
psHow to make a rainbow: First create a new blank layer and click the gradient tool; then select a default rainbow color in the gradient color; then hold down the "SHIFT" key on the picture. And drag from top to bottom to draw the gradient color of the rainbow; finally select the rainbow and press "CTRL T" to adjust the angle.

The operating environment of this tutorial: Windows 10 system, Adobe Photoshop CS6 version, Dell G3 computer.
Recommended: "ps tutorial"
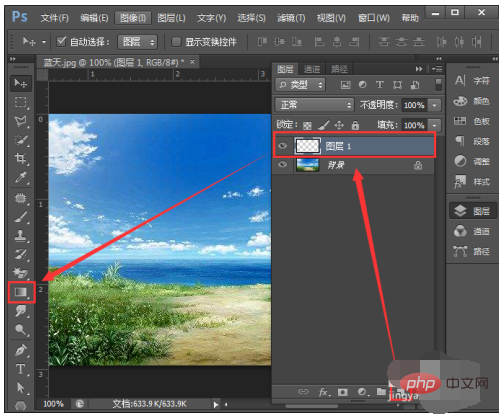
First open a photo with a blue sky, create a new blank layer, and click the gradient tool.

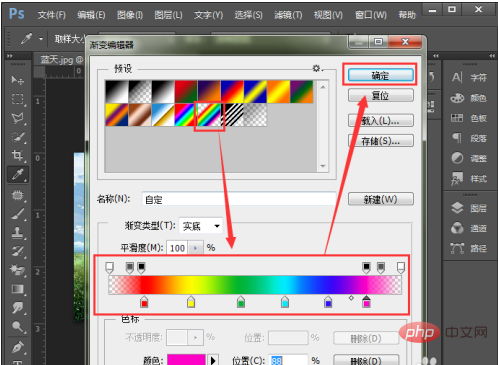
#Choose a default rainbow color in the gradient color, as shown in the picture.

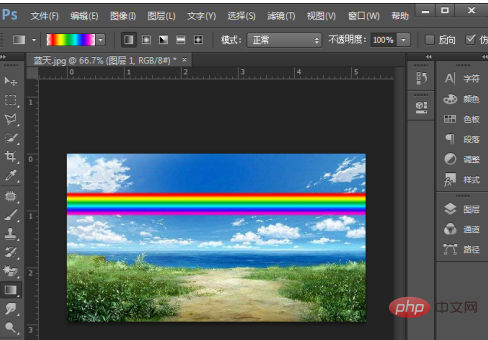
After setting the gradient color, hold down SHIFT on the picture and drag from top to bottom to draw the gradient color of the rainbow.

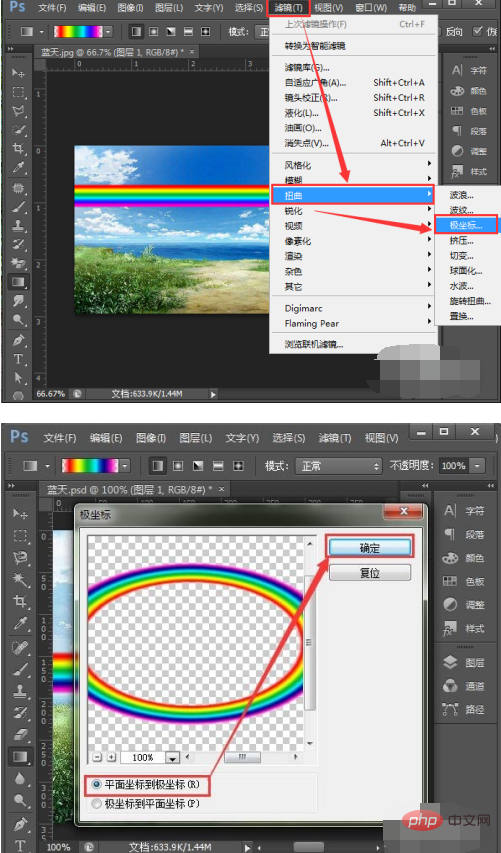
Select the drawn rainbow layer, click Filter-Distort-Polar Coordinates, and select plane coordinates in the dialog box.

