The difference between websocket and http
The difference between websocket and http: 1. WebSocket is a two-way communication protocol, which simulates the Socket protocol and can send or receive information in both directions, while HTTP is one-way; 2. WebSocket requires a handshake between the browser and the server to establish connected, while http is where the browser initiates a connection to the server.

#The operating environment of this article: Windows 7 system, Dell G3 computer.
Recommended: "Programming Video"
1. What is WebSocket?
WebSocket is a protocol proposed by the HTML5 specification; currently, except for Wanduzi's IE browser, other browsers basically support it. It is a protocol that never changes without its roots, and is also based on the TCP protocol; it coexists with the HTTP protocol.
WebSocket is a protocol in HTML5. The HTML5 Web Sockets specification defines the Web Sockets API, which supports full-duplex communication between the page and the remote host using the Web Socket protocol. It introduces the WebSocket interface and defines a full-duplex communication channel to operate on the Web through a single socket.
HTML5 Web Sockets efficiently provide Web connections with minimal overhead. Compared with the old polling or long polling (Comet) that often needs to push real-time data to the client or even maintain two HTTP connections to simulate a full-duplex connection, this greatly reduces unnecessary Network traffic and latency.
To use HTML5 Web Sockets to connect from a web client to a remote endpoint, you create a new WebSocket instance and provide it with a URL that represents the remote endpoint you want to connect to.
This specification defines ws:// and wss:// modes to represent WebSocket and secure WebSocket connections respectively, which is similar to the difference between http:// and https://.
A WebSocket connection is established by upgrading it to the Web Socket protocol during the initial handshake phase of the HTTP protocol between the client and the server. The underlying layer is still a TCP/IP connection.
2. The relationship between WebSocket and Socket
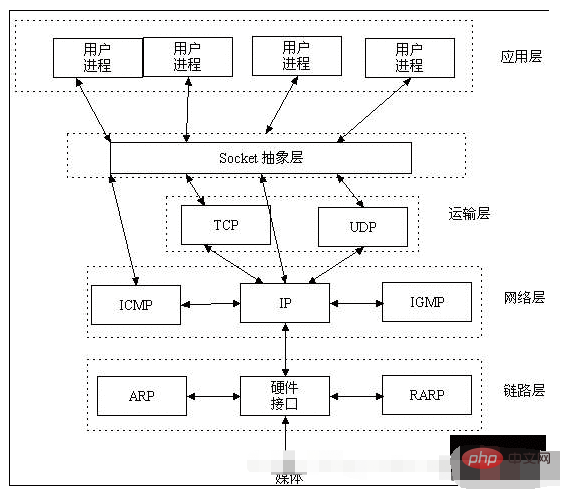
Socket is not actually a protocol, but a layer abstracted for the convenience of using TCP or UDP. It is located between the application layer and the transmission control layer. a set of interfaces between.
"Socket is an intermediate software abstraction layer that communicates between the application layer and the TCP/IP protocol family. It is a set of interfaces that provide a set of APIs for calling the TCP/IP protocol.
In design mode , Socket is actually a facade model, which hides the complex TCP/IP protocol family behind the Socket interface. For users, a set of simple interfaces is everything, allowing Socket to organize data to comply with the specified protocol."
When two hosts communicate, they must connect through Socket, and Socket uses the TCP/IP protocol to establish a TCP connection. TCP connections rely more on the underlying IP protocol, while IP protocol connections rely on lower layers such as the link layer.
WebSocket is a typical application layer protocol just like HTTP.

Summary:
Socket is the transmission control layer interface, and WebSocket is the application layer protocol.
3. The relationship between WebSocket and HTTP
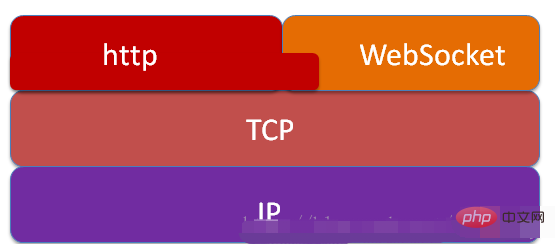
Relationship diagram:

