How to implement js css without caching in nginx
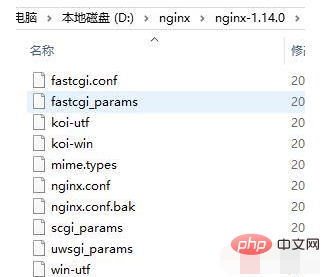
The method for nginx to implement js css without caching: first find and open the nginx.conf file in the nginx installation directory; then configure the content as "location ~ \.(js|css|html|png|jpg)$ {add_header...}" can be done.

The operating environment of this tutorial: Windows NT system, nginx1.14&&css3 version, thinkpad t480 computer.
Recommended: "css video tutorial"
When developing locally, we often encounter inexplicable problems caused by cache. The most violent way is to clear the browser The server's cache, or use Ctrl F5, Shift F5 to force refresh the page.
Sometimes after pressing it several times, the cache still cannot be cleared. The only way is to temporarily disable the browser's static resource cache. Just modify the .conf file in nginx.

Find the nginx.conf file in the nginx installation directory and configure it as follows:
location / {
...
}
#下面这个就是禁止缓存
location ~ \.(js|css|html|png|jpg)$ {
add_header Cache-Control no-store;
}The above is the detailed content of How to implement js css without caching in nginx. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 WordPress site file access is restricted: Why is my .txt file not accessible through domain name?
Apr 01, 2025 pm 03:00 PM
WordPress site file access is restricted: Why is my .txt file not accessible through domain name?
Apr 01, 2025 pm 03:00 PM
Wordpress site file access is restricted: troubleshooting the reason why .txt file cannot be accessed recently. Some users encountered a problem when configuring the mini program business domain name: �...
 How to make PHP5.6 and PHP7 coexist through Nginx configuration on the same server?
Apr 01, 2025 pm 03:15 PM
How to make PHP5.6 and PHP7 coexist through Nginx configuration on the same server?
Apr 01, 2025 pm 03:15 PM
Running multiple PHP versions simultaneously in the same system is a common requirement, especially when different projects depend on different versions of PHP. How to be on the same...
 How to efficiently integrate Node.js or Python services under LAMP architecture?
Apr 01, 2025 pm 02:48 PM
How to efficiently integrate Node.js or Python services under LAMP architecture?
Apr 01, 2025 pm 02:48 PM
Many website developers face the problem of integrating Node.js or Python services under the LAMP architecture: the existing LAMP (Linux Apache MySQL PHP) architecture website needs...
 Dynamic web page elements XPath and Class names change frequently. How to stably crawl the target a tag?
Apr 01, 2025 pm 04:12 PM
Dynamic web page elements XPath and Class names change frequently. How to stably crawl the target a tag?
Apr 01, 2025 pm 04:12 PM
Dynamic web element crawling problem: dealing with XPath and Class name changes, many crawler developers will encounter a difficult problem when crawling dynamic web pages: the goal...
 What is the reason for redirecting 404 errors after logging in with Selenium? How to solve it?
Apr 01, 2025 pm 10:54 PM
What is the reason for redirecting 404 errors after logging in with Selenium? How to solve it?
Apr 01, 2025 pm 10:54 PM
Solution to Redirecting 404 Errors after Simulation Login When using Selenium for Simulation Login, we often encounter some difficult problems. �...
 How to share the same page on the PC and mobile side and handle cache issues?
Apr 01, 2025 pm 01:57 PM
How to share the same page on the PC and mobile side and handle cache issues?
Apr 01, 2025 pm 01:57 PM
How to share the same page on the PC and mobile side and handle cache issues? In the nginx php mysql environment built using the Baota background, how to make the PC side and...
 From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
Confusion and the cause of choosing from PHP to Go Recently, I accidentally learned about the salary of colleagues in other positions such as Android and Embedded C in the company, and found that they are more...
 Is Debian Strings compatible with multiple browsers
Apr 02, 2025 am 08:30 AM
Is Debian Strings compatible with multiple browsers
Apr 02, 2025 am 08:30 AM
"DebianStrings" is not a standard term, and its specific meaning is still unclear. This article cannot directly comment on its browser compatibility. However, if "DebianStrings" refers to a web application running on a Debian system, its browser compatibility depends on the technical architecture of the application itself. Most modern web applications are committed to cross-browser compatibility. This relies on following web standards and using well-compatible front-end technologies (such as HTML, CSS, JavaScript) and back-end technologies (such as PHP, Python, Node.js, etc.). To ensure that the application is compatible with multiple browsers, developers often need to conduct cross-browser testing and use responsiveness






