
The following is a detailed explanation of sublime text3 eslint installation from the sublime tutorial column. I hope it will be helpful to friends in need!

When all the above are installed, then install the global eslint
sudo npm install eslint -g
If you are installing or using it for the first timeeslint, you can initialize a eslint file in the project
eslint --init
If there is no package.json file in the project root directory, it will prompt You first use npm init to initialize a package.json file.
The sublime text2 editor does not support the following plug-ins~
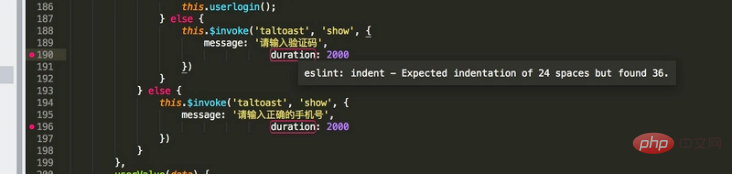
If you installed it without errors, it will probably look like this! The sublime editor will have a highlighted reminder that your code does not conform to the eslint code style.

Based on my installation experience, there are many installation methods on the Internet for you to install SublimeLinter and SublimeLinter-contrib-eslint are two plug-ins, but there is no SublimeLinter-contrib-eslint plug-in in sublime, so you still have to look carefully The installed one should be SublimeLinter-eslint. There is actually a plug-in named eslint in sublime. It will be verified when you right-click your file directory. , but if you set eslint in the global npm, it will still tell you that the eslint module cannot be found. Although I don’t know what’s going on, it doesn’t seem to prevent me from checking. The specification of the document, and I hope that the answer will be found in the future.
The above is the detailed content of Detailed explanation of sublime text3 eslint installation. For more information, please follow other related articles on the PHP Chinese website!




