
The solution to the error when Vue introduces font css: 1. Import the style file of the font where it is used; 2. Change "font.styl" to "font.css"; 3. Change the file that stores the font The font folder is moved to the static folder at the same level as src.

The operating environment of this tutorial: windows7 system, vue2 version, this method is suitable for all brands of computers.
Recommended: "vue Tutorial"
Solution to the error report when using @font-size to introduce font icons in Vue2.x
Project platform built using vue-cli
Using css style written by stylus
There is css-loader dependency package x
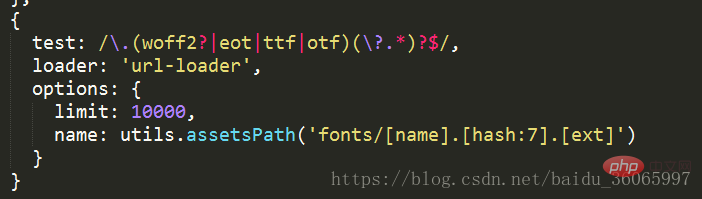
The following picture is webpack.base.conf.js Regarding the configuration of font files

Some people have duplicate font file configurations, just delete one item

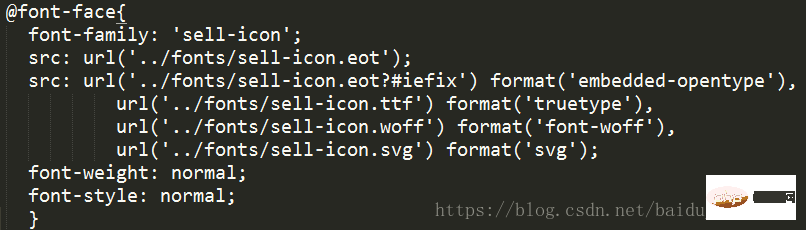
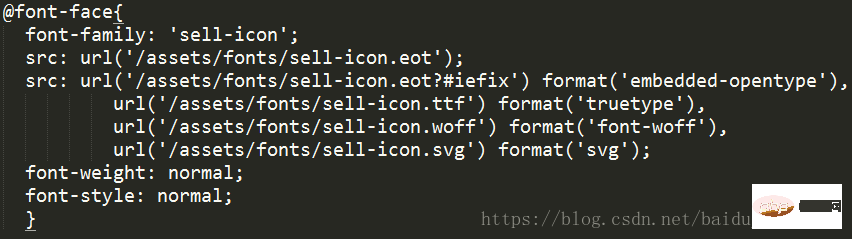
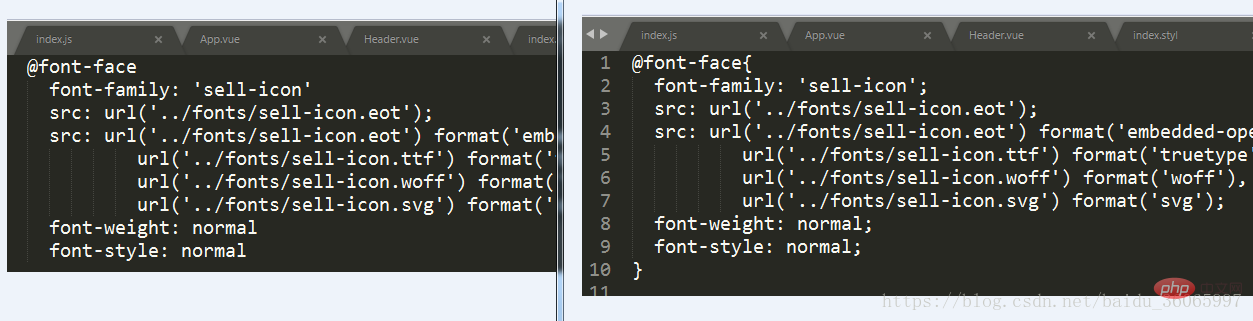
Change the relative path introduced by the font to an absolute path
Relative path
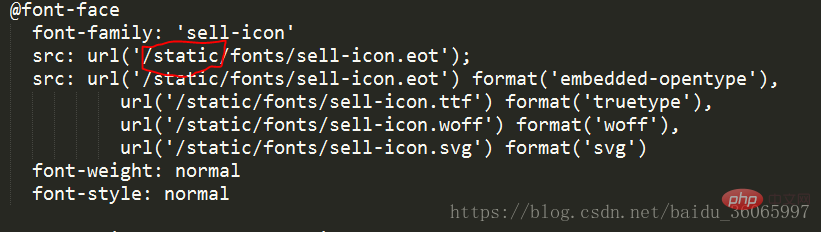
Absolute path
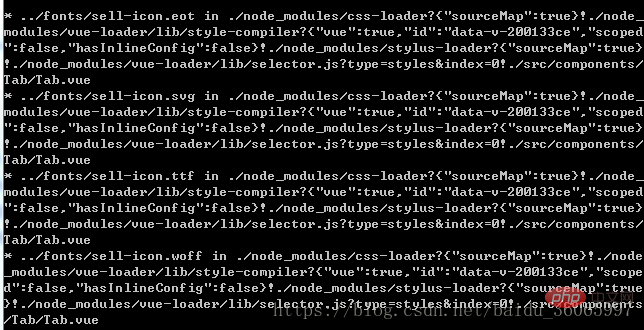
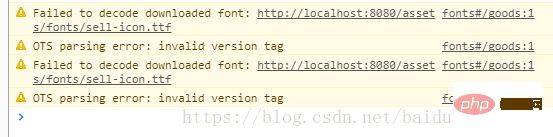
There is a warning message:

Little Square:

The error reported is due to redirection problem
①The solution isIntroduce the font style file where it is used (if it is imported globally, it needs to be imported from app.vue)
@import '文件路径'
②The solution is to change font.styl to font.css (due to the stylus preprocessor) 
and then need it again Import where used
@import '文件路径'
③ Move the font folder that stores the fonts to the static folder on the same level as src, and then use the absolute path to access the icon.styl file 
For more programming-related knowledge, please visit: Programming Learning! !
The above is the detailed content of How to solve the error problem when vue introduces font css. For more information, please follow other related articles on the PHP Chinese website!