
Jquery method to determine whether a string contains a substring: 1. Use the [test()] method to determine; 2. Use the [new RegExp('aa')] method; 3. Use [indexOf()] method to determine whether it contains characters.

The operating environment of this tutorial: ubuntu16 system, jquery1 version, Dell G3 computer. This method is suitable for all brands of computers.
Free learning recommendation: javascript learning tutorial
Jquery method to determine whether a string contains a substring:
1. Create a jq folder to place jquery, as well as two files include_test.html and include_test.js.

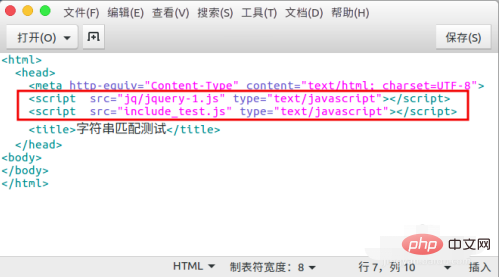
#2. Introduce jquery and the include_test.js script you created in the html header.

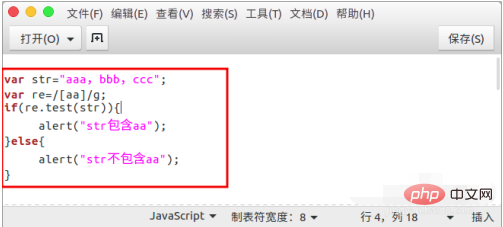
#3. First, we can use the test() method to determine whether it contains our own string.

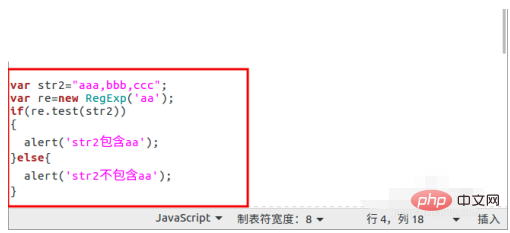
4. You can also write new RegExp('aa') this way.

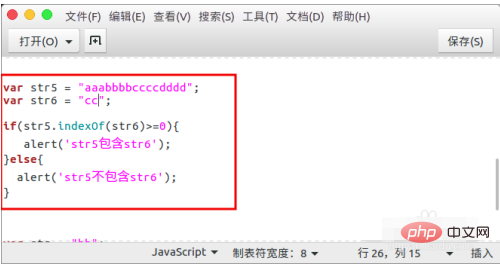
5. We can also use the indexOf() method to determine whether it contains characters. This indexOf() returns the position of the character. If not Character returns -1, as long as it is judged not to be -1, that is, >=0 exists.

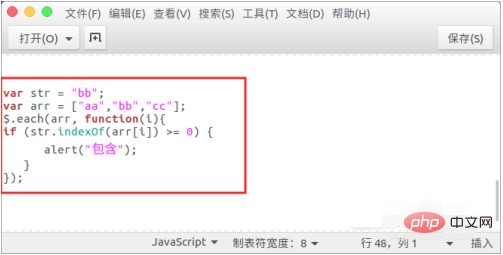
#6. If you want to determine whether a certain string exists in the array, you can traverse and then use indexOf() to determine.

Related free learning recommendations: javascript(Video)
The above is the detailed content of How to determine whether a string contains a substring in jquery. For more information, please follow other related articles on the PHP Chinese website!