How to get the width of an image in css
How to get the width of the image in css: First create an HTML sample file; then get the width of the image through the JavaScript clientWidth and clientHeight properties.

The operating environment of this tutorial: windows7 system, css3 version, thinkpad t480 computer.
Recommended: "css Video Tutorial"
In html/css, if you want to get the current width and height of an image, you can use the JavaScript clientWidth and clientHeight attributes. The clientWidth and clientHeight properties represent obtaining the current width and height of the image.

# Now we will introduce the JS method to obtain the current width and height of the image based on specific code examples.
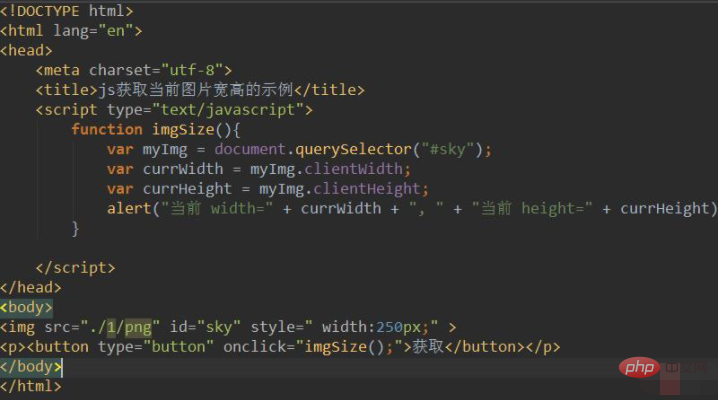
The code example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js获取当前图片宽高的示例</title>
<script type="text/javascript">
function imgSize(){
var myImg = document.querySelector("#sky");
var currWidth = myImg.clientWidth;
var currHeight = myImg.clientHeight;
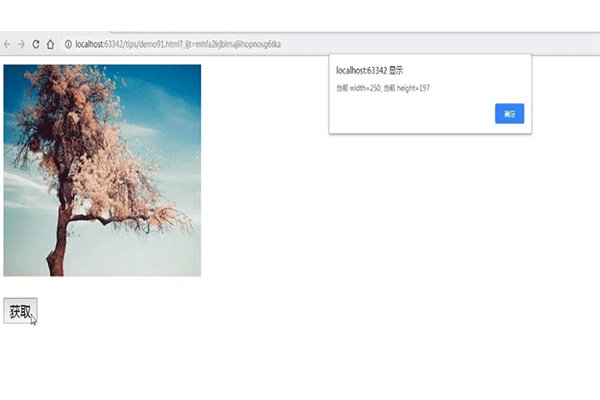
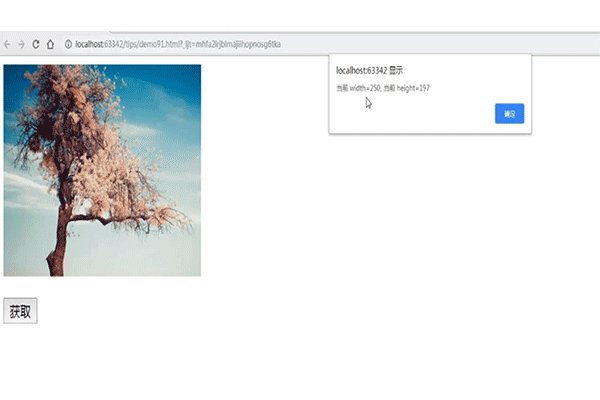
alert("当前 width=" + currWidth + ", " + "当前 height=" + currHeight);
}
</script>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="./1/png" class="lazy" id="sky" style="max-width:90%" alt="How to get the width of an image in css" >
<p><button type="button" onclick="imgSize();">获取</button></p>
</body>
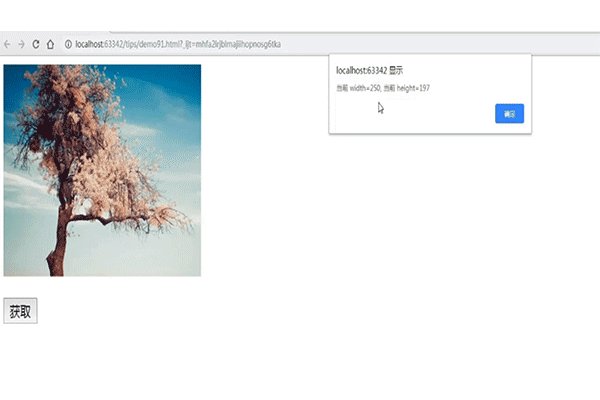
</html>When we click the get button, the imgSize() method defined above will be called, and the querySelector() method can get the id="sky" in the document. element, that is, the obtained img image. Then get the current width and height of the element (unit: pixels) through the .clientWidth and clientHeight properties.
For the img image here, we added a width attribute of 250px and an adaptive height.
The final effect is as shown below:

