
In vue.js, the directive is a special feature with the "v-" prefix. Its function is: when the value of the expression changes, its associated effects are applied to the DOM in a responsive manner; When you bind a directive to an element, the directive adds some special behavior to the bound target element.

What are the vue.js directives? What is the function?
Vue.js directives are special features with the v- prefix. The value of a directive attribute is expected to be a single JavaScript expression (v-for is the exception).
Vue.js acts on HTML elements. The directive provides some special features. When the directive is bound to an element, the directive will add some special behaviors to the bound target element. We can view the directive Make special HTML attributes. The function of the
directive is: when the value of the expression changes, its associated effects are applied to the DOM in a responsive manner.
Vue.js commonly used built-in instructions
Vue.js provides some commonly used built-in instructions. Next, we will introduce the following built-in instructions:
v-if is a conditional rendering directive, which deletes and inserts elements based on whether the expression is true or false
Basic syntax:
v-if="expression"
expression is an expression that returns a Boolean value. The expression can be a Boolean attribute or an operation expression that returns a Boolean value.
<p id="app">
<p v-if="isMale">男士</p>
<p v-if="age>=20">age:{{age}}</p>
</p>
var vm = new Vue({
el: '#app',
data: {
age:25,
isMale:true,
}
})The difference between v-show and v-if.
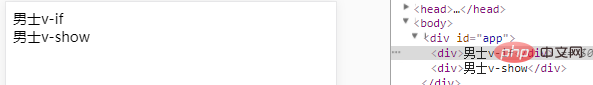
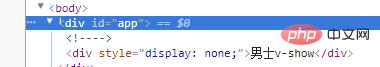
v-show will render html regardless of whether the condition is true, while v-if will render only if the condition is true.
Let’s look at two screenshots first. The first one is when isMale is true, and the second one is when isMale is true. The picture shows that when isMale is false and the condition is not met, you can see that the html of v-if is not rendered,
and p using v-show only changes its style display: none;


<p id="app">
<p v-if="isMale">男士v-if</p>
<p v-show="isMale">男士v-show</p>
</p>
var vm = new Vue({
el: '#app',
data: {
isMale:false
}
})The v-else command is used together with v-if or v-show. If the v-if condition is not met, v- will be displayed. else content
<p id="app">
<p v-if="isMale">男士</p>
<p v-else>女士</p>
</p>
var vm = new Vue({
el: '#app',
data: {
isMale:true
}
})The v-for directive renders a list based on an array, which is similar to JavaScript’s traversal syntax
v-for="item in list"
list is an array, item is the currently traversed array element
v-for="(item,index) in list"where index is the index of the current loop, and the subscript starts from 0

<p id="app">
<table>
<tr class="thead">
<td>序号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
<tr v-for="(item,index) in list">
<td v-text="index+1"></td>
<td v-text="item.name"></td>
<td v-text="item.age"></td>
</tr>
</table>
</p>
var vm = new Vue({
el: '#app',
data: {
list:[{
name:'章三',
age:18
},{
name:'李四',
age:23
}]
}
})v-bind dynamically binds one or more features. You can take a parameter after its name and separate it with a colon in the middle. This parameter Usually it is an attribute of an HTML element, such as v-bind: class
class can exist at the same time as v-bind:class, that is to say, if there is a class, adding v-bind:class will not Overwrite the original style class, but add a new class name based on the original
<p id="app">
<img v-bind:src="img" class="logo"
v-bind:class="isLogo?'':'product'"
v-bind:style="{'border':hasBorder?'2px solid red':''}"></img>
</p>
var vm = new Vue({
el: '#app',
data: {
img:'https://www.baidu.com/img/bd_logo1.png',
isLogo:false,
hasBorder:true
}
})The above v-bind:src can also be abbreviated to: src, modify the above code
<p id="app">
<img :src="img" class="logo"
:class="isLogo?'':'product'"
:style="{'border':hasBorder?'2px solid red':''}"></img>
</p>v-on is used to listen to DOM events. Its usage is similar to v-bind. For example, add a click event to button<button v-on:click="show">
Similarly, like v-bind, v-on can also use the abbreviation, replace it with the @ symbol, modify the code: <button @click="show">
Let’s take a look at an example:

The following is a code that clicks to hide and display p text paragraphs
<p id="app">
<p v-show="isShow">微风轻轻的吹来,带来了一丝丝凉意</p>
<p>
<button type="button" v-on:click="show(1)">显示</button>
<button type="button" v-on:click="show(0)">隐藏</button>
</p>
</p>
var vm = new Vue({
el: '#app',
data: {
isShow:true
},
methods:{
show:function(type){
if(type){
this.isShow = true;
}else{
this.isShow = false;
}
}
}
})More programming related knowledge , please visit: Programming Learning Course! !
The above is the detailed content of What is the role of directives in vue.js?. For more information, please follow other related articles on the PHP Chinese website!