
Uniapp’s method of componentizing the bottom navigation: first create the page in the pages directory; then make the navigation icon; and finally configure the tabBar under the [pages.json] file.

The operating environment of this tutorial: windows7 system, uni-app2.5.1 version, Dell G3 computer.
Recommended (free): uni-app development tutorial
uniapp components the bottom navigation Method:
tabBar Parameter Description
color: Navigation bar font color
selectedColor: Selected font Color
backgroundColor: bottom background color
borderStyle: bottom border color, can only be "black" or "white"
list: Object, including the following options
{
pagePath:页面路径
text:底部导航文字
iconPath:没选中前的图标路径
selectedIconPath:选中后的图标路径
}Step 1: Create a page in the pages directory


This is the directory and page name created (for reference only)

Step 2: Make navigation icons
(1) Open Alibaba vector icon library (Iconfont)
(2) Find the appropriate icon and add it to the shopping cart
(3) Select the appropriate color and format to download
Step 3: Configure tabBar under the pages.json file
{
"pages":[
...
],
"tabBar": {
"color":"#8a8a8a",
"selectedColor":"#00aa00",
"borderStyle":"black",
"backgroundColor":"#ffffff",
"list": [
{
"pagePath":"pages/index/index",
"text":"首页",
"iconPath":"static/home_normal.png",
"selectedIconPath":"static/home.png"
},
{
"pagePath":"pages/search/search",
"text":"发现",
"iconPath":"static/search_normal.png",
"selectedIconPath":"static/search.png"
},
{
"pagePath":"pages/me/me",
"text":"我的",
"iconPath":"static/me_normal.png",
"selectedIconPath":"static/me.png"
}
]
},
"globalStyle": {
...
}
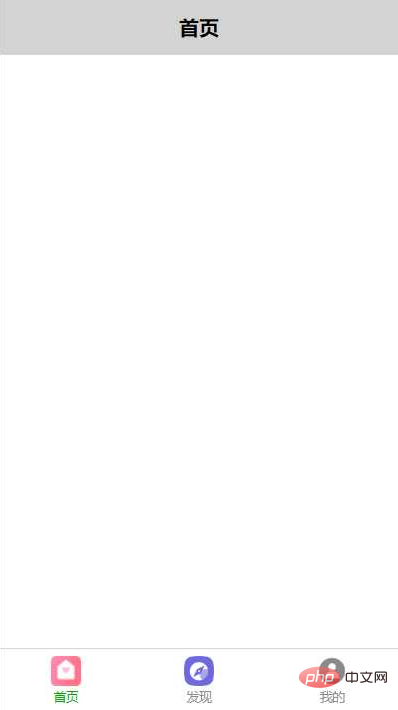
}Effect display

Related free learning recommendations: Programming Video
The above is the detailed content of How to componentize bottom navigation in uniapp. For more information, please follow other related articles on the PHP Chinese website!