How to run hello uniapp
hello How to run uniapp: First, use the HBuilderX tool visual interface; then click "File->New->Project" in the toolbar, and select the "uni-app" type to create; finally Enter the "hello-uniapp" project and click "Run" on the toolbar.

#The operating environment of this tutorial: Windows 10 system, uni-app2.5.1 version, thinkpad t480 computer.
Recommended (free): uni-app development tutorial
uni-app supports two methods: visual interface and vue-cli command line Create projects quickly.
1. Through the HBuilderX visual interface
The visualization method is relatively simple. HBuilderX has built-in related environments and can be used out of the box without configuring nodejs.
Before starting, developers need to download and install the following tools:
HBuilderX: Official IDE download address https://www.dcloud.io/hbuilderx.html
HBuilderX It is a general front-end development tool, but it is specially enhanced for uni-app.
Download the App development version, which can be used out of the box; if you download the standard version, when running or publishing uni-app, you will be prompted to install the uni-app plug-in, which can only be used after the plug-in is downloaded.
If you use cli to create a project, you can directly download the standard version because the uni-app compilation plug-in is installed in the project.
Create uni-app
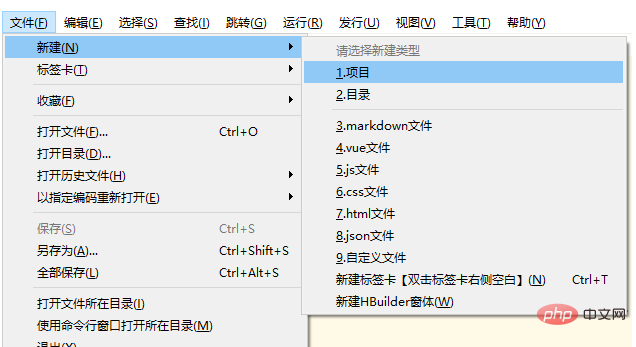
Click on the file in the toolbar-> New-> Project:

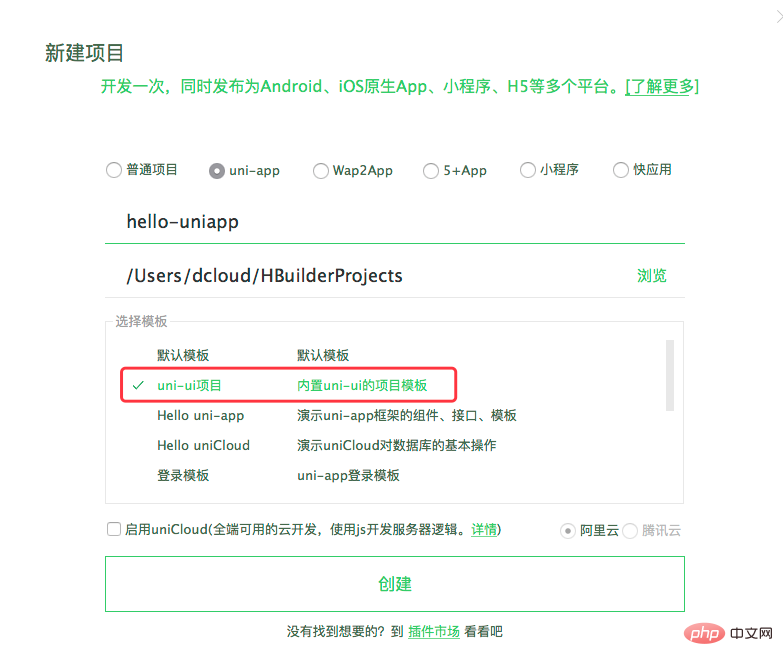
Select the uni-app type, enter the project name, select the template, and click Create to create it successfully.
The template that comes with uni-app is Hello uni-app, which is an official component and API example. Another important template is the uni ui project template, which is recommended for daily development and has a large number of commonly used components built-in.

Run uni-app
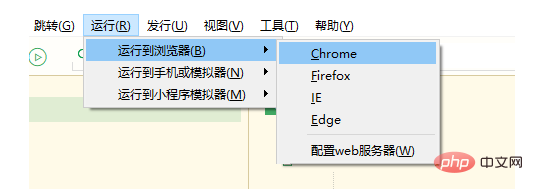
1. Run the browser: Enter the hello-uniapp project, click Run-> on the toolbar ; Run to the browser-> Select the browser to experience the H5 version of uni-app in the browser.

