How to resolve style conflicts in react
Method to resolve style conflicts in react: First open the corresponding code file; then add the module name before the class name, for example, add the component name LoveVideo before the CSS class name of the entire component's style sheet.

The operating environment of this tutorial: windows7 system, react17.0.1 version, thinkpad t480 computer.
Recommended: "Javascript Basics Tutorial"
Resolving style conflicts in react
There are many needs in react development Things to pay attention to, in other words, there are many pitfalls that need to be stepped on. Here I will share a pitfall that I encountered, which is style conflict. This is a noteworthy problem. First, take a look at the example:
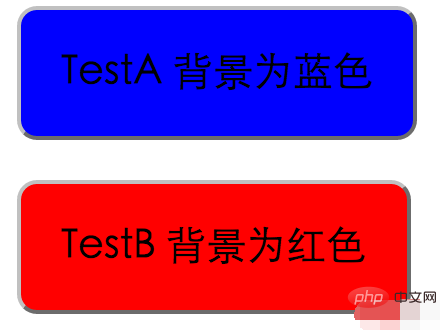
There are two components, one is called TestAComponent and the other is called TestBComponent. In the TestA component I wrote a button with a blue background color, and in TestB I wrote a button with a red background color.
TestAComponent Component A:
class TestAComponent extends React.Component {
render() {
return (
<div>
<button className="box">背景为蓝色</button>
</div>
);
}
}TestA css, the background is set to blue:
.box{
font-size: 20px;
margin: 10px;
padding: 20px;
background-color: blue;
border-radius: 10px;
}TestB Component B:
class TestBComponent extends React.Component {
render() {
return (
<div>
<button className="box">背景为红色</button>
</div>
);
}
}TestB css, the background is set is red:
.box{
font-size: 20px;
margin: 10px;
padding: 20px;
background-color: red;
border-radius: 10px;
}After writing the code, npm start, you will find that the effect displayed in the browser is like this:

Obviously two Different background colors are set for the buttons. Why is the actual display like this? This is where we analyze the style settings. The class name we set in the label is box. This is a common naming method used by many new front-end developers. However, setting the class names of labels of different components to the same name will cause style conflicts.
Method to solve this problem:
Add the module name before the class name. For example, if this component is called LoveVideo, add the component name LoveVideo before the CSS class name of the entire component's style sheet:
<div>
<button className="LoveVideobox">TestA 背景为蓝色</button>
</div>
.LoveVideobox{
font-size: 20px;
margin: 10px;
padding: 20px;
background-color: blue;
border-radius: 10px;
}Refresh the page after modification, and you will find that the problem of style conflict will be solved very well:

In addition to the conflicts caused by the same naming, there are also There is a situation where some global styles are set, such as:
html{
background-color: #fff;
font-size: 14px;
}
*{
margin: 0;
padding: 0;
background-color: #fff;
font-size: 14px;
}Such global styles must not be set, because using react to make a single-page application has only one page. If global styles are set, The entire page will be loaded with this style.
Summary
1. Add the component name prefix to a single component class name. If the component is named LoveVideo, add this prefix to all style names
2. Do not set it Global common styles such as html{}, *{}
The above is the detailed content of How to resolve style conflicts in react. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat application using React and WebSocket Introduction: With the rapid development of the Internet, real-time communication has attracted more and more attention. Live chat apps have become an integral part of modern social and work life. This article will introduce how to build a simple real-time chat application using React and WebSocket, and provide specific code examples. 1. Technical preparation Before starting to build a real-time chat application, we need to prepare the following technologies and tools: React: one for building
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to use React and Flask to build simple and easy-to-use web applications Introduction: With the development of the Internet, the needs of web applications are becoming more and more diverse and complex. In order to meet user requirements for ease of use and performance, it is becoming increasingly important to use modern technology stacks to build network applications. React and Flask are two very popular frameworks for front-end and back-end development, and they work well together to build simple and easy-to-use web applications. This article will detail how to leverage React and Flask
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React responsive design guide: How to achieve adaptive front-end layout effects
Sep 26, 2023 am 11:34 AM
React responsive design guide: How to achieve adaptive front-end layout effects
Sep 26, 2023 am 11:34 AM
React Responsive Design Guide: How to Achieve Adaptive Front-end Layout Effects With the popularity of mobile devices and the increasing user demand for multi-screen experiences, responsive design has become one of the important considerations in modern front-end development. React, as one of the most popular front-end frameworks at present, provides a wealth of tools and components to help developers achieve adaptive layout effects. This article will share some guidelines and tips on implementing responsive design using React, and provide specific code examples for reference. Fle using React
 React code debugging guide: How to quickly locate and solve front-end bugs
Sep 26, 2023 pm 02:25 PM
React code debugging guide: How to quickly locate and solve front-end bugs
Sep 26, 2023 pm 02:25 PM
React code debugging guide: How to quickly locate and resolve front-end bugs Introduction: When developing React applications, you often encounter a variety of bugs that may crash the application or cause incorrect behavior. Therefore, mastering debugging skills is an essential ability for every React developer. This article will introduce some practical techniques for locating and solving front-end bugs, and provide specific code examples to help readers quickly locate and solve bugs in React applications. 1. Selection of debugging tools: In Re
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to use React and Google BigQuery to build fast data analysis applications Introduction: In today's era of information explosion, data analysis has become an indispensable link in various industries. Among them, building fast and efficient data analysis applications has become the goal pursued by many companies and individuals. This article will introduce how to use React and Google BigQuery to build a fast data analysis application, and provide detailed code examples. 1. Overview React is a tool for building




