How to solve the problem of garbled characters after uniapp submission
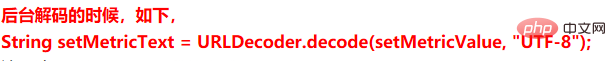
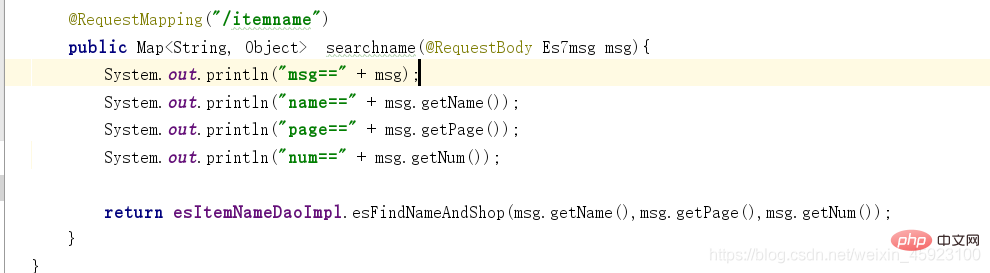
Solution to garbled characters after uniapp is submitted: 1. Encapsulate the value to be transmitted into an object at the front end and pass it to the back end; 2. In the back end, modify the receiving format to "@RequestBody", that is Just receive the json format.

The operating environment of this tutorial: windows7 system, uni-app2.5.1 version, Dell G3 computer.
Recommended (free): uni-app development tutorial
##uni-app front-end get request is passed to the back-end Chinese value garbled problem
Record some garbled code problems encountered when doing final design1. At the beginning, I used the get method to transfer values to the back-end springboot. It was very friendly when debugging the h5 page. There was no error and everything went smoothly.

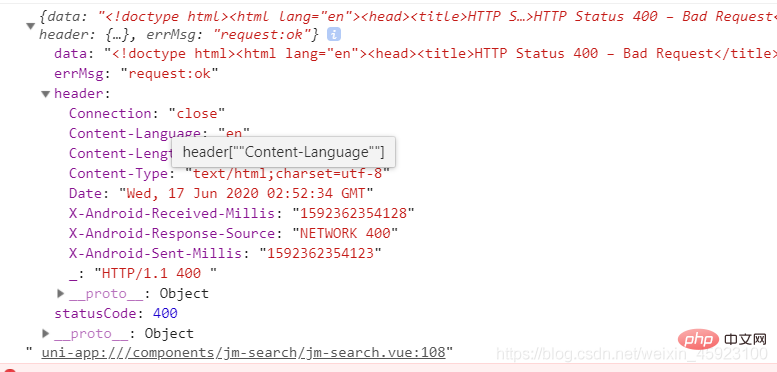
 The error message displayed by the name in the background is probably like this. I forgot to cut the picture (my name was entered in Chinese: fruit):
The error message displayed by the name in the background is probably like this. I forgot to cut the picture (my name was entered in Chinese: fruit):
/search/itemname?name="Because the get request occurs in the url request header, so I searched everywhere for solutions to garbled characters, but all I found were decoding in the background.9x8x9c8b5cv
"&page=1&num=12, invalid characters found in the request header

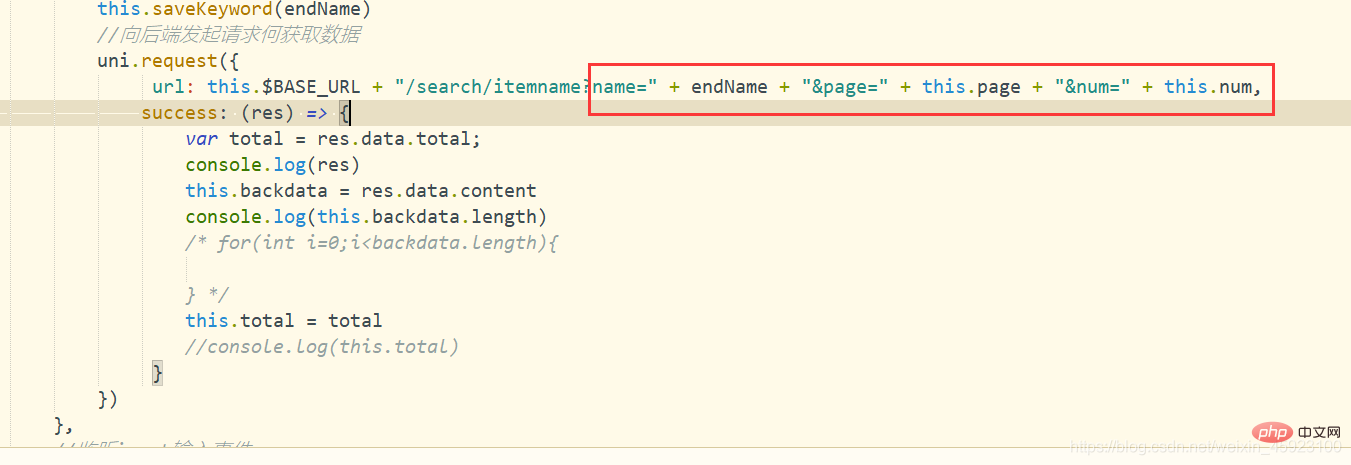
post to request. So:
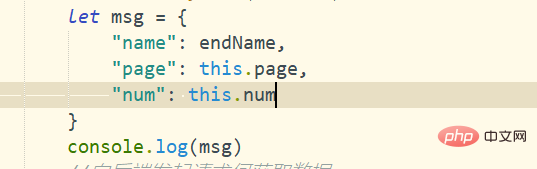
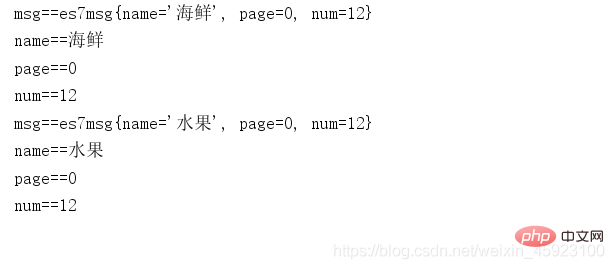
3. The front end encapsulates the value to be transmitted into an object and passes it to the back end: It prints out like this:
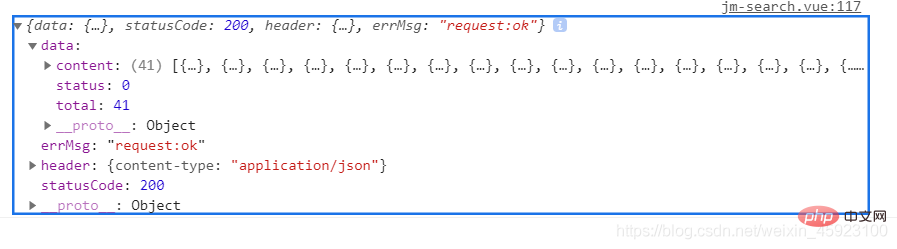
It prints out like this:
Send a request in json format to the backend



