
Method: First introduce the vue file and add the vue container; then instantiate the vue object, call el and data, and assign a value to the message; then call Vue.delete() and Vue.set() in methods, Just set the second parameter in Vue.delete() to the array index.

The operating environment of this tutorial: Windows 7 system, Vue version 2.9.6, Dell G3 computer.
[Related free articles recommend mainf: vue.js]
vue.js method of deleting array elements:
The first step is to introduce the vue.js file into the created HTML5 page code and add a vue container, including an unordered list and two buttons, as shown in the following figure:

The second step, in the <script></script> tag, instantiate the vue object, call el and data, and assign a value to the message, as shown in the following figure:

The third step is to save the code and preview the effect directly in the browser. You can see the unordered list, delete button and add button, as shown in the following figure:

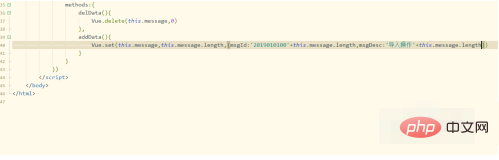
The fourth step, in the methods method, add delData and addData click functions, call Vue.delete() and Vue.set( respectively ), as shown in the figure below:

The fifth step is to save the code again and run it. Click the delete button and find that the record cannot be deleted; modify the Vue.delete code as follows As shown in the figure:

The sixth step is that the second parameter in the delete method is the index of the array, not the key or value of the element. You can delete it by running it again, as follows As shown in the picture:

Related free learning recommendations: javascript( video)
The above is the detailed content of How to delete elements of an array in vue.js. For more information, please follow other related articles on the PHP Chinese website!