
The first letter of the component name in react must be capitalized. Reason: JSX syntax is used in React, but the browser cannot recognize the JSX syntax, so the JSX syntax needs to be escaped through babel; and if the first letter of the component is lowercase, it will be recognized as a native DOM tag and a non-existent one will be created. The label will report an error.

The operating environment of this tutorial: windows7 system, react16 version. This method is suitable for all brands of computers.
The first letter of the react component name must be capitalized
Incorrect writing: The first letter of the component is not capitalized
function clock(props){
return (
<p>
</p><h1>现在的时间是{props.date.toDateString()}</h1>
) }
Correct writing :
function Clock(props){
return (
<p>
</p><h1>现在的时间是{props.date.toDateString()}</h1>
) }Then why?
Conversion of JSX syntax to real DOM
We all write JSX syntax in React, from JSX From syntax to the real DOM on the page, it probably needs to go through the following stages: JSX syntax —> Virtual DOM (JS object) —> Real DOM.
Because the browser cannot recognize JSX syntax, we need to escape the JSX syntax through babel before we can generate a virtual DOM object, and the reason is here. We can take a look at how babel escapes JSX syntax:


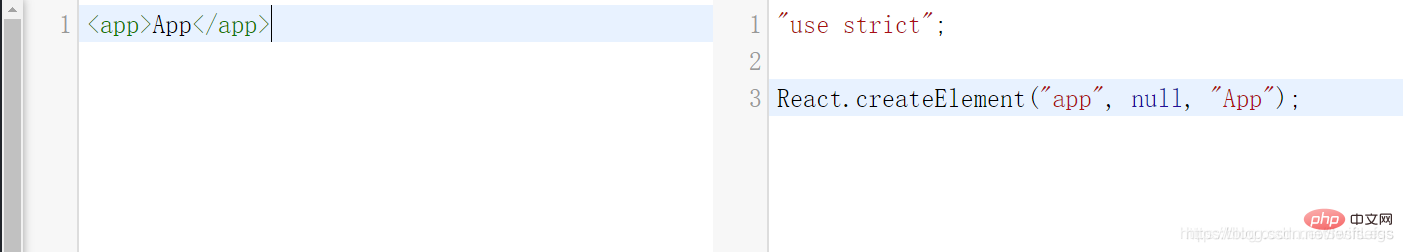
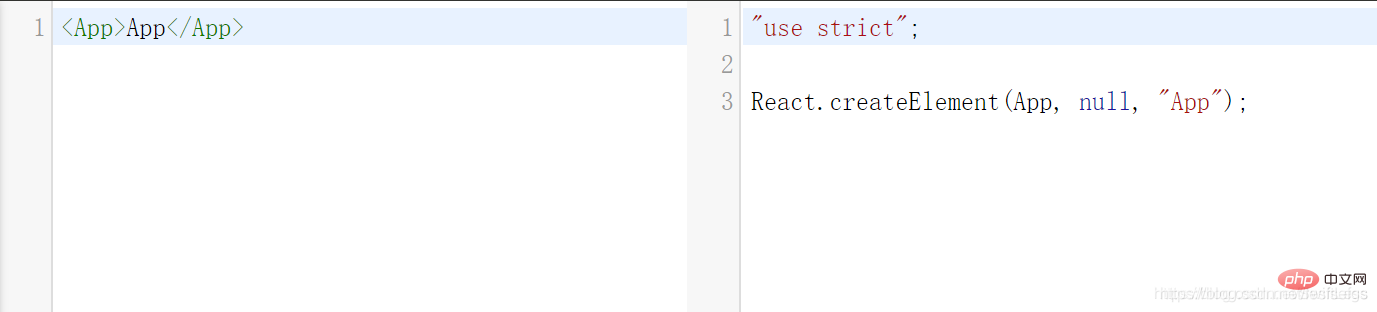
When babel escapes JSX syntax, is The React.createElement() method is called. This method needs to receive three parameters: type, config, children. The first parameter declares the type of this element.
Comparing the above two pictures, In the first picture, , when I created the custom component, did not capitalize the first letter . And babel passed it as a string when escaping; in Figure 2, I capitalized the first letter of , and babel passed it a variable when escaping .
