How to use components in uniapp
Uniapp uses components: 1. Use props for the parent component to pass parameters to the child component; 2. Use [$emit] to pass events to the parent component, which can carry the parameters of the child component; 3. Use ref to obtain the registration reference information of a certain DOM node or subcomponent.

The operating environment of this tutorial: windows7 system, uni-app2.5.1 version. This method is suitable for all brands of computers.
Recommended (free): uni-app development tutorial
How to use components in uniapp:
1, props (props are used by parent components to pass parameters to child components. Parameters can limit the type and set default values)
2, $emit(event name, parameter 1, parameter n): used to pass events to the parent component, and can carry the parameters of the sub-component
3, ref is used to obtain the parameters of a certain DOM node or sub-component Register reference information, in the $refs object of the parent component, pointing to the instance of the DOM element or sub-component respectively
4. If you need to pass new parameters in the built-in event of the basic component, you can Use $event to place default parameters, such as @change($event, new parameter)
5, slot<slot></slot> , any template can be filled in it
The following code is a pop-up component:
<template>
<view>
<!-- 弹窗 -->
<view v-if="showPop">
<view :class="{ani:hasAni}">
<!-- 关闭 -->
<view @click="closePop">
<image src="/static/image/icon/close.png" mode=""></image>
</view>
<!-- 标题 -->
<view>{{title}}</view>
<textarea :maxlength="max" v-model="textArea" auto-height="true" :placeholder="holder" />
<view v-for="(item,index) in swArr" :key="index">
{{item.name}}<switch color="#009714" :checked="item.value" @change="changeSw($event,index)"/>
</view>
<!-- 确定按钮 -->
<view @click="confirmSet">确定</view>
</view>
</view>
</view>
</template>
<script>
export default {
name:"popWindow",
props:{
title:{
type:String,
default:"标题"
},
max:{
type:[Number,String],
default:200
},
showPop:{
type:Boolean,
default:false
},
hasAni:{
type:Boolean,
default:true
},
holder:{
type:String,
default:"请输入..."
},
swArr:{
type:Array,
default:function(){
return [{name:"开关",value:false}];
}
}
},
data(){
return {
textArea:""
}
},
methods:{
closePop(){
this.$emit("close");
},
changeSw(e,i){
//console.log(e);
//console.log(i);
this.$emit("change",e.detail.value,i);
},
confirmSet(){
let _self = this;
_self.$emit("click",_self.textArea);
}
}
}
</script>
<style>
.popup_box{
width: 100%;
height: 100%;
background: rgba(0,0,0,0.5);
position: fixed;
top:0;
left: 0;
z-index: 2000;
padding:0;
.pop_panel{
width: 520upx;
height: auto;
background: #fff;
border-radius: 8upx;
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%,-50%);
.pop_tit{
width: 100%;
padding:30upx 0 10upx 0;
font-size: 30upx;
text-align: center;
font-weight: bold;
box-sizing: border-box;
}
.pop_switch{
width: 100%;
box-sizing: border-box;
padding:0 30upx;
font-size: 28upx;
switch{
transform: scale(0.6);
}
}
.pop_confirm{
margin-top:20upx;
width: 100%;
text-align: center;
font-size: 28upx;
color: #fff;
background: #009714;
height: 60upx;
line-height: 60upx;
border-bottom-left-radius: 8upx;
border-bottom-right-radius: 8upx;
}
.pop_area{
width: 460upx;
height: 200upx;
min-height: 200upx;
padding:20upx 20upx;
font-size: 26upx;
text-align: justify;
box-sizing: border-box;
border:2upx solid #e6e6e6;
margin:10upx auto;
}
.pop_close{
width:26upx;
height:26upx;
position: absolute;
right: 2upx;
top:-40upx;
image{
width: 100%;
height: 100%;
display: block;
}
}
}
.pop_panel.ani{
animation: fadeIn 0.6s ease 0s 1 alternate;
animation-fill-mode: backwards;
}
}
</style>Usage:
Register the global component in main.js and use:
import popWindow from 'components/uni-part/pop-window.vue' Vue.component('popWindow',popWindow);
Called in the page:
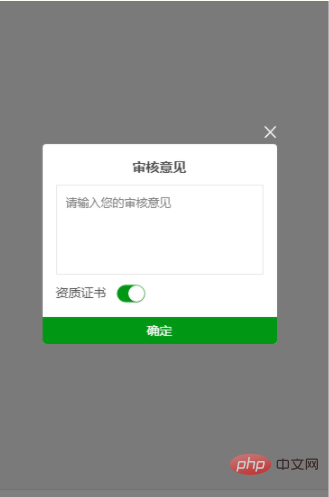
<popWindow :showPop="showPop" title="审核意见" holder="请输入您的审核意见" @close="changePop" @click="confirmFun" :swArr="arr" @change="changeSw"></popWindow>
data() {
return {
showPop:false,
arr:[{name:"资质证书",value:true}]
}
}
methods: {
changeSw(e,i){
console.log(e,i);
var newArr = _self.arr;
newArr[i].value = e;
_self.arr = newArr;
},
confirmFun(e){
//文本输入框和开关值都在这里了
console.log(e);
console.log(_self.arr);
