
Jquery method to change the src attribute of the img element: First, bind the onclick click event to the button button in the html file; then create the editsrc function in the js tag; then obtain the img through "id (myimg)" Object; finally use the attr method to set the src attribute.

The operating environment of this tutorial: windows7 system, jquery1.10.0 version. This method is suitable for all brands of computers.
Recommended: "jquery video tutorial"
In jquery, the src attribute of the img tag is mainly set through the attr() method, thereby changing the src of the img tag. Attributes.
Method: First you need to get the img element, and then use .attr("src","value") to change the src attribute of the img element.
Detailed introduction:
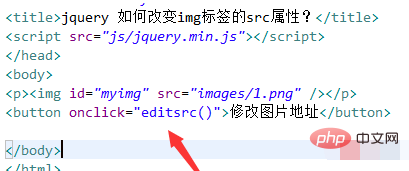
In the test.html file, bind the onclick click event to the button button. When the button is clicked, the editsrc() function is executed.

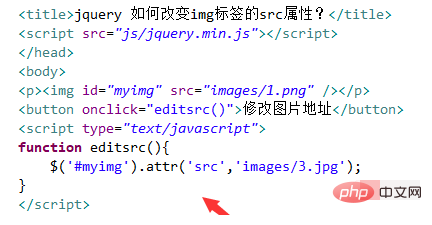
In the js tag, create the editsrc() function. Within the function, use the $ symbol to obtain the img object through id(myimg), and use the attr() method to set the src attribute. , for example, set the src image path to "images/3.jpg".

Open the test.html file in the browser and click the button to see the effect.

The above is the detailed content of How to change the src attribute of img element in jquery. For more information, please follow other related articles on the PHP Chinese website!