The problem is here, If a string is passed, then when creating the virtual DOM object, React will think that it is a simple HTML tag, but this is obviously not a simple HTML tag, so creating a tag that does not exist will definitely result in an error.
If the first letter is capitalized, it will be passed in as a variable. At this time, React will know that this is a custom component, so it will not report an error.
So:
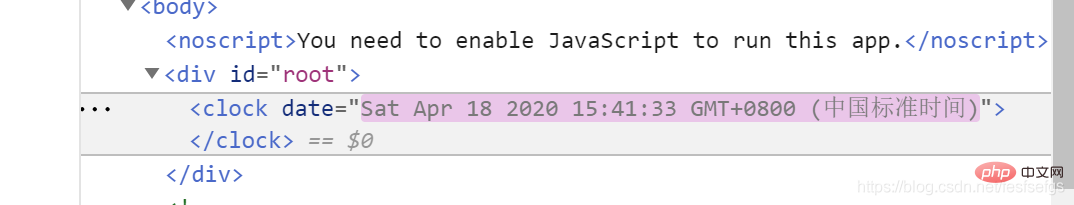
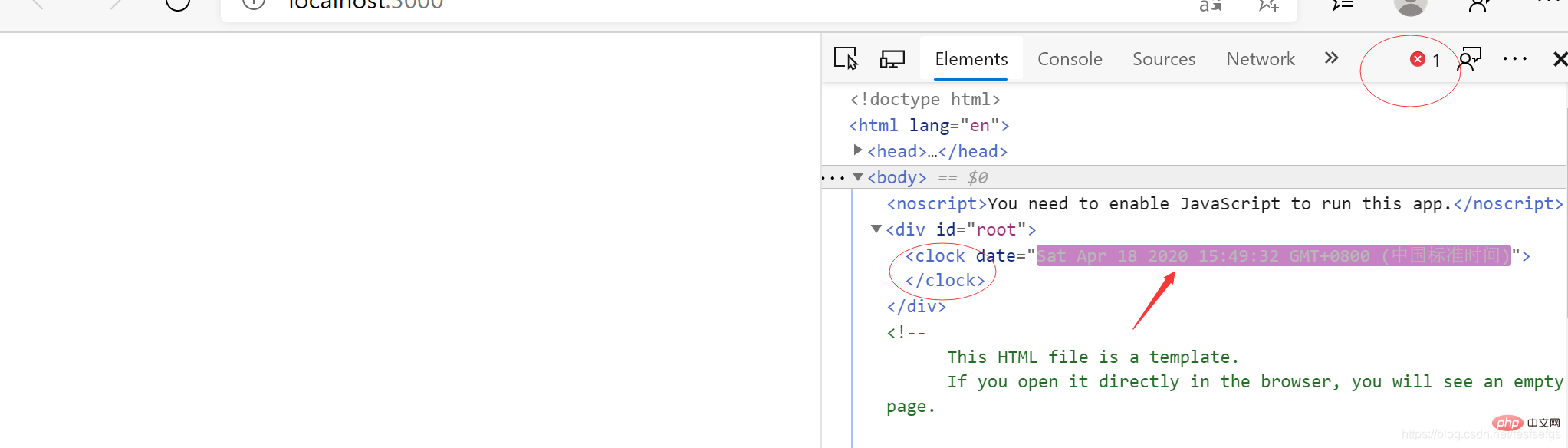
#Similarly, because the above incorrect writing is in lowercase, Babel generates clock as a label , and there is no such element in html, so it exists in a strange way

For more programming-related knowledge, please visit: Programming teaching! !
The above is the detailed content of What must be capitalized in react. For more information, please follow other related articles on the PHP Chinese website!
 Vue parent component calls the method of child component
Vue parent component calls the method of child component
 Introduction to laravel components
Introduction to laravel components
 What does url mean?
What does url mean?
 What are the tips for using dezender?
What are the tips for using dezender?
 What are the methods to change IP in dynamic vps instantly?
What are the methods to change IP in dynamic vps instantly?
 What are the anti-virus software?
What are the anti-virus software?
 Introduction to the three core components of hadoop
Introduction to the three core components of hadoop
 How to open json format
How to open json format
 linux view version information
linux view version information