Note:
clientWidth attribute represents the internal width of the element. This property includes padding but excludes vertical scrollbars (if any), borders, and margins, and its value is rounded to an integer.
clientHeight can be calculated by CSS height CSS padding - the height of the horizontal scroll bar (if present). This property is a read-only property and is 0 for elements with no CSS or inline layout boxes defined. Otherwise, it is The internal height of the element in pixels, including padding but excluding horizontal scroll bars, borders, and margins.
The above is the detailed content of How to get the width of an image in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What does placeholder mean in vue
May 07, 2024 am 09:57 AM
What does placeholder mean in vue
May 07, 2024 am 09:57 AM
In Vue.js, the placeholder attribute specifies the placeholder text of the input element, which is displayed when the user has not entered content, provides input tips or examples, and improves form accessibility. Its usage is to set the placeholder attribute on the input element and customize the appearance using CSS. Best practices include being relevant to the input, being short and clear, avoiding default text, and considering accessibility.
 What does span mean in js
May 06, 2024 am 11:42 AM
What does span mean in js
May 06, 2024 am 11:42 AM
The span tag can add styles, attributes, or behaviors to text. It is used to: add styles, such as color and font size. Set attributes such as id, class, etc. Associated behaviors such as clicks, hovers, etc. Mark text for further processing or citation.
 What does rem mean in js
May 06, 2024 am 11:30 AM
What does rem mean in js
May 06, 2024 am 11:30 AM
REM in CSS is a relative unit relative to the font size of the root element (html). It has the following characteristics: relative to the root element font size, not affected by the parent element. When the root element's font size changes, elements using REM will adjust accordingly. Can be used with any CSS property. Advantages of using REM include: Responsiveness: Keep text readable on different devices and screen sizes. Consistency: Make sure font sizes are consistent throughout your website. Scalability: Easily change the global font size by adjusting the root element font size.
 What is node in js
May 07, 2024 pm 09:06 PM
What is node in js
May 07, 2024 pm 09:06 PM
Nodes are entities in the JavaScript DOM that represent HTML elements. They represent a specific element in the page and can be used to access and manipulate that element. Common node types include element nodes, text nodes, comment nodes, and document nodes. Through DOM methods such as getElementById(), you can access nodes and operate on them, including modifying properties, adding/removing child nodes, inserting/replacing nodes, and cloning nodes. Node traversal helps navigate within the DOM structure. Nodes are useful for dynamically creating page content, event handling, animation, and data binding.
 What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
Browser plug-ins are usually written in the following languages: Front-end languages: JavaScript, HTML, CSS Back-end languages: C++, Rust, WebAssembly Other languages: Python, Java
 How to set unknown attributes in vscode vscode method to set unknown attributes
May 09, 2024 pm 02:43 PM
How to set unknown attributes in vscode vscode method to set unknown attributes
May 09, 2024 pm 02:43 PM
1. First, open the settings icon in the lower left corner and click the settings option. 2. Then, find the CSS column in the jumped window. 3. Finally, change the drop-down option in the unknownproperties menu to the error button.
 Can less files in vue introduce data?
May 07, 2024 pm 12:06 PM
Can less files in vue introduce data?
May 07, 2024 pm 12:06 PM
Yes, Less files in Vue can introduce data through CSS variables and Less mixins: create a JSON file containing data. Import JSON files using the @import rule. Access JSON data using CSS variables or Less mixins.
 Graphical steps for setting the default properties of CSS in Visual Studio 2019
May 09, 2024 pm 02:01 PM
Graphical steps for setting the default properties of CSS in Visual Studio 2019
May 09, 2024 pm 02:01 PM
1. Open Visual Studio 2019, find its option settings, and click CSS. 2. Here you can see the technical settings of the following attributes. 3. Now you can set text and fill borders here. 4. At this time, you can also set the floating positioning here. 5. At this moment, you can also set the border and background here to complete the operation. 6. Finally, click the OK button here to set the CSS default properties.






