What are the similarities and differences between jQuery and Zepto?
Similarities and differences between jQuery and Zepto: 1. The same point is that Zepto was originally developed as a library for mobile terminals and is a lightweight substitute for jQuery. If you are familiar with jQuery, you can easily master Zepto; 2. Differences When you click to add the id, jQuery will not take effect but Zepto will.

The operating environment of this tutorial: Windows 7 system, jquery version 3.2.1. This method is suitable for all brands of computers.
Similarities and differences between jQuery and Zepto:
1. Same as
Zepto was originally a library developed for mobile terminals. A lightweight alternative to jQuery because its API is similar to jQuery and its file size is smaller. Zepto's biggest advantage is its file size, which is just over 8k. It is the smallest among the currently fully functional libraries. Although it is not large, the tools provided by Zepto are sufficient to meet the needs of developing programs. Most of the commonly used APIs and methods in jQuery are available in Zepto, and there are some in Zepto that are not found in jQuery. In addition, because most of Zepto's APIs are compatible with jQuery, it is extremely easy to use. If you are familiar with jQuery, you can easily master Zepto. You can reuse many methods in jQuery in the same way, and you can also string methods together to get cleaner code, without even looking at its documentation.
2. Differences
1. For mobile programs, Zepto has some basic touch events that can be used for touch screen interaction (tap events, swipe events), Zepto It does not support the IE browser. This is not because Zepto developer Thomas Fucks was confused on the cross-browser issue, but a decision made after careful consideration in order to reduce the file size, just like the jQuery team in 2.0 Older versions of IE (6 7 8) are no longer supported in this version. Because Zepto uses jQuery syntax, it recommends jQuery as a fallback library on IE in its documentation. That way the program can still run in IE, and other browsers can enjoy the file size advantage of Zepto. However, the APIs of the two are not fully compatible, so be careful and do sufficient research when using this method. test.
2. The difference between Dom operations: jQuery will not take effect when adding an id, but Zepto will.
(function($) {
$(function() {
var $insert = $('<p>jQuery 插入</p>', {
id: 'insert-by-jquery'
});
$insert.appendTo($('body'));
});
})(window.jQuery);
// <p>jQuery 插入<p>
Zepto(function($) {
var $insert = $('<p>Zepto 插入</p>', {
id: 'insert-by-zepto'
});
$insert.appendTo($('body'));
});
// <p id="insert-by-zepto">Zepto 插入</p>3. The difference in event triggering: when using jQuery, the handler function of the load event will not be executed; when using Zepto, the handler function of the load event will be executed.
(function($) {
$(function() {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-jquery'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('jQ script loaded');
});
});
})(window.jQuery);
Zepto(function($) {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-zepto'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('zepto script loaded');
});
});4. The difference between event delegation:
var $doc = $(document);
$doc.on('click', '.a', function () {
alert('a事件');
$(this).removeClass('a').addClass('b');
});
$doc.on('click', '.b', function () {
alert('b事件');
});In Zepto, when a is clicked, the contents of "a event" and "b event" pop up in turn, indicating that although event delegation On .a, the commission on .b is also triggered. But in jQuery, only the delegate popup "a event" above .a will be triggered. In Zepto, all click delegate events on the document are put into a queue in turn. When clicking, first check whether the current element is .a, and execute it if it matches. Then check whether it is .b, and execute it if it matches. In jQuery, two click events are delegated on the document. After clicking, they are matched through the selector and the delegated event of the corresponding element is executed.
5. The difference between width() and height(): Zepto is determined by the box model (box-sizing). Use .width() to return the assigned width, and use .css('width') to return the border. etc.; jQuery will ignore the box model and always return the width/height of the content area (excluding padding and border).
6. The difference between offset(): Zepto returns {top, left, width, height}; jQuery returns {width, height}.
7. Zepto cannot obtain the width and height of hidden elements, but jQuery can.
8. There is no extend method defined for the prototype in Zepto but jQuery does.
9. Zepto’s each method can only traverse arrays, not JSON objects.
10. Zepto tries to use the prop method when operating the selected and checked attributes of the dom, and takes precedence over attr when reading attribute values. Zepto cannot use jQuery-like method $('option[selected]') to obtain the selected option of the select element, because the selected attribute is not a standard attribute of CSS. You should use $('option').not(function(){ return !this.selected }).
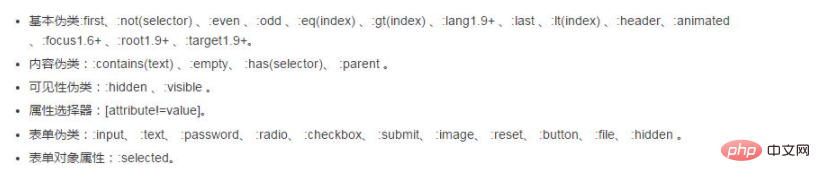
10. Selectors not supported by Zepto:

Related free learning recommendations: javascript(Video)
The above is the detailed content of What are the similarities and differences between jQuery and Zepto?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s




