When to use vue.js
Using vue.js: 1. If you need to use templates to build applications, then please choose Vue; 2. If you need something simple that can work normally, then please choose Vue; 3. If you need to update the program Smaller and faster, then choose Vue.

The operating environment of this tutorial: Windows 7 system, Vue version 2.9.6. This method is suitable for all brands of computers.
[Related article recommendations: vue.js]
Using vue.js:
If If you want a lightweight, faster and more modern UI library to make a first-class SPA (Single Page Application), you should choose Vue.js. This is advantageous for developers who are used to working with HTML. Additionally, it provides reusability of components, making it an option for developers to build an unparalleled user experience in web applications.
1. If you like to use templates (or need some of the options) to build applications, then choose Vue
Putting the markup in the HTML file is Vue The application's default options. Similar to Angular, curly braces are used for data binding expressions and directives (special HTML attributes) are used to add functionality to the template. Below is a simple Vue program example. It can output a message, with a button to dynamically reverse the message:
<div id="app">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>
new Vue({
el: '#app',
data: { message: 'Hello Vue.js!
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('');
}
}
});In contrast, React applications eschew templates and require developers to create the DOM in JavaScript, often assisted by JSX, below Use React to achieve the same function:
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
message: 'Hello React.js!'
};
}
reverseMessage() {
this.setState({
message: this.state.message.split('').reverse().join('')
});
}
render() {
return (
<div>
<p>{this.state.message}</p>
<button onClick={() => this.reverseMessage()}>
Reverse Message
</button>
</div>
)
}
}
ReactDOM.render(App, document.getElementById('app'));Templates are easier to understand for junior web developers who are learning standards. But there are also many experienced developers who are happy to use templates, because templates can better separate layout and functionality, and they also have the option of using a preprocessor like Pug.
However, using templates requires learning all HTML extension syntax, and the rendering function only needs to understand standard HTML and JavaScript
2. If you like simple ones that can work normally, then Please select Vue
A simple Vue project can run directly in the browser without parsing, which allows Vue to be referenced in the project like jQuery.
While it's technically possible to use React, typical React code leans more toward JSX and ES6 features like classes and non-mulating array methods. But Vue goes deeper in simple design. Let's compare how the two handle an application's data (i.e. "state").
State cannot be changed directly in React. You need to call the setState interface:
this.setState({
message: this.state.message.split('').reverse().join('')
});The difference between the current and previous states lets React know when and what to re-render in the DOM, so Immutable state is very necessary.
In contrast, data can be mutated in Vue. It is easier to change the same data attributes in Vue.
// Note that data properties are available as properties of // the Vue instance this.message = this.message.split('').reverse().join('');
Before you conclude that the Vue rendering system is less efficient than React rendering, let’s take a look at state management in Vue: When you add a new object to the state, Vue iterates through all its properties and converted to getters and setters. The Vue system continuously tracks the state and automatically re-renders the DOM when the state changes.
What is impressive is that while state changes in Vue are more concise, the efficiency of the re-rendering system is actually better than that of React.
Vue’s reaction system does have things worth noting. For example: it cannot detect the addition, deletion of attributes and changes to specific arrays. In this case, you can use the React-like set method in the Vue API.
3. If you want your program to be smaller and faster, then please choose Vue
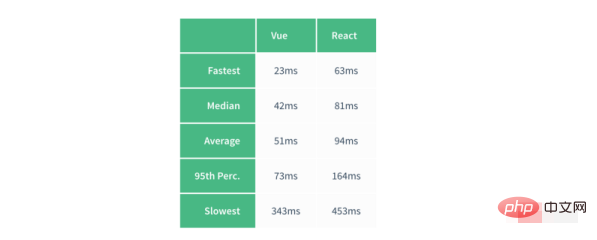
Both React and Vue will build a virtual DOM, and in the application state Synchronously updates the actual DOM when changed. Both have their own optimization methods. Vue core developers have provided a benchmark showing that Vue's rendering system is faster than React's. In this test, a list of 10,000 items was rendered 100 times. The table below shows the results of the comparison.

From a practical perspective, this kind of benchmark is only relevant for edge cases. Most applications don't need to do this very often, so it can't be considered an important factor in comparison.
Although the size of the page is related to the project, Vue has the advantage. The currently released Vue library is only 25.6KB.
To achieve similar functionality with React, you need to use React DOM (37.4KB) and React with Addons library (11.4KB), for a total of 48.8KB, almost twice the size of Vue. To be fair, you get more API with React, but you don't get double the functionality.
Related free learning recommendations: javascript(Video)
The above is the detailed content of When to use vue.js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
When using the Vue framework to develop front-end projects, we will deploy multiple environments when deploying. Often the interface domain names called by development, testing and online environments are different. How can we make the distinction? That is using environment variables and patterns.
 Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Ace is an embeddable code editor written in JavaScript. It matches the functionality and performance of native editors like Sublime, Vim, and TextMate. It can be easily embedded into any web page and JavaScript application. Ace is maintained as the main editor for the Cloud9 IDE and is the successor to the Mozilla Skywriter (Bespin) project.
 What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
The difference between componentization and modularization: Modularization is divided from the perspective of code logic; it facilitates code layered development and ensures that the functions of each functional module are consistent. Componentization is planning from the perspective of UI interface; componentization of the front end facilitates the reuse of UI components.
 Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Foreword: In the development of vue3, reactive provides a method to implement responsive data. This is a frequently used API in daily development. In this article, the author will explore its internal operating mechanism.
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
How to handle exceptions in Vue3 dynamic components? The following article will talk about Vue3 dynamic component exception handling methods. I hope it will be helpful to everyone!
 A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
In Vue.js, developers can use two different syntaxes to create user interfaces: JSX syntax and template syntax. Both syntaxes have their own advantages and disadvantages. Let’s discuss their differences, advantages and disadvantages.
 A brief analysis of how vue implements file slicing upload
Mar 24, 2023 pm 07:40 PM
A brief analysis of how vue implements file slicing upload
Mar 24, 2023 pm 07:40 PM
In the actual development project process, sometimes it is necessary to upload relatively large files, and then the upload will be relatively slow, so the background may require the front-end to upload file slices. It is very simple. For example, 1 A gigabyte file stream is cut into several small file streams, and then the interface is requested to deliver the small file streams respectively.




