What are the 2d deformations in css3
The 2d deformations in css3 include: 1. Displacement transform:translate(); 2. Scaling transform:scale(); 3. Rotation transform:rotate(); 4. Skew transform:skew().

Environment:
This article applies to all brands of computers.
(Learning video sharing: css video tutorial)
2d deformation is divided into:
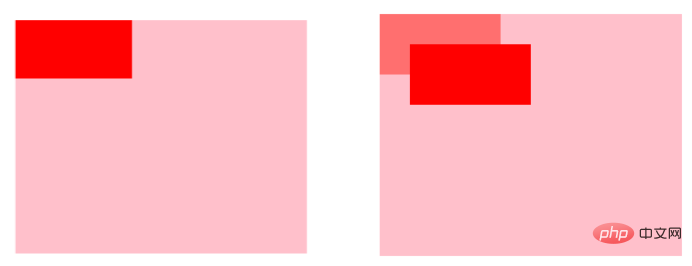
1, displacement:
transform:translate(parameter 1, parameter 2)
Parameter 1: The distance moved on the X axis
Parameter 2: The distance moved on the Y axis
Parameter settings :
If it is a positive value: the X-axis goes to the right and the Y-axis goes down; if it is a negative value: the X-axis goes to the left and the Y-axis goes up
Example:

We can also set the X-axis/Y-axis displacement separately:
transform:translateX(parameter); Displacement according to the X-axis direction
transform:translateY(parameter); Displacement in the Y-axis direction
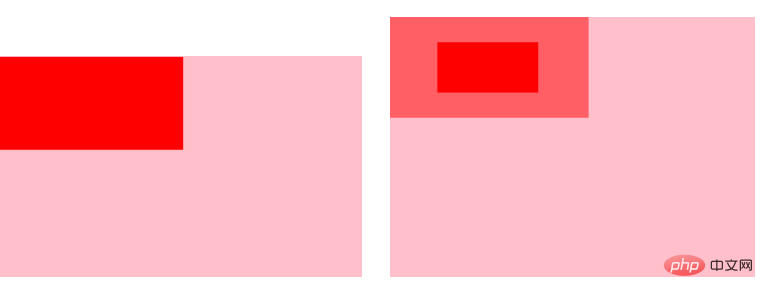
2, scaling:
transform:scale(parameter 1, parameter 2);
Parameter 1 : X-axis scaling ratio
Parameter 2: Y-axis scaling ratio
(between 0 and 0.999999 is reduction, greater than 1 is enlargement, equal to 1 means 1 times the size remains unchanged)
Note: When the two parameters are the same, you can only write one parameter.
We can also set the scaling of the X-axis/Y-axis independently
transform:scaleX(parameter); Scale according to the X-axis direction
transform:scaleY(parameter); According to Y-axis direction scaling
Example:

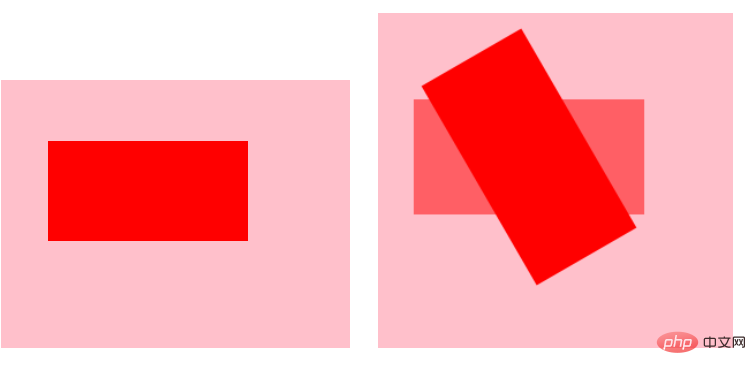
3. Rotation:
transform:rotate(parameter); (Rotation degree unit: deg)
Default: rotate around the center point
When the parameter is a positive value, the direction of rotation is clockwise, when the parameter is a negative value, the direction of rotation is counterclockwise
Of course we can also set the rotation around an axis separately
transform:rotateX(parameter) Rotate around the X axis
transform:rotateY(parameter) Rotate around the Y axis
Example:

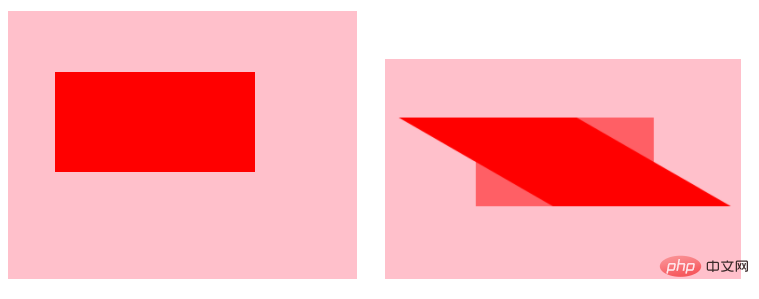
4. Tilt:
transform:skew(parameter 1, parameter 2); (tilt angle unit: deg )
If it is a positive value: the X axis goes to the right and the Y axis goes down
If it is a negative value: the X axis goes to the left and the Y axis goes up
Without exception, tilt can also be tilted by setting an axis separately.
transform:skewX(parameter) Tilt according to the X-axis direction
transform:skewY(parameter) According to the Y-axis Directional tilt
Example:

Related recommendations:CSS tutorial
The above is the detailed content of What are the 2d deformations in css3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
In CSS3, you can use the "animation-timing-function" attribute to set the animation rotation speed. This attribute is used to specify how the animation will complete a cycle and set the speed curve of the animation. The syntax is "element {animation-timing-function: speed attribute value;}".
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .




