 Web Front-end
Web Front-end
 Bootstrap Tutorial
Bootstrap Tutorial
 How to solve the problem of bootstrap navigation bar not jumping
How to solve the problem of bootstrap navigation bar not jumping
How to solve the problem of bootstrap navigation bar not jumping
The solution to the problem that the bootstrap navigation bar does not jump: 1. Use "$('#myTabs a').click(function (e){...}" method; 2. Use "data-toggle" " mark; 3. Jump through "window.location".

The operating environment of this tutorial: Windows 7 system, bootstrap version 3, this method is suitable for All brands of computers.
Recommendation: "bootstrap video tutorial"
I am learning bootstrap recently and am preparing to make the homepage of a personal website. The front end is going to be done using bootstrap , because bootstrap is indeed very beautiful and popular. If you have questions, it is easy to find answers through Baidu or Google.
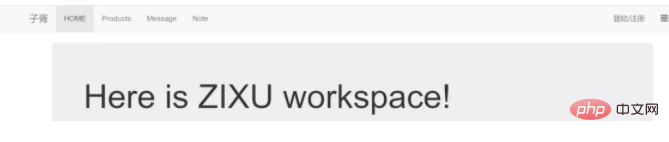
My page probably looks like this:

Mainly I used bootstrap’s navbar component to design my own navigation bar. I thought it was a simple thing, but in the end the navigation bar didn’t work.
Problem:
1. The navigation bar didn’t work. Click to switch the active state of the corresponding tab. The link can jump normally, but Home is always active.
For this problem, we first searched Baidu. The possible reason is that the jquery library reference is incorrect. The jquery library The reference must be before the bootstrap library, because bootstrap relies on the jquery library to work.
But after I checked my code, I found that there was no problem with my reference order.
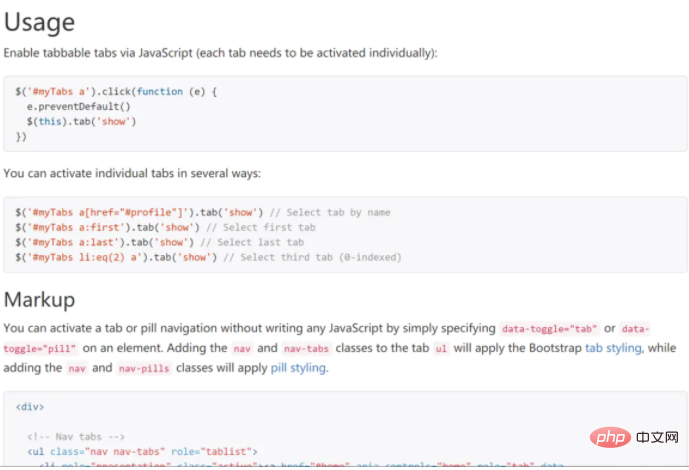
Next, I I found this sentence on the bootstrap official website (I am using bootstrap3)

Screenshot address: https://v3.bootcss.com/javascript/#tabs
This shows that there are two ways to activate tabs. The first is through the following javascript code:
$('#myTabs a').click(function (e) {
e.preventDefault()
$(this).tab('show')})The second is through the "data-toggle" mark
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">Home</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">Profile</a></li>
<li role="presentation"><a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">Messages</a></li>
<li role="presentation"><a href="#settings" aria-controls="settings" role="tab" data-toggle="tab">Settings</a></li>
</ul> Use any After a method, the problem of navbar active status not changing with clicks was solved, but it was found that the href attributes of all tags in the navigation bar, that is, the tags, were invalid. Later, it was also the case. After searching, I found that bootstrap treats the href attribute as an ID and only links to the location of the current page, while external jump links are blocked.
Reference: (https://stackoverflow.com/questions/16785264/ jquery-syntax-error)
2. After solving the first problem, it was found that the link in the navbar cannot jump to an external link.
As mentioned earlier, external links were blocked, and later I had to think of jumping through js. Therefore, I modified the activation code of navbar and implemented the jump through window.location.
$(function () {
$("#myBar li").click(function (e) {
e.preventDefault()
$(this).tab('show')
window.location.href = 'http://localhost:3000' + $(this).children('a').attr('href')
})
})This solves the problem of bootstap navigation bar. But I always feel that there should be a better solution, and I hope a friend can give me some advice.
The above is the detailed content of How to solve the problem of bootstrap navigation bar not jumping. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.



