
How to use icons in uniapp: First add the required icons to the shopping cart and download them locally [unzip and put into the project]; then introduce them in m[ain.js]; finally, directly on the page Just use it through the style class name.

The operating environment of this tutorial: windows7 system, uni-app2.5.1 version, Dell G3 computer.
Recommended (free): uni-app development tutorial
How to use icons in uniapp:
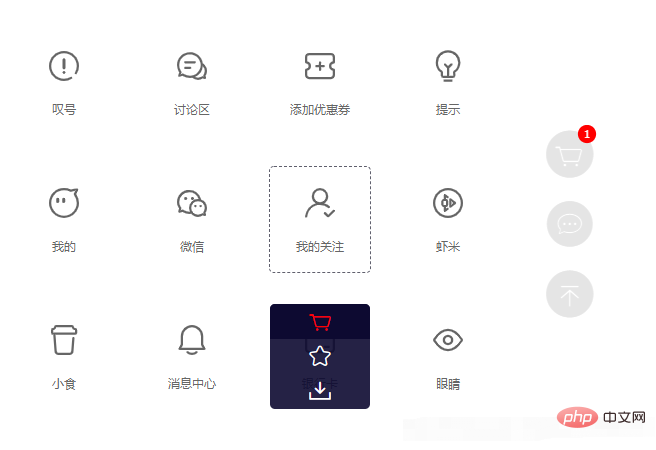
1. Add the small icons you need to the shopping cart

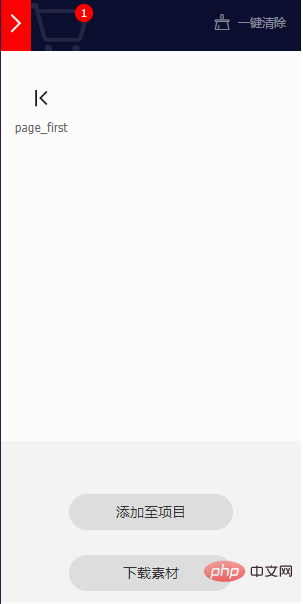
2. Click the shopping cart to [Add the small icons to the project]

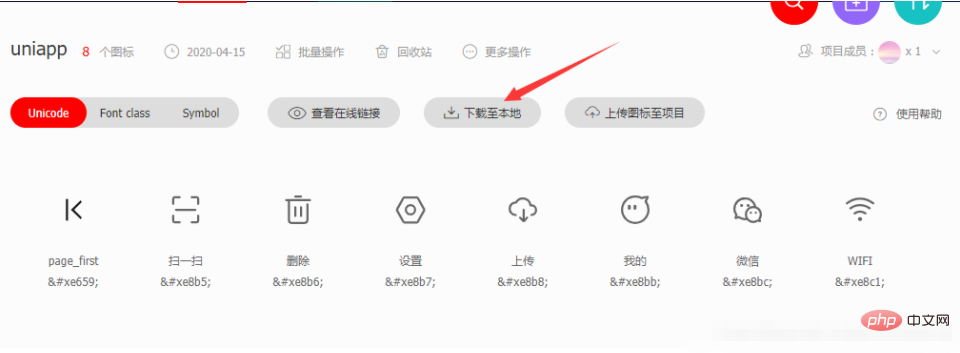
3. Finally download it locally [unzip it and put it into the project]

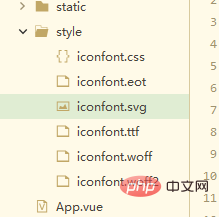
4. As follows:

5. Introduce
import './style/iconfont.css'
in main.js. 6. Finally, use
<text class="iconfont icon-saoyisao"></text>
directly in the page through the style class name. Free learning recommendations: Programming Video
The above is the detailed content of How to use icons in uniapp. For more information, please follow other related articles on the PHP Chinese website!