How to reference json in react
Methods to reference json in react: 1. Import directly and use [create-react-app] to build the project; 2. Change the json file to a js file and assign the data in the original json to variables data.

This method is suitable for all brands of computers
react Methods of quoting json in:
The first way: directly import
You need to use the json-loader module, if you are Use create-react-app to build the project, then the module is already included.
You only need to use import to introduce the json file like a component, import data from '. ./lessonlist/courselist.json';
data is the name I chose myself, similar to the component name. There is no need to export default data to export, but writing this in the json file will also report an error

Second: Change the json file into a js file
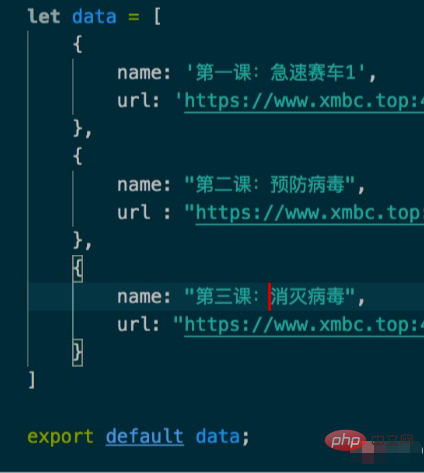
Change the json file into a js file, and then assign the data in the original json to the variable data,
Just use import to introduce it, import data from '../lessonlist/courselist.js';

These two methods to access data are as follows
<span className="lesson-link-line1">{data[0].name}</span>
<span className="lesson-link-line1">{data[0].url}</span>
<span className="lesson-link-line1">{data[1].name}</span>
<span className="lesson-link-line1">{data[1].url}</span>
<span className="lesson-link-line1">{data[2].name}</span>
<span className="lesson-link-line1">{data[2].url}</span>The main difference between these two methods
json files do not need to be exported by default, and this syntax is not supported, and an error will be reported.
js file needs to assign data to a variable. In the export default export,
The attributes and values in the json file must be double Quotes, otherwise an error will be reported. js file attributes do not need to be double quotes
Related free learning recommendations: javascript (video)
The above is the detailed content of How to reference json in react. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Combination of golang WebSocket and JSON: realizing data transmission and parsing
Dec 17, 2023 pm 03:06 PM
Combination of golang WebSocket and JSON: realizing data transmission and parsing
Dec 17, 2023 pm 03:06 PM
The combination of golangWebSocket and JSON: realizing data transmission and parsing In modern Web development, real-time data transmission is becoming more and more important. WebSocket is a protocol used to achieve two-way communication. Unlike the traditional HTTP request-response model, WebSocket allows the server to actively push data to the client. JSON (JavaScriptObjectNotation) is a lightweight format for data exchange that is concise and easy to read.
 What is the difference between MySQL5.7 and MySQL8.0?
Feb 19, 2024 am 11:21 AM
What is the difference between MySQL5.7 and MySQL8.0?
Feb 19, 2024 am 11:21 AM
MySQL5.7 and MySQL8.0 are two different MySQL database versions. There are some main differences between them: Performance improvements: MySQL8.0 has some performance improvements compared to MySQL5.7. These include better query optimizers, more efficient query execution plan generation, better indexing algorithms and parallel queries, etc. These improvements can improve query performance and overall system performance. JSON support: MySQL 8.0 introduces native support for JSON data type, including storage, query and indexing of JSON data. This makes processing and manipulating JSON data in MySQL more convenient and efficient. Transaction features: MySQL8.0 introduces some new transaction features, such as atomic
 Performance optimization tips for converting PHP arrays to JSON
May 04, 2024 pm 06:15 PM
Performance optimization tips for converting PHP arrays to JSON
May 04, 2024 pm 06:15 PM
Performance optimization methods for converting PHP arrays to JSON include: using JSON extensions and the json_encode() function; adding the JSON_UNESCAPED_UNICODE option to avoid character escaping; using buffers to improve loop encoding performance; caching JSON encoding results; and considering using a third-party JSON encoding library.
 Use the json.MarshalIndent function in golang to convert the structure into a formatted JSON string
Nov 18, 2023 pm 01:59 PM
Use the json.MarshalIndent function in golang to convert the structure into a formatted JSON string
Nov 18, 2023 pm 01:59 PM
Use the json.MarshalIndent function in golang to convert the structure into a formatted JSON string. When writing programs in Golang, we often need to convert the structure into a JSON string. In this process, the json.MarshalIndent function can help us. Implement formatted output. Below we will explain in detail how to use this function and provide specific code examples. First, let's create a structure containing some data. The following is an indication
 Pandas usage tutorial: Quick start for reading JSON files
Jan 13, 2024 am 10:15 AM
Pandas usage tutorial: Quick start for reading JSON files
Jan 13, 2024 am 10:15 AM
Quick Start: Pandas method of reading JSON files, specific code examples are required Introduction: In the field of data analysis and data science, Pandas is one of the important Python libraries. It provides rich functions and flexible data structures, and can easily process and analyze various data. In practical applications, we often encounter situations where we need to read JSON files. This article will introduce how to use Pandas to read JSON files, and attach specific code examples. 1. Installation of Pandas
 How do annotations in the Jackson library control JSON serialization and deserialization?
May 06, 2024 pm 10:09 PM
How do annotations in the Jackson library control JSON serialization and deserialization?
May 06, 2024 pm 10:09 PM
Annotations in the Jackson library control JSON serialization and deserialization: Serialization: @JsonIgnore: Ignore the property @JsonProperty: Specify the name @JsonGetter: Use the get method @JsonSetter: Use the set method Deserialization: @JsonIgnoreProperties: Ignore the property @ JsonProperty: Specify name @JsonCreator: Use constructor @JsonDeserialize: Custom logic
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework? With the continuous development of Internet technology, front-end frameworks play a vital role in Web development. PHP, Vue and React are three representative front-end frameworks, each with its own unique characteristics and advantages. When choosing which front-end framework to use, developers need to make an informed decision based on project needs, team skills, and personal preferences. This article will compare the characteristics and uses of the three front-end frameworks PHP, Vue and React.
 Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and React framework: Steps: Set up the back-end Java framework. Create project structure. Configure build tools. Create React applications. Write REST API endpoints. Configure the communication mechanism. Practical case (SpringBoot+React): Java code: Define RESTfulAPI controller. React code: Get and display the data returned by the API.




