
使用VSCode如何快速搭建vue模板?下面本篇文章给大家介绍一下VSCode快速搭建vue模板的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《vscode教程》
VSCode快速搭建vue模板
文件 -> 首选项 -> 用户代码片段
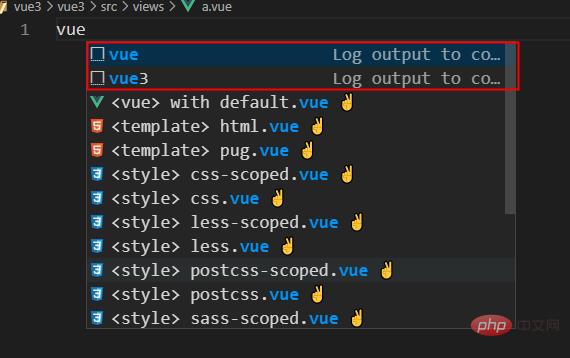
搜索vue
vue2.x添加下方代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
|
vue3.x添加下方代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
|
新建.vue文件后:

相关推荐:
更多编程相关知识,请访问:编程教学!!
The above is the detailed content of How to quickly build a vue template using VSCode? Method introduction. For more information, please follow other related articles on the PHP Chinese website!