
How to customize the path of vscode extension plug-in under windows? The following vscode column will introduce to you how to customize the vscode extension plug-in path. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "vscode Basic Tutorial"
By default, the vscode extension plug-in is stored in C:\Users\username\ .vscode will occupy C drive space when there are many plug-in downloads. Modify the path of the vscode extension plug-in as follows:
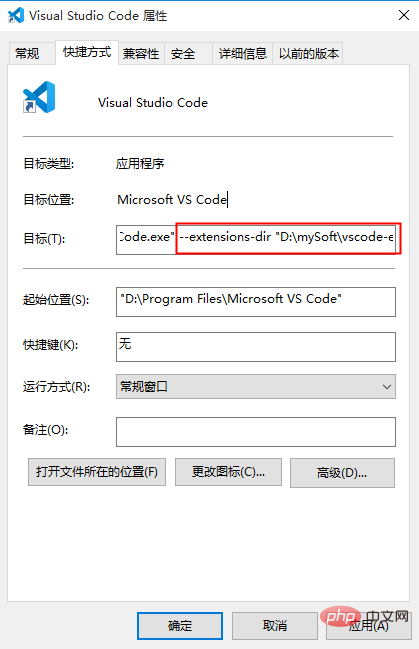
1. Right-click the shortcut -> Select "Properties" and enter after the target location:
--extensions-dir "D:\mySoft\vscode-extensions\extensions"
where "D:\mySoft\vscode -extensions\extensions" is my own customized path
As shown in the figure: 
2. Then add the extension under C:\Users\username\.vscode Just cut the plug-in to the custom path (D:\mySoft\vscode-extensions\extensions).
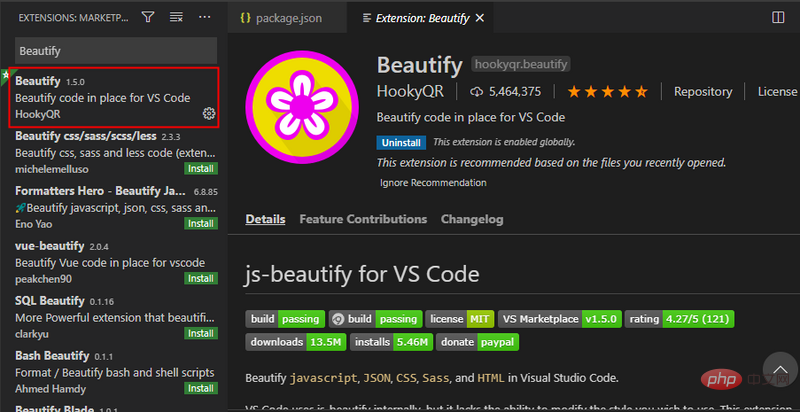
3. Verify whether the modification is successful, open vscode, and try to install an extension plug-in Beautify, as shown in the figure:

View C:\Users\user name \.vscode is empty, and D:\mySoft\vscode-extensions\extensions already has the xxx.beautify-xxx plug-in, indicating that the vscode extension plug-in path has been modified successfully.
For more programming-related knowledge, please visit: Programming Learning Course! !
The above is the detailed content of A brief discussion on how to customize the vscode extension plug-in path (windows environment). For more information, please follow other related articles on the PHP Chinese website!