
How to implement the jquery carousel: first create a placed box "p.focus"; then set the overflow to hidden; then use javascript to realize the function of clicking left and right to turn pages to switch pictures.

jquery video tutorial" "javascript basic tutorial"
jQuery to achieve carousel effect
Many e-commerce websites or portals will have an advertisement that automatically rotates focus images. Below, I will personally use jQuery to achieve this effect. There are three main functions that need to be implemented:
There are three main functions that need to be implemented:
1. Click to turn the page left and right, and the pictures will be switched
2. Click the navigation button below to display the pictures at that location
3 . When the mouse moves out of the area, the left and right page turning buttons disappear, and the pictures automatically rotate.

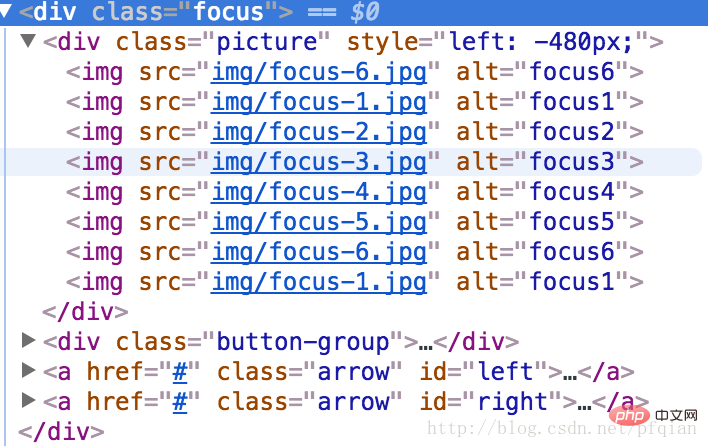
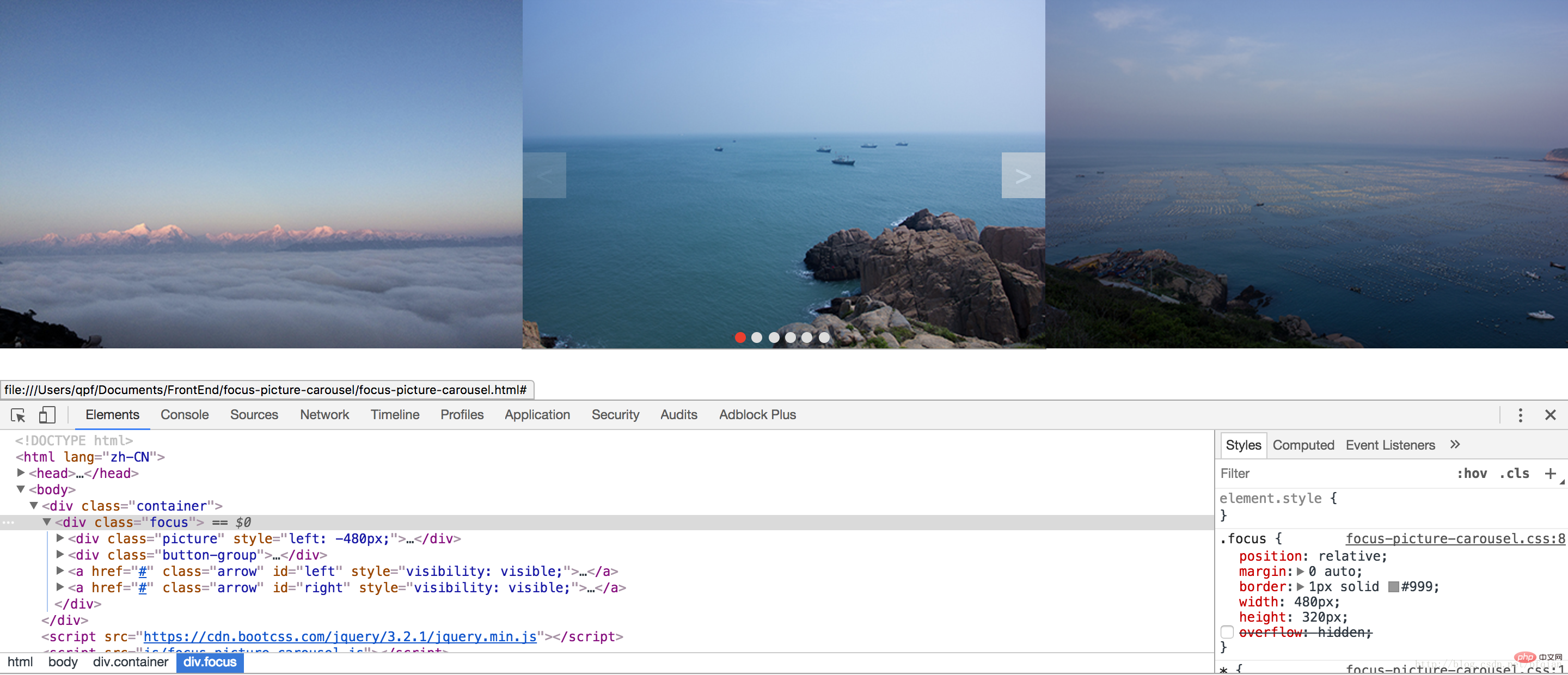
 # You can see that if you comment out the overflow attribute of p.focus, the picture will be tiled on the entire page.
# You can see that if you comment out the overflow attribute of p.focus, the picture will be tiled on the entire page.
/**
* 这个函数用于移动图片,接收一个移动参数
* @param dis为需要移动的距离
*/
function move(dis){
moving = true; let $picture = $(".picture"); let left = parseInt($picture.css("left"));
left += dis;
$picture.animate({left:left},400,"linear",function(){
if(left > -480){
left = -2880;
} if(left < -2880){
left = -480;
}
$picture.css("left",left + "px");
moving = false;
});
} /**
* 这个函数是用于点亮下方的几个小按钮的
*/
function activeBtn(){
if(index < 1){
index = 6;
} if(index > 6){
index = 1;
} let $cur_active = $(".button-group").find(".active"); if($cur_active.attr("index") !== index){