Same points
Both are based on TCP , are all reliable transmission protocols.
are all application layer protocols.
Difference
WebSocket is a two-way communication protocol that simulates the Socket protocol and can send or receive information in both directions. HTTP is one-way.
WebSocket requires a handshake between the browser and the server to establish a connection. In http, the browser initiates a connection to the server, and the server does not know this connection in advance.
Contact
When WebSocket establishes a handshake, data is transmitted over HTTP. But after establishment, the HTTP protocol is not required during actual transmission.
Summary:
In WebSocket, the server and the browser only need to perform a handshake action through the HTTP protocol, and then establish a separate TCP communication channel for data transmission.
The process of WebSocket connection is:
First, the client initiates an http request, and after three handshakes, a TCP connection is established; the http request stores information such as the version number supported by WebSocket, such as : Upgrade, Connection, WebSocket-Version, etc.;
Then, after the server receives the client’s handshake request, it also uses the HTTP protocol to feedback data;
Finally, the client receives the message that the connection is successful. Finally, full-duplex communication begins via the TCP transport channel.
The above is the detailed content of The difference between websocket and http. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1379
1379
 52
52
 PHP and WebSocket: Best practices for real-time data transfer
Dec 18, 2023 pm 02:10 PM
PHP and WebSocket: Best practices for real-time data transfer
Dec 18, 2023 pm 02:10 PM
PHP and WebSocket: Best Practice Methods for Real-Time Data Transfer Introduction: In web application development, real-time data transfer is a very important technical requirement. The traditional HTTP protocol is a request-response model protocol and cannot effectively achieve real-time data transmission. In order to meet the needs of real-time data transmission, the WebSocket protocol came into being. WebSocket is a full-duplex communication protocol that provides a way to communicate full-duplex over a single TCP connection. Compared to H
 How does Java Websocket implement online whiteboard function?
Dec 17, 2023 pm 10:58 PM
How does Java Websocket implement online whiteboard function?
Dec 17, 2023 pm 10:58 PM
How does JavaWebsocket implement online whiteboard function? In the modern Internet era, people are paying more and more attention to the experience of real-time collaboration and interaction. Online whiteboard is a function implemented based on Websocket. It enables multiple users to collaborate in real-time to edit the same drawing board and complete operations such as drawing and annotation. It provides a convenient solution for online education, remote meetings, team collaboration and other scenarios. 1. Technical background WebSocket is a new protocol provided by HTML5. It implements
 SSE and WebSocket
Apr 17, 2024 pm 02:18 PM
SSE and WebSocket
Apr 17, 2024 pm 02:18 PM
In this article, we will compare Server Sent Events (SSE) and WebSockets, both of which are reliable methods for delivering data. We will analyze them in eight aspects, including communication direction, underlying protocol, security, ease of use, performance, message structure, ease of use, and testing tools. A comparison of these aspects is summarized as follows: Category Server Sent Event (SSE) WebSocket Communication Direction Unidirectional Bidirectional Underlying Protocol HTTP WebSocket Protocol Security Same as HTTP Existing security vulnerabilities Ease of use Setup Simple setup Complex performance Fast message sending speed Affected by message processing and connection management Message structure Plain text or binary Ease of use Widely available Helpful for WebSocket integration
 Understand common application scenarios of web page redirection and understand the HTTP 301 status code
Feb 18, 2024 pm 08:41 PM
Understand common application scenarios of web page redirection and understand the HTTP 301 status code
Feb 18, 2024 pm 08:41 PM
Understand the meaning of HTTP 301 status code: common application scenarios of web page redirection. With the rapid development of the Internet, people's requirements for web page interaction are becoming higher and higher. In the field of web design, web page redirection is a common and important technology, implemented through the HTTP 301 status code. This article will explore the meaning of HTTP 301 status code and common application scenarios in web page redirection. HTTP301 status code refers to permanent redirect (PermanentRedirect). When the server receives the client's
 golang WebSocket programming tips: handling concurrent connections
Dec 18, 2023 am 10:54 AM
golang WebSocket programming tips: handling concurrent connections
Dec 18, 2023 am 10:54 AM
Golang is a powerful programming language, and its use in WebSocket programming is increasingly valued by developers. WebSocket is a TCP-based protocol that allows two-way communication between client and server. In this article, we will introduce how to use Golang to write an efficient WebSocket server that handles multiple concurrent connections at the same time. Before introducing the techniques, let's first learn what WebSocket is. Introduction to WebSocketWeb
 PHP Websocket development guide to implement real-time translation function
Dec 18, 2023 pm 05:52 PM
PHP Websocket development guide to implement real-time translation function
Dec 18, 2023 pm 05:52 PM
PHP Websocket Development Guide: Implementing Real-time Translation Function Introduction: With the development of the Internet, real-time communication is becoming more and more important in various application scenarios. As an emerging communication protocol, Websocket provides good support for real-time communication. This article will take you through a detailed understanding of how to use PHP to develop Websocket applications, and combine the real-time translation function to demonstrate its specific application. 1. What is the Websocket protocol? The Websocket protocol is a
 How to use WebSocket for file transfer in golang
Dec 18, 2023 am 09:06 AM
How to use WebSocket for file transfer in golang
Dec 18, 2023 am 09:06 AM
How to use WebSocket for file transfer in golang WebSocket is a network protocol that supports two-way communication and can establish a persistent connection between the browser and the server. In golang, we can use the third-party library gorilla/websocket to implement WebSocket functionality. This article will introduce how to use golang and gorilla/websocket libraries for file transfer. First, we need to install gorilla
 HTTP 200 OK: Understand the meaning and purpose of a successful response
Dec 26, 2023 am 10:25 AM
HTTP 200 OK: Understand the meaning and purpose of a successful response
Dec 26, 2023 am 10:25 AM
HTTP Status Code 200: Explore the Meaning and Purpose of Successful Responses HTTP status codes are numeric codes used to indicate the status of a server's response. Among them, status code 200 indicates that the request has been successfully processed by the server. This article will explore the specific meaning and use of HTTP status code 200. First, let us understand the classification of HTTP status codes. Status codes are divided into five categories, namely 1xx, 2xx, 3xx, 4xx and 5xx. Among them, 2xx indicates a successful response. And 200 is the most common status code in 2xx