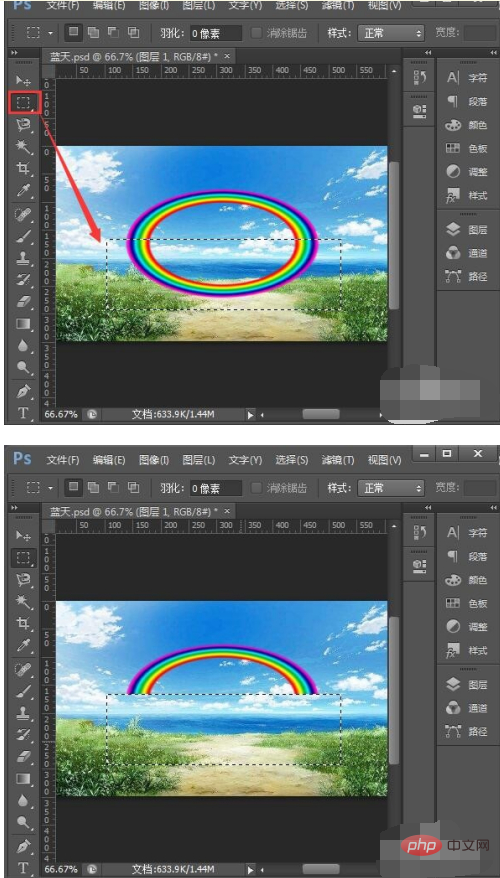
# Use the rectangular selection tool to select the part below the rainbow, and then press DELETE to delete it.

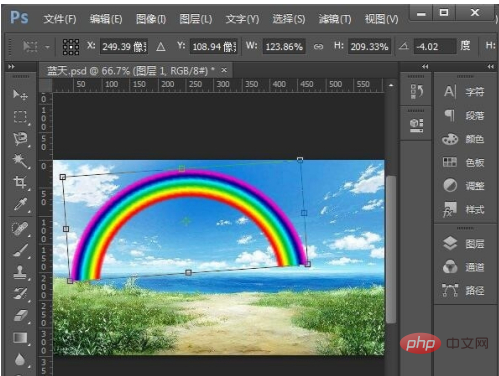
Select the rainbow CTRL T to adjust the angle, or drag the rainbow downward to adjust the height, as shown in the picture.

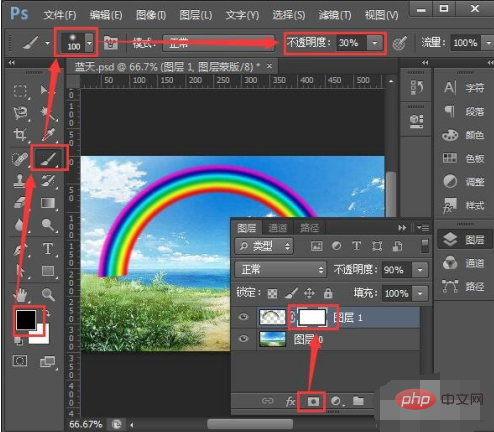
Add a mask to the rainbow layer and set the brush size and transparency as shown in the picture.

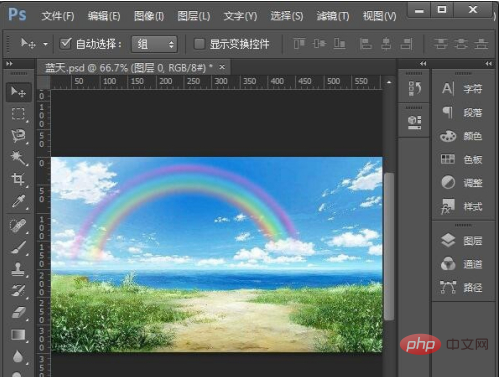
Finally, we click on the mask to apply the rainbow to make the color lighter.

The above is the detailed content of How to make a rainbow in PS. For more information, please follow other related articles on the PHP Chinese website!