
Solution to the incomplete display of css background images: Use the background-size attribute to control the size of the background image to achieve the purpose of fully displaying the background image, such as [background-size:cover;].

The operating environment of this tutorial: Windows 10 system, CSS3 version, this method is suitable for all brands of computers.
Solution:
Use the background-size attribute to control the size of the background image to fully display the background image.
Attribute introduction:
The background-size attribute specifies the size of the background image.
(Learning video sharing: css video tutorial)
Grammar:
background-size: length|percentage|cover|contain;
Attribute value:
length Set the height and width of the background image. The first value sets the width, and the second value sets the height. If only one value is given and the second one is set to auto
percentage will calculate the percentage relative to the background positioning area. The first value sets the width, and the second value sets the height. If only one value is given, the second one is set to "auto"
cover which will maintain the aspect ratio of the image and scale the image to completely cover the background positioning The minimum size of the region.
contain This will maintain the aspect ratio of the image and scale the image to the maximum size that will fit within the background positioning area.
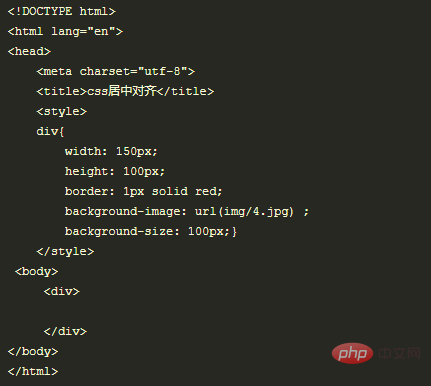
Example:

Related recommendations:CSS tutorial
The above is the detailed content of What to do if the css background image is not displayed completely. For more information, please follow other related articles on the PHP Chinese website!