
jQuery LigerUI is a collection of UI plug-ins designed based on jQuery. Its core design goals are rapid development, simple use, powerful functions, lightweight, and easy to expand. Using the UI can help developers quickly create Friendly user interface.

The operating environment of this article: windows10 system, jquery 2.2.4, thinkpad t480 computer.
Related recommendations: "jQuery Tutorial"
jquery LigerUI rapid development UI framework
LigerUI is a UI framework based on jQuery , its core design goals are rapid development, simple use, powerful functions, lightweight, and easy to expand. Simple yet powerful, it is dedicated to quickly creating Web front-end interface solutions, which can be applied to .net, jsp, php and other web server environments.
LigerUI has the following main features:
Easy to use, lightweight
The controls are practical It has strong flexibility and large functional coverage, and can solve the design scenarios of most enterprise information applications
Rapid development, using LigerUI can reduce the amount of code significantly compared with traditional development
Easy to expand, including default parameters, form/table editor, multi-language support, etc.
Supports Java, .NET, PHP and other web servers
Supports IE6, Chrome, FireFox and other browsers
Open source, the source code framework level is simple and easy to understand.
How to use Jquery LigerUI
Before writing the specific use, let me briefly explain it. I also learned and sold it on the project. Feel free to correct me if I find anything wrong, thank you in advance. Okay, let’s get down to business. You can download a copy of the source code from the official website of LigerUI. We can find all the plug-ins of LigerUI in the lib/ligerUI directory as shown below:


You can see that the ligerUI directory mainly includes two directories, scripts and skins. All plug-ins of ligerUi are stored under JS. The Skin directory provides light green and gray. Different styles of skins, you can choose which skin to use according to your own preferences. The json2.js file is used to solve the problem that ie6 and ie7 do not support json objects (JSON.Parse(), and JSON.stringify()). If you need your program to support ie6 and ie7 browsers, you may need to change the reference script. Next, we use a simple example to illustrate:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link href="http://www.cnblogs.com/lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" />
<style type="text/css">
</style>
<script type="text/javascript"></script>
<script src="http://www.cnblogs.com/lib/ligerUI/js/core/base.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/lib/ligerUI/js/plugins/ligerComboBox.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/lib/ligerUI/js/plugins/ligerResizable.js" type="text/javascript"></script>
<script type="text/javascript">
$(function ()
{
$("#test1").ligerComboBox({
data: [
{ text: '张三', id: '1' },
{ text: '李四', id: '2' },
{ text: '赵武', id: '44' }
], valueFieldID: 'test3'
});
});
</script>
</head>
<body style="padding:10px">
<input type="text" id="test1" />
</body>
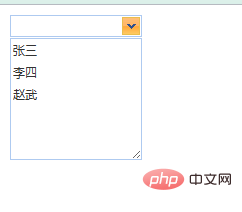
</html>The effect is as shown:

From the above code we can see that you first need to introduce the style corresponding to yours The ligerui-all.css file under the skin needs to import the jquery file and the js/core/base.js file. This file is just like the api file of jquery that you need to import when using jquery. It is a basic class. This is my personal understanding. But in the demo given by Ligerui, the layout page does not use this file but uses the /js/ligerui.min.js file. I tried it in a project. If these two are introduced at the same time, an error will occur, so I During use, in addition to the layout page, the base.js file is referenced in other screens before referencing other plug-ins of Ligerui. Secondly, which Ligerui controls are used on your current page, you must reference the corresponding js plug-in under js/plugins. For example, in the above example, the combobox control of ligerui is used, and the corresponding ligerComboBox.js plug-in must be referenced. The initialization of the control, such as the js part in the example code, needs to be placed in $(function(){...}). That is, the initialization methods of different controls are similar. For example, the initialization method of combox is $("..." ).ligerComboBox({...}), the initialization method of grid is ("...").ligerGrid({...}). As in the above example, the Data parameter is the control data source parameter, in ligerui All data sources can only be used in JSON format. For specific parameters, events, and methods of different plug-ins, please refer to the official API:
In actual projects, our data sources must be dynamically accessed from the database, as follows I posted the class I used in the project to convert DataTable into Json format. You can use it if you need it.
public class JsonOperation
{
/// <summary>
/// DataTable转换Json
/// </summary>
/// <param name="dtSource">转换数据源</param>
/// <param name="strJosonCols">Joson格式列</param>
/// <param name="strParCols">DataTable格式列</param>
/// <returns>Json字符串</returns>
public static string DataTableToJson(DataTable Source, string[] strJosonCols, string[] strParCols)
{
StringBuilder Json = new StringBuilder();
Json.Append("[");
if (Source.Rows.Count > 0)
{
for (int intRow = 0; intRow < Source.Rows.Count; intRow++)
{
Json.Append("{");
for (int intCol = 0; intCol < strJosonCols.Length; intCol++)
{
Json.Append(strJosonCols[intCol] + ":\"" + Source.Rows[intRow][strParCols[intCol]].ToString().Replace("\"","").Trim() + "\"");
if (intCol < strJosonCols.Length - 1)
{
Json.Append(",");
}
}
Json.Append("}");
if (intRow < Source.Rows.Count - 1)
{
Json.Append(",");
}
}
}
Json.Append("]");
return Json.ToString();
}
/// <summary>
/// DataTable转换Json
/// </summary>
/// <param name="dtSource">转换数据源</param>
/// <returns>Json字符串</returns>
public static string DataTableToJson(DataTable Source)
{
StringBuilder Json = new StringBuilder();
Json.Append("[");
if (Source.Rows.Count > 0)
{
for (int i = 0; i < Source.Rows.Count; i++)
{
Json.Append("{");
for (int j = 0; j < Source.Columns.Count; j++)
{
Json.Append(Source.Columns[j].ColumnName.ToString() + ":\"" + Source.Rows[i][j].ToString() + "\"");
if (j < Source.Columns.Count - 1)
{
Json.Append(",");
}
}
Json.Append("}");
if (i < Source.Rows.Count - 1)
{
Json.Append(",");
}
}
}
Json.Append("]");
return Json.ToString();
}
}For more programming-related knowledge, please visit: Programming Course! !
The above is the detailed content of What is jquery LigerUI?. For more information, please follow other related articles on the PHP Chinese website!