5 tips to improve Node application performance

Related recommendations: "node js tutorial"
"If there is no nginx in front of your node server, then you may have done something wrong. ” — Bryan Hughes
Node.js is the leading tool for building server-side applications using the most popular language—JavaScript. Node.js is considered a key tool for microservices-based development and deployment due to its ability to provide both web server and application server functionality.
In back-end development, Node.js can replace or extend Java and .NET.
Node.js is single-threaded non-blocking I/O, allowing it to support thousands of concurrent operations. This is exactly how NGINX solves the C10K problem. Node.js is known for its efficient performance and development efficiency.
So, what did you do wrong?
Some flaws in Node.js make Node.js-based systems face potential performance problems or even crashes, which is especially obvious when system traffic increases rapidly. Although Node.js is a good tool for handling web application logic, it is not good at handling static files, such as images and JavaScript files, and it is also not good at load balancing among multiple servers.
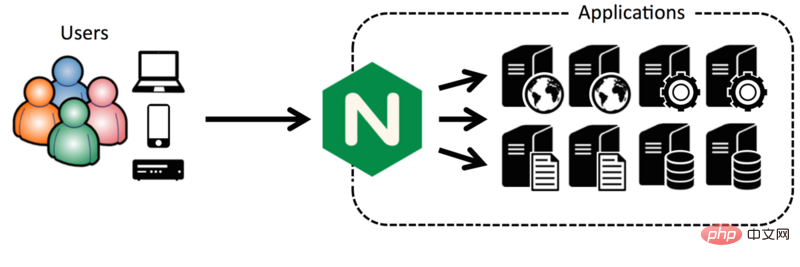
In order to better use Node.js, you need to leave functions such as caching static files, proxying, load balancing, and client connection management to NGINX.
Here are some suggestions to improve the performance of Node.js:
Implement a reverse proxy server
Cache static files
Multi-server load balancing
Proxy WebSocket connection
Implement SSL/TLS and HTTP/2
Note: The fastest way to improve the performance of Node.js applications is to modify your Node.js files to take advantage of multi-core processors, check out this article to learn How to take full advantage of multi-core CPUs on your server.
1. Implement a reverse proxy server
Compared to most application servers, Node.js can easily handle a large number of networks Traffic, but that's not what Node.js was designed for.
If you have a high-traffic site, the first step to improve performance is to put a reverse proxy server in front of your Node.js. This protects your Node.js server from being directly exposed to the network, and allows you to flexibly use multiple application servers for load balancing and static file caching.

Use NGINX as a reverse proxy in front of an existing server. As a core application of NGINX, it has been used in thousands of sites around the world.
The following are the advantages of using NGINX as a reverse proxy server:
Simplified permission handling and port allocation
More Efficiently handle static resources
Better handle Node.js crashes
Mitigate the impact of DoS attacks
Note: This article explains how to use NGINX as a reverse proxy server in Ubuntu 14.04 or CentOS environment, and it is effective to use NGINX as a reverse proxy server in front of Node.js.
2. Caching static files
As traffic increases, Node-based servers begin to show pressure. At this time, you may want to do two things:
1. Use more Node.js servers.
2. Load balancing among multiple servers
This is actually very simple. NGINX was implemented as a reverse proxy server from the beginning, which makes it easy to do caching and load balancing. wait.
The Modulus website has a useful article that introduces the performance improvement of using NGINX as a Node.js reverse proxy server. Using only Node.js, the author's website can handle 900 requests per second. After using NGINX as a reverse proxy server to handle static files, the website can handle more than 1,600 requests per second, a nearly twice the performance increase.
The following is the configuration code for the website to improve the performance mentioned above:
nginx
server {
listen 80;
server_name static-test-47242.onmodulus.net;
root /mnt/app;
index index.html index.htm;
location /static/ {
try_files $uri $uri/ =404;
}
location /api/ {
proxy_pass http://node-test-45750.onmodulus.net;
}
}3. Implement Node.js load balancing
Ultimate goal — Node.js runs multiple application servers and balances load across those servers.
It is difficult to implement load balancing in Node.js because Node.js allows browser-side JavaScript and server-side Node.js to interact with data through json, which means that the same client can access it repeatedly A specific application server, and it is difficult to share sessions between multiple application servers.
NGINX implements stateless load balancing:
Round Robin. New requests go to the next server in the list
Least Connections. New requests go to the server with the least number of connections
IP Hash. Specify the server based on the hash value of the client IP
Only IP Hash, a method that can reliably proxy client requests to the same server, can benefit the Node.js application server.
4. Proxy WebSocket connection
All versions of HTTP are designed for clients to actively request the server, while WebSocket can enable the server to actively request the client Terminal message push.
The WebSocket protocol makes stable interaction between the client and the server simpler, while also providing smaller interaction latency. When you need a full-duplex communication, that is, both the client and the server can actively initiate message requests when needed, then use WebSocket.
The WebSocket protocol has a sound JavaScript interface, so it is also natively suitable for using Node.js as an application server. As the number of connections increases, it makes sense to use NGINX as a proxy on the client and Node.js server for caching static files and load balancing.
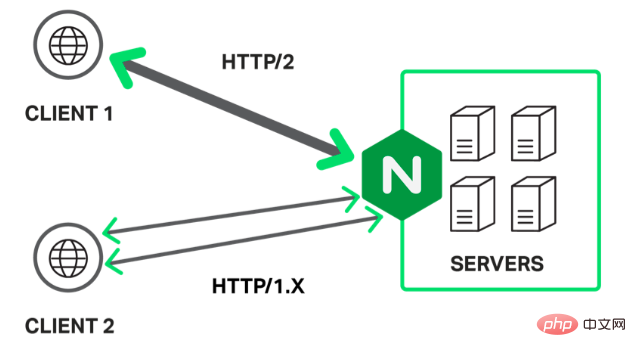
5. Implement SSL/TLS and HTTP/2
More and more websites use SSL/TLS to ensure the security of information interaction You can also consider whether to add it to your website, but if you decide to do it, NGINX has two ways to support it:
You can use NGINX As an SSL/TLS reverse proxy, the Node.js server uses the decrypted request and returns the unencrypted content to NGINX.
Using HTTP/2 can offset the performance overhead caused by SSL/TLS. NGINX supports HTTP/2, so you can use HTTP/2 and SSL proxy requests at the same time, and your Node No changes are required for the .js server.
During the implementation phase you need to update the URL in the Node.js configuration file and use SPDY or HTTP/2 to optimize the connection in your NGINX configuration file. Adding HTTP/2 support means that browsers that support HTTP/2 can use the new protocol to interact with your application, while older browsers continue to use HTTP/1.x.

