
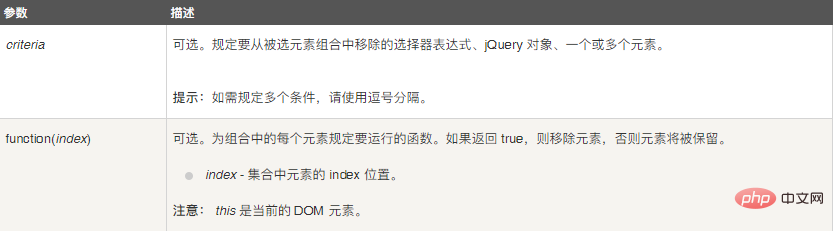
How to use not in jquery: The [not()] method returns elements that do not meet certain conditions. This method is usually used to remove one or more elements from the selected element combination. The syntax is [$ (selector).not(criteria,function(index))].

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, thinkpad t480 computer.
Related free learning recommendations: javascript (video) 、jQuery Tutorial (Video)
How to use not in jquery:
Definition and usage
not() method returns elements that do not meet certain conditions.
This method lets you specify a condition. Elements that do not meet the criteria will be returned from the selection, and elements that meet the criteria will be removed.
This method is usually used to remove one or more elements from the selected element combination.
Tips: The not() method is relative to the filter() method.
Syntax
$(selector).not(criteria,function(index))

##Example
Return No All elements with class name "intro":
$("p").not(".intro")The above is the detailed content of How to use not in jquery. For more information, please follow other related articles on the PHP Chinese website!
 what does oem mean
what does oem mean
 oracle add trigger method
oracle add trigger method
 How to repair win7 system if it is damaged and cannot be booted
How to repair win7 system if it is damaged and cannot be booted
 The role of server network card
The role of server network card
 Word table spread across pages
Word table spread across pages
 String array assignment method
String array assignment method
 Introduction to the main work content of the backend
Introduction to the main work content of the backend
 What does ts version mean?
What does ts version mean?
 The difference between win10 home version and professional version
The difference between win10 home version and professional version