How to deploy react project in tomcat
How to deploy react projects in tomcat: First use "npm run build" to package the project; then put the contents of the packaged folder into the Root under webapps in tomcat; finally open the server to access "localhost: 8080" port is enough.

The operating environment of this tutorial: windows7 system, tomcat10.0&&react17.0.1 version, Dell G3 computer.
Recommended: "react video tutorial"
tomcat deploys react project
Deployment method:
Use npm run build to package the project
Put the contents of the packaged folder into the Root under webapps in tomcat
Start the server Access localhost:8080 port to see your project content
Pitfalls that are not placed in the Root directory:
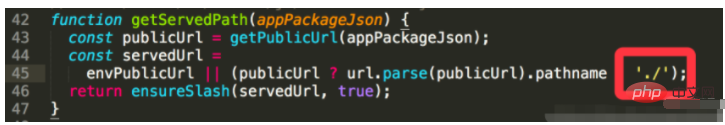
Due to the default path.js [path : The configuration of your react project name\node_modules\react-scripts\config\path.js] is '/', which is valid for the root directory, so if it is not placed under the root, you need to change '/' to './' That is, relative paths are valid. (Modify the code at about line 45)

At this time you can access your react project through localhost:8080/project name
The above is the detailed content of How to deploy react project in tomcat. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to deploy multiple projects in tomcat
Apr 21, 2024 am 09:33 AM
How to deploy multiple projects in tomcat
Apr 21, 2024 am 09:33 AM
To deploy multiple projects through Tomcat, you need to create a webapp directory for each project and then: Automatic deployment: Place the webapp directory in Tomcat's webapps directory. Manual deployment: Manually deploy the project in Tomcat's manager application. Once the project is deployed, it can be accessed by its deployment name, for example: http://localhost:8080/project1.
 Where is the root directory of the tomcat website?
Apr 21, 2024 am 09:27 AM
Where is the root directory of the tomcat website?
Apr 21, 2024 am 09:27 AM
The Tomcat website root directory is located in Tomcat's webapps subdirectory and is used to store web application files, static resources, and the WEB-INF directory; it can be found by looking for the docBase attribute in the Tomcat configuration file.
 How to run two projects with different port numbers in tomcat
Apr 21, 2024 am 09:00 AM
How to run two projects with different port numbers in tomcat
Apr 21, 2024 am 09:00 AM
Running projects with different port numbers on the Tomcat server requires the following steps: Modify the server.xml file and add a Connector element to define the port number. Add a Context element to define the application associated with the port number. Create a WAR file and deploy it to the corresponding directory (webapps or webapps/ROOT). Restart Tomcat to apply changes.
 How to run html and jsp on tomcat
Apr 21, 2024 am 09:04 AM
How to run html and jsp on tomcat
Apr 21, 2024 am 09:04 AM
Tomcat can run HTML and JSP. The method is as follows: copy the HTML file to the corresponding subdirectory of the Tomcat directory and access it in the browser. Copy the JSP file to the corresponding subdirectory of the Tomcat directory, and use the <%@ page %> directive to specify the Java code and access it in the browser.
 How to configure domain name in tomcat
Apr 21, 2024 am 09:52 AM
How to configure domain name in tomcat
Apr 21, 2024 am 09:52 AM
To configure Tomcat to use a domain name, follow these steps: Create a server.xml backup. Open server.xml and add the Host element, replacing example.com with your domain name. Create an SSL certificate for the domain name (if required). Add an SSL connector in server.xml, change the port, keystore file, and password. Save server.xml. Restart Tomcat.
 Reasons for garbled characters in tomcat
Apr 21, 2024 am 10:18 AM
Reasons for garbled characters in tomcat
Apr 21, 2024 am 10:18 AM
Reasons for Tomcat garbled characters: 1. Character set mismatch; 2. HTTP response header is not set correctly; 3. Filter or encoder configuration error; 4. Web page encoding is incorrect; 5. Other reasons (including server-side language, database encoding and proxy server issues).
 Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and React framework: Steps: Set up the back-end Java framework. Create project structure. Configure build tools. Create React applications. Write REST API endpoints. Configure the communication mechanism. Practical case (SpringBoot+React): Java code: Define RESTfulAPI controller. React code: Get and display the data returned by the API.
 Tomcat maximum number of connections and maximum number of threads
Apr 21, 2024 am 09:22 AM
Tomcat maximum number of connections and maximum number of threads
Apr 21, 2024 am 09:22 AM
The maximum number of Tomcat connections limits the number of clients connected at the same time, while the maximum number of threads limits the number of threads that can handle requests at the same time. These limits prevent server resource exhaustion and are configured by setting the maxConnections and maxThreads properties in server.xml to match server capacity and load.




