Do you know the specific method of setting file path alias in react?

Article environment:
"react": "^16.13.1" Version
Learning video sharing:react video tutorial
The react official scaffolding hides the webpack configuration by default. Webpack needs to be exposed before configuration.
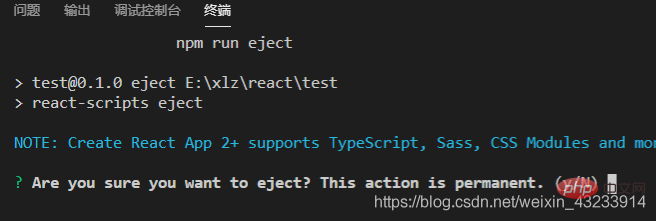
1. Enter the command npm run eject

# and a command prompt will appear: This is a one-way operation and cannot be reversed/returned after confirming the operation?
Enter y and press Enter
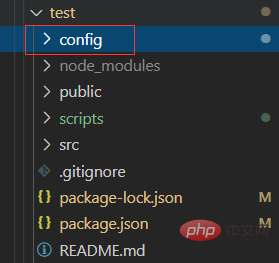
After success, the config folder will appear in the project root directory

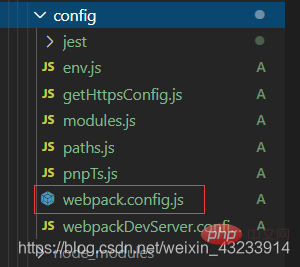
2. Open webpack under the config folder. config.js file

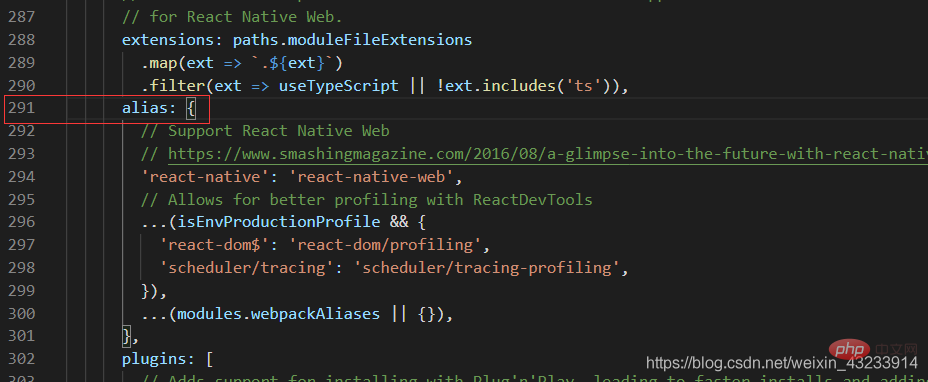
3. Search for alias, probably at line 291

alias: {
// Support react Native Web
// https://www.smashingmagazine.com/2016/08/a-glimpse-into-the-future-with-react-native-for-web/
'react-native': 'react-native-web',
// Allows for better profiling with reactDevTools
...(isEnvProductionProfile && {
'react-dom$': 'react-dom/profiling',
'scheduler/tracing': 'scheduler/tracing-profiling',
}),
...(modules.webpackAliases || {}),
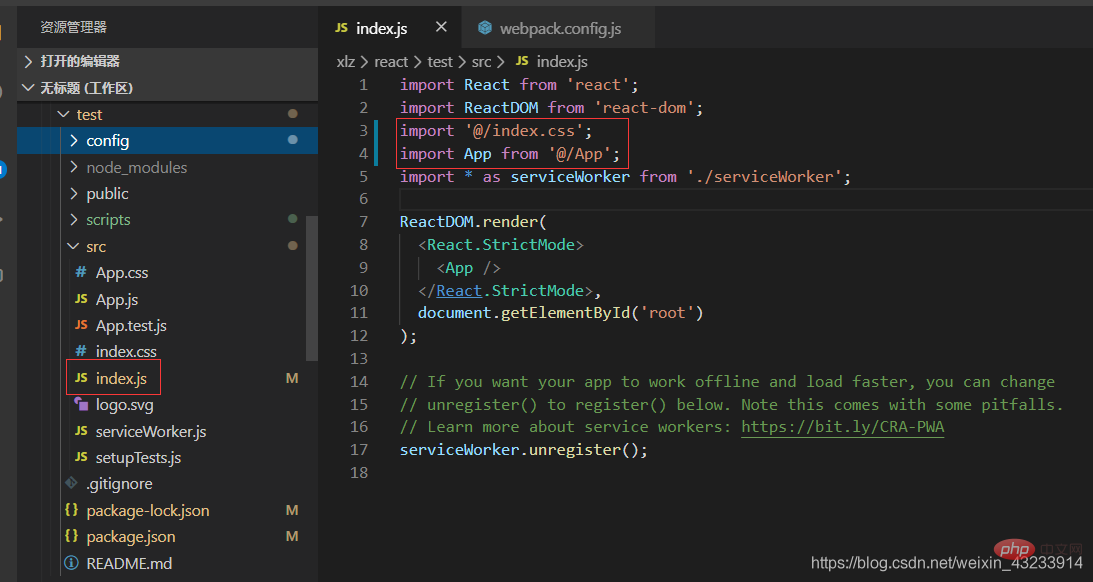
// 文件路径别名
'@': path.resolve(__dirname, '../src'),
'@view': path.resolve(__dirname, '../src/view'),
},

The above is the detailed content of Do you know the specific method of setting file path alias in react?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat application using React and WebSocket Introduction: With the rapid development of the Internet, real-time communication has attracted more and more attention. Live chat apps have become an integral part of modern social and work life. This article will introduce how to build a simple real-time chat application using React and WebSocket, and provide specific code examples. 1. Technical preparation Before starting to build a real-time chat application, we need to prepare the following technologies and tools: React: one for building
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to use React and Flask to build simple and easy-to-use web applications Introduction: With the development of the Internet, the needs of web applications are becoming more and more diverse and complex. In order to meet user requirements for ease of use and performance, it is becoming increasingly important to use modern technology stacks to build network applications. React and Flask are two very popular frameworks for front-end and back-end development, and they work well together to build simple and easy-to-use web applications. This article will detail how to leverage React and Flask
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 How to get file path using C++?
Jun 02, 2024 pm 08:15 PM
How to get file path using C++?
Jun 02, 2024 pm 08:15 PM
The methods to obtain the file path in C++ are: 1. Use the std::filesystem library. 2. Use Boost library. These methods can be used to get the absolute path, root directory, parent directory, and extension of a file. In practice, these techniques can be used to display file lists in user interfaces.
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 What should I do if Python cannot find the path after downloading the file?
Apr 03, 2024 pm 06:15 PM
What should I do if Python cannot find the path after downloading the file?
Apr 03, 2024 pm 06:15 PM
Solution to the problem that the path cannot be found for Python file download: Make sure the download path exists and has write permission. Checks whether the user has write permission to the file in the specified path. If using relative paths, make sure they are relative to the current working directory. Use the os.path.abspath() function to convert a relative path to an absolute path.
 How to display Linux file path
Feb 25, 2024 pm 11:00 PM
How to display Linux file path
Feb 25, 2024 pm 11:00 PM
How to display the file path in Linux In the Linux operating system, you can use some simple commands to view the path of a file. These commands can help users quickly locate the location of files and facilitate file management and operation. The following will introduce several methods of displaying file paths, with specific code examples. 1. Use the pwd command. The pwd command can display the absolute path of the current working directory. Just enter the pwd command in the terminal to display the full path of the current working directory. Here is an example: $pw




