How to decompress css files
How to decompress css files: 1. Open Google Chrome, find sources in debug mode, click on the compressed file, and then decompress it; 2. Use an online restoration tool to restore the compressed css code.

The operating environment of this tutorial: windows7 system, Google87.0&&css3 version, thinkpad t480 computer.
Recommended: "css video tutorial"
Causes of CSS code compression, why CSS compression is needed
CSS code compression is the best The main factor is that the number of bytes occupied by the compressed CSS code is reduced (the file size is reduced). If the website has a relatively small number of visits, the advantage of the compressed code is not very obvious. But for relatively large websites, it is necessary to save money on websites with large traffic. On the one hand, it can save traffic; on the other hand, it can make the website open slightly faster (visitors may not feel this speed, but it is true) exists), especially some website spaces are now paid based on monthly traffic usage or the monthly traffic usage is limited after purchasing the space. If compressed, the traffic usage will be greatly reduced, thereby saving costs.
Cost Saving Case:
For example, a website has a daily PV of 1 million to avoid the consumption of server resources by a large number of visits, resulting in slow access (generally the server has limited bandwidth), many of which Most websites will put images, CSS, JS, etc. on another server. For example, the CSS will be placed on a third-party server and the website will use LINK to link to the external CSS file. The CSS file will be placed on a third-party paid OSS (development storage space, such as Alibaba). Cloud storage) are charged based on traffic. Compression of CSS code will naturally reduce traffic consumption due to large visits and thus lower costs.
Where to start with CSS code compression
After the web page is developed, the CSS code to be published to the website can be directly reduced and compressed, such as deleting spaces, removing newlines, removing redundant semicolons, etc.
Of course, some CSS codes can be optimized, which can greatly reduce the amount of code and thus reduce the file size.
How to decompress css files?
There are two methods:
1. Use Google Chrome to restore the compressed css code.
2. Use online restoration tools to restore compressed css code.
Detailed explanation of the method:
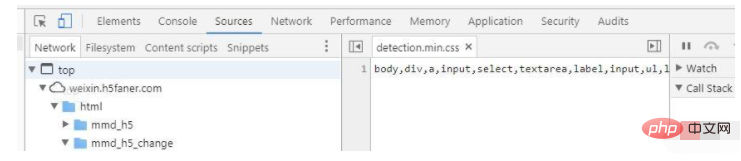
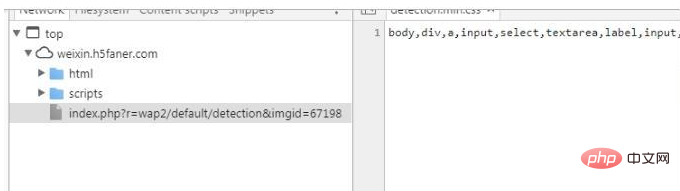
The first method is to first open Google Chrome, run the page, open the debug mode, find the sources in the debug mode, click on the compressed file, and you will see Compressed code.

Find the format in the lower left corner and click it, which is the {} in the lower left corner, and you will see the compressed code restored.

The second method is to open Baidu search to restore css online. There will be many online tools. Select beautify or format the code to restore the compressed code

The above is the detailed content of How to decompress css files. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to convert XML to PDF on Android phone?
Apr 02, 2025 pm 09:51 PM
How to convert XML to PDF on Android phone?
Apr 02, 2025 pm 09:51 PM
Converting XML to PDF directly on Android phones cannot be achieved through the built-in features. You need to save the country through the following steps: convert XML data to formats recognized by the PDF generator (such as text or HTML); convert HTML to PDF using HTML generation libraries such as Flying Saucer.
 How to display hidden lines in xml
Apr 02, 2025 pm 11:45 PM
How to display hidden lines in xml
Apr 02, 2025 pm 11:45 PM
There are two common ways to hide rows in XML: Use the display property in CSS to set to none Use XSLT to skip hidden rows via conditional copying
 If you convert XML to PDF on your mobile phone, will the format be messy after conversion?
Apr 02, 2025 pm 10:21 PM
If you convert XML to PDF on your mobile phone, will the format be messy after conversion?
Apr 02, 2025 pm 10:21 PM
When converting XML to PDF on mobile phone, whether the format is chaotic depends on: 1. The quality of the conversion tool; 2. XML structure and content; 3. Style sheet writing. Specifically, poor conversion tools, messy XML structures, or wrong XSLT code can lead to malformation.
 How to display the content of the interface with xml
Apr 02, 2025 pm 11:48 PM
How to display the content of the interface with xml
Apr 02, 2025 pm 11:48 PM
XML is widely used to build and manage user interfaces. It defines and displays the interface content through the following steps: Define interface elements: XML uses tags to define interface elements and their properties. Building a hierarchy: XML organizes interface elements according to hierarchical relationships to form a tree structure. Using Stylesheets: Developers use stylesheet languages such as CSS or XSL to specify the visual appearance and behavior of elements. Rendering process: A browser or application uses an XML parser and stylesheet to parse an XML file and render interface elements to make it visible on the screen.
 How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
Using react-transition-group in React to achieve confusion about closely following transition animations. In React projects, many developers will choose to use react-transition-group library to...
 How to quickly build a foreground page in a React Vite project using AI tools?
Apr 04, 2025 pm 01:45 PM
How to quickly build a foreground page in a React Vite project using AI tools?
Apr 04, 2025 pm 01:45 PM
How to quickly build a front-end page in back-end development? As a backend developer with three or four years of experience, he has mastered the basic JavaScript, CSS and HTML...
 How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to achieve upward scrolling loading similar to WeChat chat records? When developing applications similar to WeChat chat records, a common question is how to...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...






