
Uniapp encapsulates the request request method: first create a common folder under the project, and then create the [request.js] file; then open the [request.js] file and start writing the encapsulated code; finally make an asynchronous request through promise , and finally export the method.

The operating environment of this tutorial: windows7 system, uni-app2.5.1 version, thinkpad t480 computer.
Recommended (free): uni-app development tutorial
Uniapp encapsulates the request request method:
1. Create a new common folder under the project, and then create the request.js file

2. Open the request.js file and start writing the package The code
The idea is very simple
Define domain name: baseUrl;
Definition method: api;
Asynchronous request through promise, and finally export the method.
request.js reference code is as follows
const baseUrl = 'https://unidemo.dcloud.net.cn'
const request = (url = '', date = {}, type = 'GET', header = {
}) => {
return new Promise((resolve, reject) => {
uni.request({
method: type,
url: baseUrl + url,
data: date,
header: header,
dataType: 'json',
}).then((response) => {
setTimeout(function() {
uni.hideLoading();
}, 200);
let [error, res] = response;
resolve(res.data);
}).catch(error => {
let [err, res] = error;
reject(err)
})
});
}
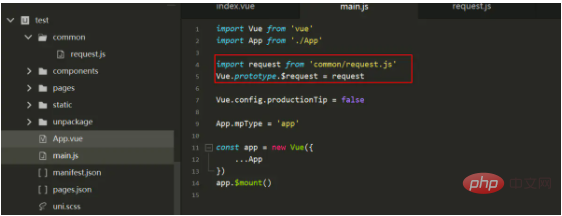
export default request3. Global registration in main.js
import request from 'common/request.js' Vue.prototype.$request = request

4. Page call
The index.vuethis.$request('/api/news', {
// 传参参数名:参数值,如果没有,就不需要传
}).then(res => {
// 打印调用成功回调
console.log(res)
})called by the<template> <view> <uni-list v-for="(item,index) in productList" :key="index"> <uni-list-item :title="item.author_name" :note="item.title"></uni-list-item> </uni-list> </view> </template> <script> import uniList from "@/components/uni-list/uni-list.vue" import uniListItem from "@/components/uni-list-item/uni-list-item.vue" export default { components: { uniList, uniListItem }, data() { return { productList: [], }; }, onLoad() { this.getList(); }, methods: { getList() { this.$request('/api/news', { // 传参参数名:参数值,如果没有,就不需要传 // "username": "john", // "key": this.searchValue }).then(res => { // 打印调用成功回调 console.log(res) this.productList = res; }) }, } } </script> <style> </style>Copy after loginpage is recommended for free learning: Programming Video
The above is the detailed content of How uniapp encapsulates request requests. For more information, please follow other related articles on the PHP Chinese website!
 The difference between flutter and uniapp
The difference between flutter and uniapp
 How to make a responsive web page
How to make a responsive web page
 How to use php web page source code
How to use php web page source code
 Detailed explanation of nginx configuration
Detailed explanation of nginx configuration
 How to solve webstorm crash
How to solve webstorm crash
 What are the cloud servers?
What are the cloud servers?
 How to remove other people's TikTok watermarks from TikTok videos
How to remove other people's TikTok watermarks from TikTok videos
 How to check jvm memory usage
How to check jvm memory usage