$cur_active.removeClass("active");
$(".button-group").find('[index=' + index+']').addClass("active");
}
} /**
* 实现焦点图自动轮播
*/
function autoMove(){
index += 1;
activeBtn();
move(-480);
timeoutId = setTimeout(autoMove,5000);
}let index = 1;//当前为第几张图片
let timeoutId; let moving = false;
timeoutId = setTimeout(autoMove,5000); //为左右翻页添加点击事件
$("#left").click(function(event){
event.preventDefault(); if(!moving){
index -= 1;
activeBtn();
move(480);
}
});
$("#right").click(function(event){
event.preventDefault(); if(!moving){
index += 1;
activeBtn();
move(-480);
}
}); //为下方按钮添加点击事件
$(".button-group").click(function(event){
let $target = $(event.target); if($target.is("span")){ if(!moving){ let cur_index = parseInt($(this).find(".active").attr("index"));
index = parseInt($target.attr("index"));
activeBtn();
move(-480 * (index - cur_index));
}
}
});
$(".focus").mouseenter(function(event){
$(".arrow").css("visibility","visible");
clearTimeout(timeoutId);//取消自动轮播
})
.mouseleave(function(event){
$(".arrow").css("visibility","hidden");
timeoutId = setTimeout(autoMove,5000);//重新设置自动轮播
}); 1. After moving the image, you need to determine whether the left value exceeds the expected value, and reset it after it exceeds
2. Pass .attr("index ") The index value obtained is a string, which needs to be converted into an integer, otherwise an error will occur when clicking the navigation button below
3. When the image is moving, set moving to true so that other buttons cannot be clicked. Reset to false after the move is complete
The above is the detailed content of How to write jquery carousel image. For more information, please follow other related articles on the PHP Chinese website!