
How to determine whether an object is a jquery object: first create the panfun function; then use the id (mytestid) method to obtain the p tag object; finally use instanceof to determine.

The operating environment of this tutorial: Windows 10 system, jquery version 2.2.4. This method is suitable for all brands of computers.
The specific method is as follows:
(Recommended tutorial: jquery video tutorial)
Create a new html file and name it test .html.

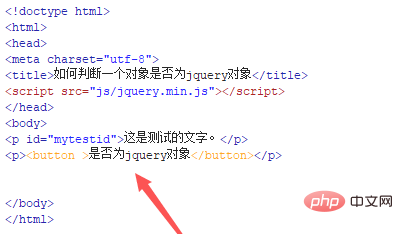
In the test.html file, use the p tag to create a line of text with the text content "This is the text of the test.".

In the test.html file, set the id attribute of the p tag to mytestid, which is mainly used to obtain the p object through this id below.

In the test.html file, use the button tag to create a button with the button name "Is it a jquery object".

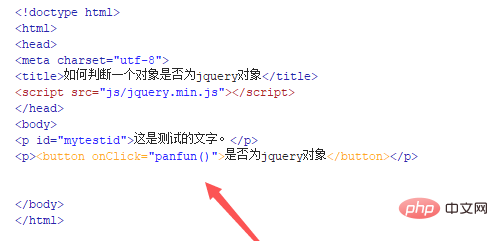
In the test.html file, bind the onclick event to the button button. When the button is clicked, the panfun() function is executed.

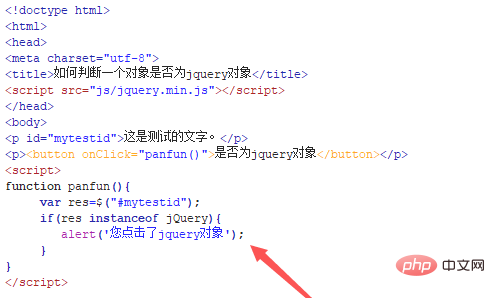
In the js tag, create the panfun() function. Within the function, use the $ symbol to obtain the p tag object through id (mytestid), and use instanceof to judge through the if statement. Whether res is jQuery, if so, it will prompt "You clicked the jquery object".

For more programming-related knowledge, please visit: Programming Learning Course! !
The above is the detailed content of What is the method to determine whether an object is a jquery object?. For more information, please follow other related articles on the PHP Chinese website!
 What are the jquery plug-ins?
What are the jquery plug-ins?
 How to operate json with jquery
How to operate json with jquery
 How to delete elements in jquery
How to delete elements in jquery
 Use of jQuery hover() method
Use of jQuery hover() method
 jquery implements paging method
jquery implements paging method
 What is a hidden element in jquery
What is a hidden element in jquery
 What is highlighting in jquery
What is highlighting in jquery
 How to set offline status on Douyin
How to set offline status on Douyin
 Introduction to output devices in computers
Introduction to output devices in computers