: https://www.decosoftware. com/
Github project address: decosoftware/deco-ide(https://github.com/decosoftware/deco-ide)- Document:
-
- Official Documentation: https://www.decosoftware.com/docs
- Supported Platforms: Mac (iOS only)
License: Open Source- Features:
-
- Component search and insertion
Real-time adjustment- New file scaffold
-
-
Deco is specially IDE built for React Native. It is an all-in-one solution for writing React Native applications that can be downloaded and used without any environment setup. Deco improves the React Native development workflow by focusing on component reuse and enabling users to edit the UI in real time.
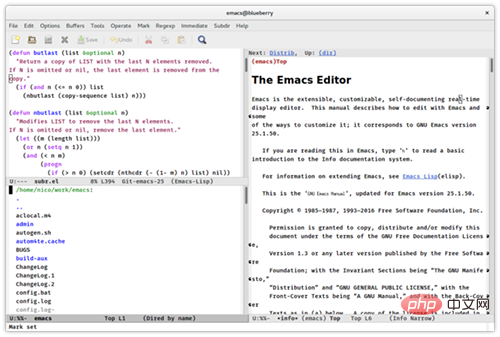
7. GNU Emacs Editor
##Official website: https://www. gnu.org/software/emacs/ Documentation:
Documentation:
- Official documentation: https://www.gnu.org/software/emacs/documentation.html
-
Initial setup for React Native: http://www.cyrusinnovation.com/initial-emacs-setup-for-reactreactnative/ Supported platforms: Windows, Mac, Linux
- Features:
- Content-aware editing mode, including syntax coloring, for multiple file types.
-
Complete built-in documentation, including novice tutorials.
- Supports Unicode encoding for almost all scripting languages.
- Highly customizable, using Emacs Lisp code or a graphical interface.
- Has a package system for downloading and installing extensions.
-
- GNU EMACS is an extensible, customizable, free, and free text editor.
Extensions
web-mode.el - It is an autonomous emacs main module for editing web templates. It is compatible with many languages, including JSX (React).
For more programming-related knowledge, please visit: - Programming Learning Website
! !
The above is the detailed content of What can be used to edit react native?. For more information, please follow other related articles on the PHP Chinese website!







 ##Official website: https://www.decosoftware. com/
##Official website: https://www.decosoftware. com/
 html online editor
html online editor
 Kindeditor usage tutorial
Kindeditor usage tutorial
 Today's latest official news of PaiCoin is true
Today's latest official news of PaiCoin is true
 How do mysql and redis ensure double-write consistency?
How do mysql and redis ensure double-write consistency?
 How to set css dotted border
How to set css dotted border
 What are the functions of computer networks
What are the functions of computer networks
 Velocity syntax introduction
Velocity syntax introduction
 java output statement
java output statement
 How to solve the problem that mysql link reports 10060
How to solve the problem that mysql link reports 10060