
Css weight calculation method: First create an HTML sample file; then pass "div#app.child[name="appName"] /a=1,b=2,c=1—> weight =1 100 10 10=121/” can be used to calculate the weight.

The operating environment of this tutorial: windows7 system, css3 version, thinkpad t480 computer.
Recommendation: "css video tutorial"
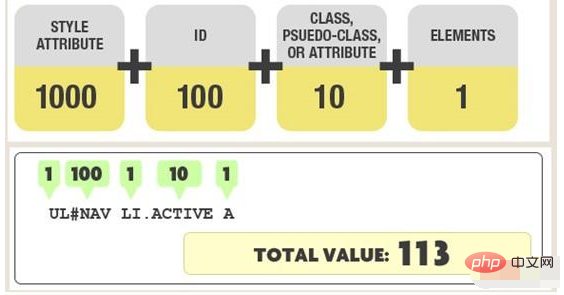
CSS weight is determined by four values. It is easier to explain by looking at a picture:

The picture is in English. I will translate it and explain it separately. The definitions of the four levels are as follows:
First level: inline style, such as: style="color:red; ", the weight is 1000. (This method will make the css difficult to manage, so it is not recommended)
Second class: ID selector, such as: #header, the weight is 0100.
Third level: class, pseudo-class, attribute selector such as: .bar, weight is 0010.
Fourth level: label, pseudo-element selector, such as: div::first-line weight It is 0001.
Finally, add these values up, and then it is the weight of the current element.
Others:
Attributes with unconditional priority only need to use !important after the attribute. It overrides element styles defined anywhere within the page. (There are some bugs in ie6 support).
Wildcards, sub-selectors, adjacent selectors, etc. For example, *, >, , the weight is 0000. The style inherited by
has no weight.
CSS weight calculation method
Calculate the number of ID selectors in the selector (=a)
Calculate the sum of classes, attributes and Number of pseudo-class selectors (=b)
Calculate the number of tags and pseudo-element selectors in the selector (=c)
Ignore global selectors
In respectively After calculating the values of a, b, and c, connect the three numbers abc in order to form a new number. The changed value is the calculated weight of the selector. If the calculated weight values of two selectors are the same, the "nearest principle" is adopted.
Example:
div#app.child[name="appName"] /a=1,b=2,c=1 —>权重 = 1 + 100 + 10 +10 = 121/
The above is the detailed content of How to calculate css weight. For more information, please follow other related articles on the PHP Chinese website!