The above is the detailed content of How to solve the problem of garbled characters after uniapp submission. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to develop uni-app in VSCode? (Tutorial sharing)
May 13, 2022 pm 08:11 PM
How to develop uni-app in VSCode? (Tutorial sharing)
May 13, 2022 pm 08:11 PM
How to develop uni-app in VSCode? The following article will share with you a tutorial on developing uni-app in VSCode. This may be the best and most detailed tutorial. Come and take a look!
 Use uniapp to develop a simple map navigation
Jun 09, 2022 pm 07:46 PM
Use uniapp to develop a simple map navigation
Jun 09, 2022 pm 07:46 PM
How to use uniapp to develop a simple map navigation? This article will provide you with an idea for making a simple map. I hope it will be helpful to you!
 Let's talk about how to use uniapp to develop a snake game!
May 20, 2022 pm 07:56 PM
Let's talk about how to use uniapp to develop a snake game!
May 20, 2022 pm 07:56 PM
How to use uniapp to develop a snake game? The following article will take you step by step to implement the Snake game in uniapp. I hope it will be helpful to you!
 How to encapsulate uni-app vue3 interface request
May 11, 2023 pm 07:28 PM
How to encapsulate uni-app vue3 interface request
May 11, 2023 pm 07:28 PM
uni-app interface, global method encapsulation 1. Create an api file in the root directory, create api.js, baseUrl.js and http.js files in the api folder 2.baseUrl.js file code exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js file code exportfunctionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 Examples to explain how uniapp implements the all-select function of multi-select boxes
Jun 22, 2022 am 11:57 AM
Examples to explain how uniapp implements the all-select function of multi-select boxes
Jun 22, 2022 am 11:57 AM
This article brings you relevant knowledge about uniapp, which mainly organizes the related issues of implementing the select-all function of the multi-select box. The reason why the select-all function cannot be implemented is that when the checked field of the checkbox is dynamically modified, the status on the interface can Real-time changes, but the change event of checkbox-group cannot be triggered. Let's take a look at it. I hope it will be helpful to everyone.
 Take you step by step to develop a uni-app calendar plug-in (and publish it)
Jun 30, 2022 pm 08:13 PM
Take you step by step to develop a uni-app calendar plug-in (and publish it)
Jun 30, 2022 pm 08:13 PM
This article will guide you step by step in developing a uni-app calendar plug-in, and introduce how the next calendar plug-in is developed from development to release. I hope it will be helpful to you!
 Let's talk about uniapp's scroll-view drop-down loading
Jul 14, 2022 pm 09:07 PM
Let's talk about uniapp's scroll-view drop-down loading
Jul 14, 2022 pm 09:07 PM
How does uniapp implement scroll-view drop-down loading? The following article talks about the drop-down loading of the uniapp WeChat applet scroll-view. I hope it will be helpful to everyone!
 Detailed example of how uniapp implements phone recording function (with code)
Jan 05, 2023 pm 04:41 PM
Detailed example of how uniapp implements phone recording function (with code)
Jan 05, 2023 pm 04:41 PM
This article brings you relevant knowledge about uniapp. It mainly introduces how to use uniapp to make calls and synchronize recording. Friends who are interested should take a look at it. I hope it will be helpful to everyone.