
The label label improves usability for mouse users. When the user clicks on the text in the [

The operating environment of this article: windows10 system, html5, thinkpad t480 computer.
The function of the label label:
1.
In html, < The ;label> tag is usually used together with the tag, which defines a label (marker) for the input element.
The purpose of the
2.
<label for="关联控件的id" form="所属表单id列表">文本内容</label>
Description:
The id of the associated control generally refers to The id of the input element;
There is also a new attribute form in HTML5. The form attribute is used to specify the id list of one or more forms to which it belongs, separated by spaces;
When the
3. Example
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>html中label标签的详细介绍</title></head><body bgcolor="bisque"><form action="" id="form1"><input type="checkbox" id="basketball"><label for="basketball">篮球</label><input type="checkbox" id="football"><label for="football">足球</label><input type="checkbox" id="tableTennis"><label for="tableTennis">乒乓球</label><br><input type="submit" value="提交"/></form><label for="football" form="form1">足球</label></body></html>
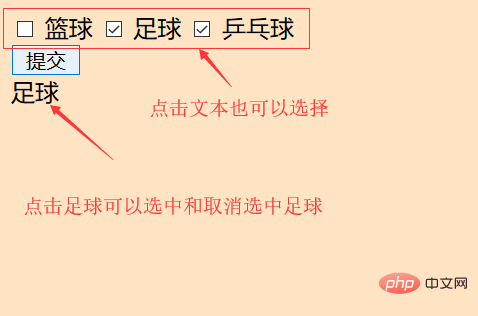
Running results :

Related free learning recommendations: php programming (video)
The above is the detailed content of What is the function of label label?. For more information, please follow other related articles on the PHP Chinese website!