_self.changePop();
},
changePop(){
_self.showPop = !_self.showPop;
}
}The effect is as follows:

##Related free learning recommendations:
The above is the detailed content of How to use components in uniapp. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
Many users always encounter some problems when playing some games on win10, such as screen freezes and blurred screens. At this time, we can solve the problem by turning on the directplay function, and the operation method of the function is also Very simple. How to install directplay, the old component of win10 1. Enter "Control Panel" in the search box and open it 2. Select large icons as the viewing method 3. Find "Programs and Features" 4. Click on the left to enable or turn off win functions 5. Select the old version here Just check the box
 How to start preview of uniapp project developed by webstorm
Apr 08, 2024 pm 06:42 PM
How to start preview of uniapp project developed by webstorm
Apr 08, 2024 pm 06:42 PM
Steps to launch UniApp project preview in WebStorm: Install UniApp Development Tools plugin Connect to device settings WebSocket launch preview
 Which one is better, uniapp or mui?
Apr 06, 2024 am 05:18 AM
Which one is better, uniapp or mui?
Apr 06, 2024 am 05:18 AM
Generally speaking, uni-app is better when complex native functions are needed; MUI is better when simple or highly customized interfaces are needed. In addition, uni-app has: 1. Vue.js/JavaScript support; 2. Rich native components/API; 3. Good ecosystem. The disadvantages are: 1. Performance issues; 2. Difficulty in customizing the interface. MUI has: 1. Material Design support; 2. High flexibility; 3. Extensive component/theme library. The disadvantages are: 1. CSS dependency; 2. Does not provide native components; 3. Small ecosystem.
 What basics are needed to learn uniapp?
Apr 06, 2024 am 04:45 AM
What basics are needed to learn uniapp?
Apr 06, 2024 am 04:45 AM
uniapp development requires the following foundations: front-end technology (HTML, CSS, JavaScript) mobile development knowledge (iOS and Android platforms) Node.js other foundations (version control tools, IDE, mobile development simulator or real machine debugging experience)
 What are the disadvantages of uniapp
Apr 06, 2024 am 04:06 AM
What are the disadvantages of uniapp
Apr 06, 2024 am 04:06 AM
UniApp has many conveniences as a cross-platform development framework, but its shortcomings are also obvious: performance is limited by the hybrid development mode, resulting in poor opening speed, page rendering, and interactive response. The ecosystem is imperfect and there are few components and libraries in specific fields, which limits creativity and the realization of complex functions. Compatibility issues on different platforms are prone to style differences and inconsistent API support. The security mechanism of WebView is different from native applications, which may reduce application security. Application releases and updates that support multiple platforms at the same time require multiple compilations and packages, increasing development and maintenance costs.
 Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
The default display behavior for components in the Angular framework is not for block-level elements. This design choice promotes encapsulation of component styles and encourages developers to consciously define how each component is displayed. By explicitly setting the CSS property display, the display of Angular components can be fully controlled to achieve the desired layout and responsiveness.
 Which is better, uniapp or native development?
Apr 06, 2024 am 05:06 AM
Which is better, uniapp or native development?
Apr 06, 2024 am 05:06 AM
When choosing between UniApp and native development, you should consider development cost, performance, user experience, and flexibility. The advantages of UniApp are cross-platform development, rapid iteration, easy learning and built-in plug-ins, while native development is superior in performance, stability, native experience and scalability. Weigh the pros and cons based on specific project needs. UniApp is suitable for beginners, and native development is suitable for complex applications that pursue high performance and seamless experience.







