How to use vue amap
How to use vue amap: First download the vue webpack template through "vue init webpack vueamap"; then use "cnpm install vue-amap --save" to install vue-amap; finally use this component library .

The operating environment of this tutorial: windows7 system, vue2.0 version, thinkpad t480 computer.
Recommended: "vue tutorial"
1. down a vue webpack template
vue init webpack vueamap
Complete the template download according to the prompts, here is my project Select router as yes and other test plug-ins as no? vueamap is the folder name
After downloading the template, install the dependencies
cnpm install
After the dependency installation is completed, execute the development environment
npm run dev
if Prompt to check the effect on "localhost:8080" and check the effect on the browser. If the VUE effect appears, the template download is successful
2. Install vue-amap
Install vue-amap
cnpm install vue-amap --save
After the installation is completed,
import VueAMap from "vue-amap"; Vue.use(VueAMap);
is introduced in the main.js file to initialize the Amap. There needs to be a KEY here, and you can apply for it on the Amap platform.
Initialization Amap's key and plug-in
VueAMap.initAMapApiLoader({
key: "e1dedc6bdd765d46693986ff7ff969f4",
plugin: [
"AMap.Autocomplete", //输入提示插件
"AMap.PlaceSearch", //POI搜索插件
"AMap.Scale", //右下角缩略图插件 比例尺
"AMap.OverView", //地图鹰眼插件
"AMap.ToolBar", //地图工具条
"AMap.MapType", //类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制
"AMap.PolyEditor", //编辑 折线多,边形
"AMap.CircleEditor", //圆形编辑器插件
"AMap.Geolocation" //定位控件,用来获取和展示用户主机所在的经纬度位置
],
uiVersion: "1.0"
});3. Use
The following will start the official use of this component library
Note: The configuration used subsequently is not a comprehensive configuration. If there is any inaccuracy If you understand or want to learn more,
Please move to vue-amap documentation: vue-amap documentation (https://elemefe.github.io/vue-amap/#/zh-cn/introduction/install)
The document introduction is relatively simple. It is recommended to check the reference manual of Amap for reference.
Amap Reference Manual: Reference Manual (http://lbs.amap.com/api/javascript-api/ reference/map)
1. Build the map
Template:
<div class="amap-wrapper">
<el-amap class="amap-box" vid="map"
:zoom="zoom"
:center="center">
</el-amap>
</div>Data in data:
zoom:16, center:[121.406051,31.179695],
After saving, run it in the browser and see the effect picture As follows:

2. Add a label point (here, use the center of the map as the location point to add)
Template:
<div class="amap-wrapper">
<el-amap vid="amapDemo"
:center="center"
:zoom="zoom"
class="amap-demo">
<el-amap-marker vid="marker"
:position="center"
:label="label"
>
</el-amap-marker>
</el-amap>
</div>Add one Label data is used as an introduction to this point. You can refer to the document to decide whether to add
label:{
content:'钦汇园',
offset:[10,12]
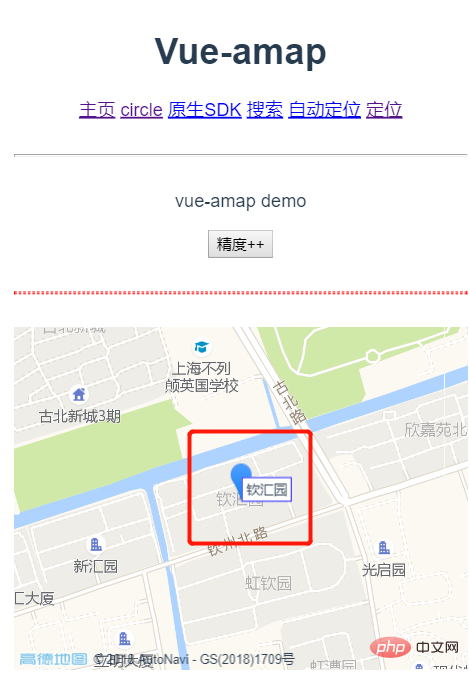
},The result after saving is as shown below. The marker has been loaded

Template:
<div class="amap-wrapper">
<el-amap vid="amapDemo"
:center="center"
:zoom="zoom"
class="amap-demo">
<el-amap-marker vid="marker"
:position="center"
:label="label"
>
</el-amap-marker>
<el-amap-circle vid="circle"
:center="center"
:radius="radius"
fill-opacity="0.2"
strokeColor="#38f"
strokeOpacity="0.8"
strokeWeight="1"
fillColor="#38f"
>
</el-amap-circle>
</el-amap>
</div>##data data:
radius:100
Add events:
addRadius(){
this.radius+=10;
}PS: Add other overlays, such as polylines, pictures, polygons, etc. The usage is similar to this. Please refer to the official documentation for use. The
rendering is as follows:
 3. Using plug-ins
3. Using plug-ins
When only using plug-ins, be sure to initialize them in the previous initAMapApiLoader , otherwise an error will be reported
Template:
<div class="amap-wrapper">
<el-amap class="amap-box" vid="map"
:zoom="zoom"
:center="center"
:plugin="plugin">
<el-amap-marker vid="marker"
:position="center"
:label="label"
>
</el-amap-marker>
<el-amap-circle vid="circle"
:center="center"
:radius="radius"
fill-opacity="0.2"
strokeColor="#38f"
strokeOpacity="0.8"
strokeWeight="1"
fillColor="#38f"
>
</el-amap-circle>
</el-amap>
</div>Add plug-in data in data:
plugin: [
{
pName: 'ToolBar',//工具条插件
position:'LB',
},
{
pName: 'MapType',//卫星与地图切换
defaultType: 0,
showTraffic:true,//实时交通图层
},
{
pName:'OverView',
//isOpen:true//鹰眼是否打开
},
{
pName:'Scale'
},
{
pName:'Geolocation',//定位插件
showMarker:false,
events:{
init(o){
//定位成功 自动将marker和circle移到定位点
o.getCurrentPosition((status, result) => {
console.log(result);
vm.center=[result.position.lng,result.position.lat]
});
}
}
}
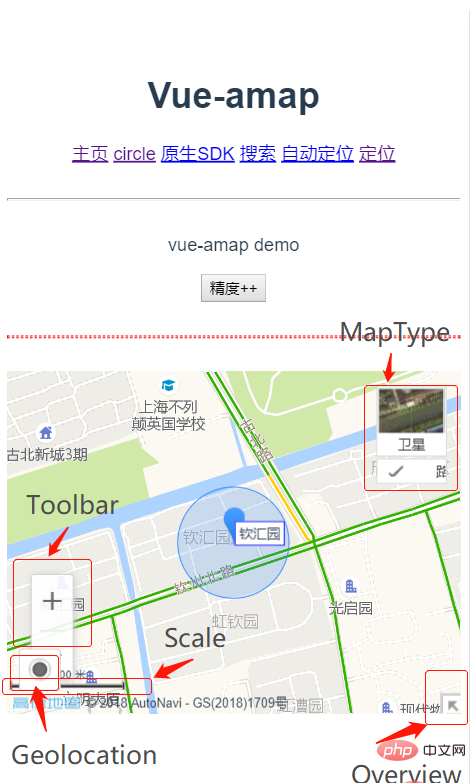
]The rendering is as follows:
 All codes are as follows:
All codes are as follows:
<script> export default { name:'home', data(){ let vm=this; return{ msg:'vue-amap demo', zoom:16, center:[121.406051,31.179695], label:{ content:&#39;钦汇园&#39;, offset:[10,12] }, radius:100, plugin: [ { pName: &#39;ToolBar&#39;,//工具条插件 position:&#39;LB&#39;, }, { pName: &#39;MapType&#39;,//卫星与地图切换 defaultType: 0, showTraffic:true,//实时交通图层 }, { pName:&#39;OverView&#39;, //isOpen:true//鹰眼是否打开 }, { pName:&#39;Scale&#39; }, { pName:&#39;Geolocation&#39;,//定位插件 showMarker:false, events:{ init(o){ //定位成功 自动将marker和circle移到定位点 o.getCurrentPosition((status, result) => { console.log(result); vm.center=[result.position.lng,result.position.lat] }); } } } ] } }, methods:{ addRadius(){ this.radius+=10; } } } </script>{{msg}}
<div class="amap-wrapper"> <el-amap class="amap-box" vid="map" :zoom="zoom" :center="center" :plugin="plugin"> <el-amap-marker vid="marker" :position="center" :label="label" > </el-amap-marker> <el-amap-circle vid="circle" :center="center" :radius="radius" fill-opacity="0.2" strokeColor="#38f" strokeOpacity="0.8" strokeWeight="1" fillColor="#38f" > </el-amap-circle> </el-amap> </div>
The above is the detailed content of How to use vue amap. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Why is there no page request information on the console network after vue-router jump?
