How to set the mobile element to be hidden in bootstrap
Bootstrap sets the method to hide elements on the mobile side: first open the corresponding code file; then use Bootstrap's grid system; and finally use "visible-xs-block" to set the display and hide on ultra-small devices and mobile phones.

The operating environment of this tutorial: Windows 7 system, bootstrap version 3. This method is suitable for all brands of computers.
Recommended: "bootstrap Tutorial"
Bootstrap Control the hiding and display of elements on the mobile and web pages
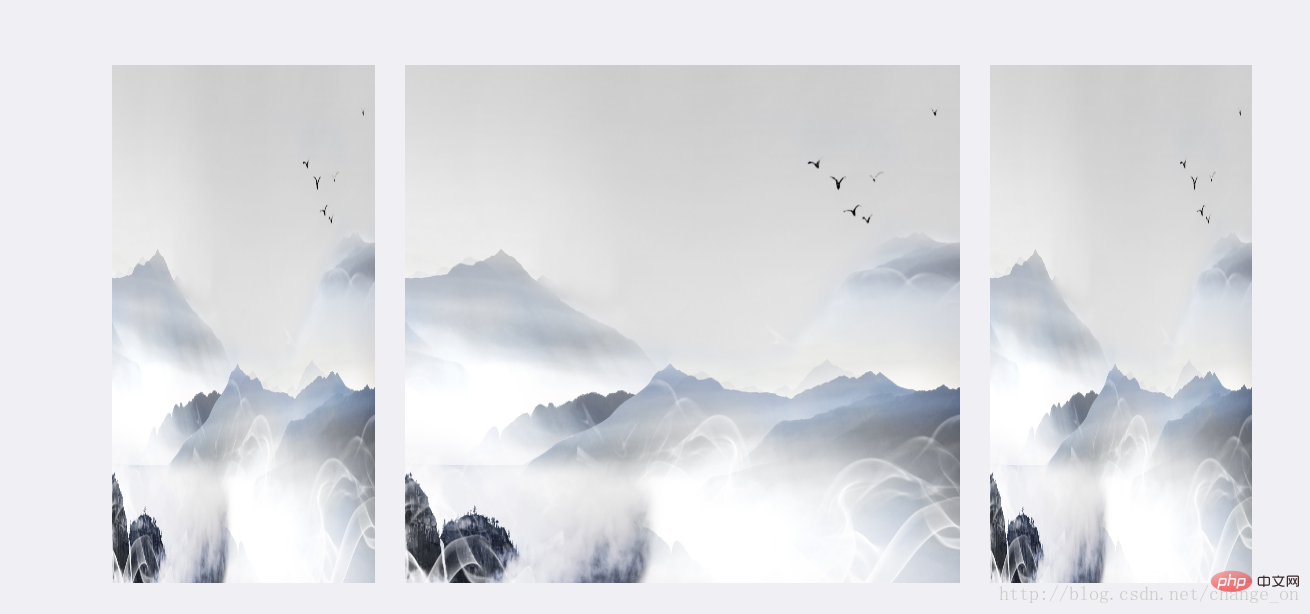
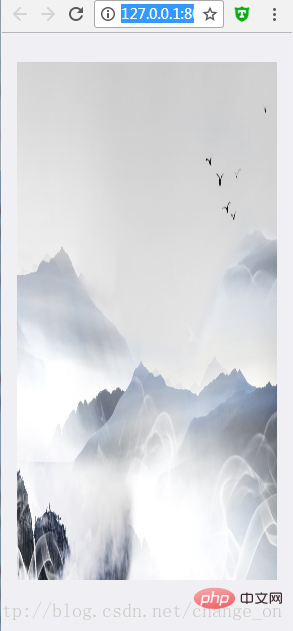
Look at the effect first
- PC, display 3 pictures

- Mobile version, only one page is displayed

The solution is to use Bootstrap’s grid system.
visible-md-block indicates that it can be displayed on early and medium-sized desktop computers (≥992px)
visible-lg-block indicates that it can be displayed on large-sized devices The device desktop computer (≥1200px) can display
visible-xs-block means that the ultra-small device mobile phone (
Code:
<p class="container">
<p class="row">
<p class="col-md-3 visible-md-block visible-lg-block">
<a >
<img class="img-responsive lazy" src="/static/imghw/default1.png" data-src="images/tm-sigma-00.jpg" style="max-width:90%" alt="How to set the mobile element to be hidden in bootstrap" >
</a>
</p>
<p class="col-md-6 visible-xs-block visible-md-block visible-lg-block">
<a >
<img class="img-responsive lazy" src="/static/imghw/default1.png" data-src="images/tm-sigma-00.jpg" data-preview- data-preview-group="1" style="max-width:90%" alt="How to set the mobile element to be hidden in bootstrap" >
</a>
</p>
<p class="col-md-3 visible-md-block visible-lg-block">
<a >
<img class="img-responsive lazy" src="/static/imghw/default1.png" data-src="images/tm-sigma-00.jpg" style="max-width:90%" alt="How to set the mobile element to be hidden in bootstrap" >
</a>
</p>
</p>
</p>
For more programming-related knowledge, please visit: Programming Learning! !
The above is the detailed content of How to set the mobile element to be hidden in bootstrap. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-