Summary
This blog describes some of the main ways to improve the performance of Node.js applications, mainly about the mixed use of NGINX and Node.js Way. With NGINX acting as a reverse proxy, you can cache static files, load balance, proxy WebSocket connections, and configure SSL/TLS and HTTP/2 protocols.
The hybrid of NGINX and Node.js is recognized as a friendly way to create micro application servers, and can also flexibly extend existing SOA-based projects, such as Java or Microsoft.NET projects. This article helps you optimize your Node.js application. If you use Node.js, it is best to use it with NGINX.
Original author: Floyd Smith
Original link: https://www.nginx.com/blog/5-performance-tips-for-node-js-applications/
Translation link: https://blog.maxleap.cn/zh/archives/512
For more programming-related knowledge, please visit: Programming Learning Course ! !
The above is the detailed content of 5 tips to improve Node application performance. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 The difference between nodejs and vuejs
Apr 21, 2024 am 04:17 AM
The difference between nodejs and vuejs
Apr 21, 2024 am 04:17 AM
Node.js is a server-side JavaScript runtime, while Vue.js is a client-side JavaScript framework for creating interactive user interfaces. Node.js is used for server-side development, such as back-end service API development and data processing, while Vue.js is used for client-side development, such as single-page applications and responsive user interfaces.
 Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Node.js can be used as a backend framework as it offers features such as high performance, scalability, cross-platform support, rich ecosystem, and ease of development.
 How to connect nodejs to mysql database
Apr 21, 2024 am 06:13 AM
How to connect nodejs to mysql database
Apr 21, 2024 am 06:13 AM
To connect to a MySQL database, you need to follow these steps: Install the mysql2 driver. Use mysql2.createConnection() to create a connection object that contains the host address, port, username, password, and database name. Use connection.query() to perform queries. Finally use connection.end() to end the connection.
 What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
There are two npm-related files in the Node.js installation directory: npm and npm.cmd. The differences are as follows: different extensions: npm is an executable file, and npm.cmd is a command window shortcut. Windows users: npm.cmd can be used from the command prompt, npm can only be run from the command line. Compatibility: npm.cmd is specific to Windows systems, npm is available cross-platform. Usage recommendations: Windows users use npm.cmd, other operating systems use npm.
 What are the global variables in nodejs
Apr 21, 2024 am 04:54 AM
What are the global variables in nodejs
Apr 21, 2024 am 04:54 AM
The following global variables exist in Node.js: Global object: global Core module: process, console, require Runtime environment variables: __dirname, __filename, __line, __column Constants: undefined, null, NaN, Infinity, -Infinity
 Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
The main differences between Node.js and Java are design and features: Event-driven vs. thread-driven: Node.js is event-driven and Java is thread-driven. Single-threaded vs. multi-threaded: Node.js uses a single-threaded event loop, and Java uses a multi-threaded architecture. Runtime environment: Node.js runs on the V8 JavaScript engine, while Java runs on the JVM. Syntax: Node.js uses JavaScript syntax, while Java uses Java syntax. Purpose: Node.js is suitable for I/O-intensive tasks, while Java is suitable for large enterprise applications.
 Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Yes, Node.js is a backend development language. It is used for back-end development, including handling server-side business logic, managing database connections, and providing APIs.
 How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
Server deployment steps for a Node.js project: Prepare the deployment environment: obtain server access, install Node.js, set up a Git repository. Build the application: Use npm run build to generate deployable code and dependencies. Upload code to the server: via Git or File Transfer Protocol. Install dependencies: SSH into the server and use npm install to install application dependencies. Start the application: Use a command such as node index.js to start the application, or use a process manager such as pm2. Configure a reverse proxy (optional): Use a reverse proxy such as Nginx or Apache to route traffic to your application