Apr 04, 2025 pm 05:27 PM
Why is there no page request information on the console network after vue-router jump?
Apr 04, 2025 pm 05:27 PM
Why is there no page request information on the console network after vue-router jump? When using vue-router for page redirection, you may notice a...
 How to implement the photo upload function of high-photographers of different brands on the front end?
Apr 04, 2025 pm 05:42 PM
How to implement the photo upload function of high-photographers of different brands on the front end?
Apr 04, 2025 pm 05:42 PM
How to implement the photo upload function of different brands of high-photographers on the front end When developing front-end projects, you often encounter the need to integrate hardware equipment. for...
 How to use Vue to implement electronic quotation forms with single header and multi-body?
Apr 04, 2025 pm 11:39 PM
How to use Vue to implement electronic quotation forms with single header and multi-body?
Apr 04, 2025 pm 11:39 PM
How to implement electronic quotation forms with single header and multi-body in Vue. In modern enterprise management, the electronic processing of quotation forms is to improve efficiency and...
 How to use el-table to implement table grouping, drag and drop sorting in Vue2?
Apr 04, 2025 pm 07:54 PM
How to use el-table to implement table grouping, drag and drop sorting in Vue2?
Apr 04, 2025 pm 07:54 PM
Implementing el-table table group drag and drop sorting in Vue2. Using el-table tables to implement group drag and drop sorting in Vue2 is a common requirement. Suppose we have a...
 Vue Material Year Calendar plug-in: What should I do if the calendar does not update the selected status after activeDates.push?
Apr 04, 2025 pm 05:00 PM
Vue Material Year Calendar plug-in: What should I do if the calendar does not update the selected status after activeDates.push?
Apr 04, 2025 pm 05:00 PM
About VueMaterialYear...
 How to achieve segmentation effect with 45 degree curve border?
Apr 04, 2025 pm 11:48 PM
How to achieve segmentation effect with 45 degree curve border?
Apr 04, 2025 pm 11:48 PM
Tips for Implementing Segmenter Effects In user interface design, segmenter is a common navigation element, especially in mobile applications and responsive web pages. ...
 Does JavaScript naming specification raise compatibility issues in Android WebView?
Apr 04, 2025 pm 07:15 PM
Does JavaScript naming specification raise compatibility issues in Android WebView?
Apr 04, 2025 pm 07:15 PM
JavaScript Naming Specification and Android...
 How to make sure the bottom of a 3D object is fixed on the map using Mapbox and Three.js in Vue?
Apr 04, 2025 pm 06:42 PM
How to make sure the bottom of a 3D object is fixed on the map using Mapbox and Three.js in Vue?
Apr 04, 2025 pm 06:42 PM
How to use Mapbox and Three.js in Vue to adapt three-dimensional objects to map viewing angles. When using Vue to combine Mapbox and Three.js, the created three-dimensional objects need to...






