
Judgment method: First use the onmouseover attribute to bind the mouse event to the div. When the mouse moves to the div, the onmouseover mouse event will be triggered, the myfun() function will be executed, and then the alert() method in the myfun function will be executed. , and then trigger the pop-up prompt [mouse is on div].

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, Dell G3 computer.
Recommended: jquery video tutorial
Jquery method to determine whether the mouse is on a div:
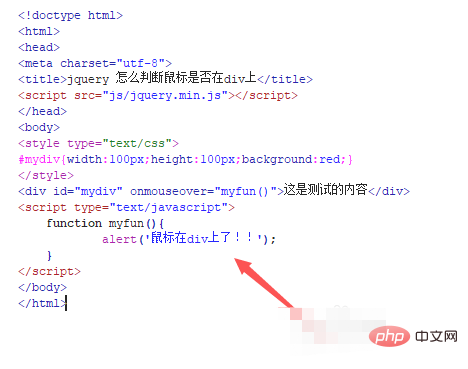
1. Create a new html The file, named test.html, is used to explain how jquery determines whether the mouse is on a div.

2. In the test.html file, use div to create a module and set its id to mydiv. Mainly use the following to set its css style.

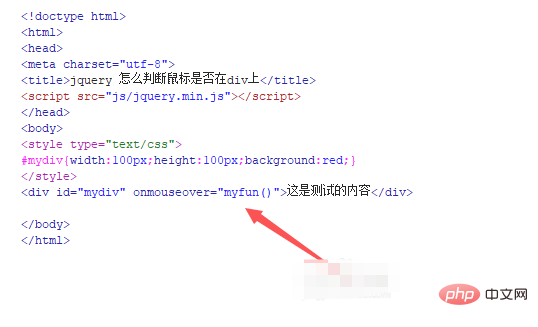
3. In order to show obvious effects, set the css style of the div through the id, set the width and height of the div to 100px, and set the background color to red.

4. In the test.html file, bind the onmouseover() event to the div. When the mouse moves to the div, the event is triggered and executed. myfun()Function.

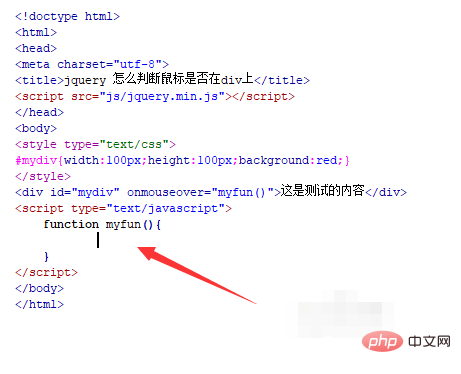
5. In the js tag, create a myfun() function. When the function is called, execute the code in the method body.

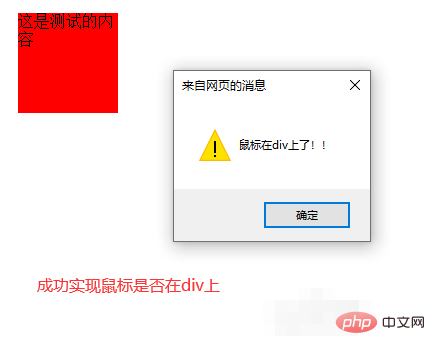
6. In the myfun() function, use the alert() method to prompt "The mouse is on the div!!" and confirm that the mouse is on on div.

7. Open the test.html file in the browser, move the mouse to the div to view the results.

Related free learning recommendations: javascript(Video)
The above is the detailed content of How to determine if the mouse is on a div with jquery. For more information, please follow other related articles on the PHP Chinese website!