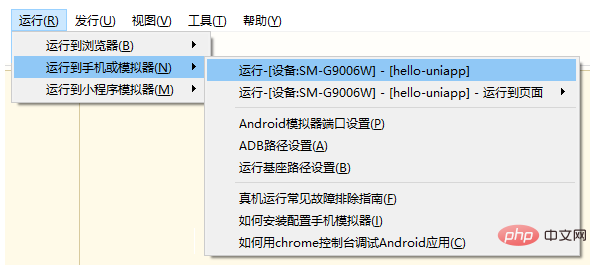
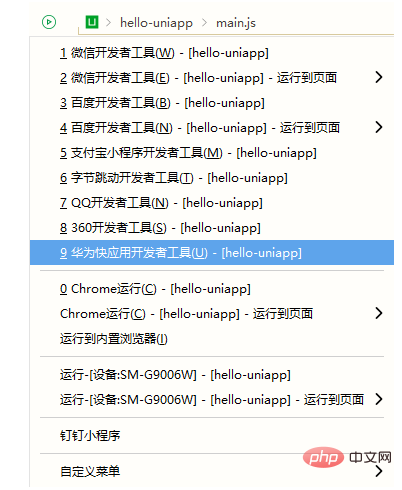
2. Run on a real machine: Connect the phone, turn on USB debugging, enter the hello-uniapp project, click Run on the toolbar -> Run on a real machine -> Select Run device, you can experience uni-app on the device.

#3. If the mobile phone cannot be recognized, please click the menu Run-Run to mobile phone or simulator-Real machine running common troubleshooting guide. Note that currently developing apps also requires the installation of WeChat developer tools.
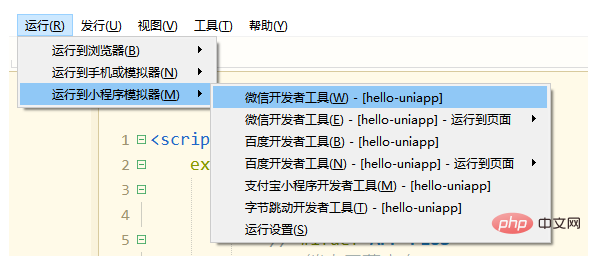
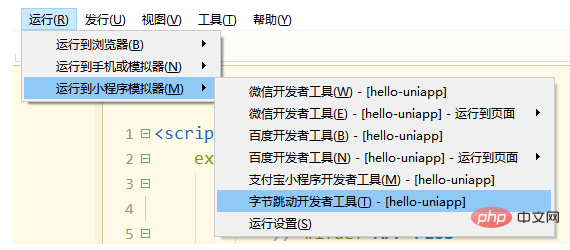
Run in the WeChat Developer Tools: Enter the hello-uniapp project, click Run on the toolbar -> Run to the mini program simulator -> WeChat Developer Tools, you can run it in the WeChat Developer Tools Experience uni-app.

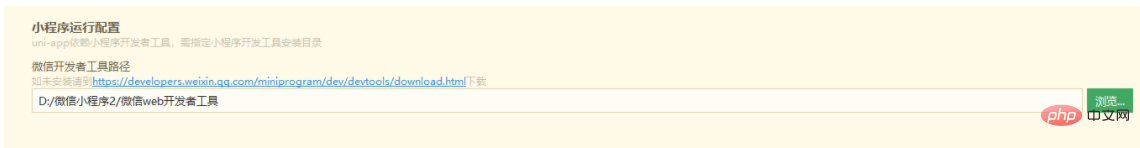
Note: If it is the first time to use it, you need to configure the relevant path of the mini program ide before it can run successfully. As shown below, you need to enter the installation path of the WeChat developer tools in the input box. If H Builder Real-time effects.
uni-app compiles the project to the unpackage directory of the root directory by default.

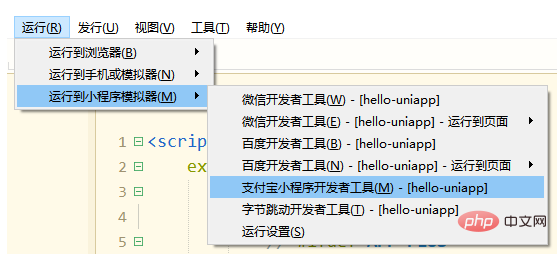
4. Run in the Alipay mini program developer tool: enter the hello-uniapp project, click Run on the toolbar -> Run to the mini program simulator -> Alipay Mini Program Developer Tools, you can experience uni-app in Alipay Mini Program Developer Tools.

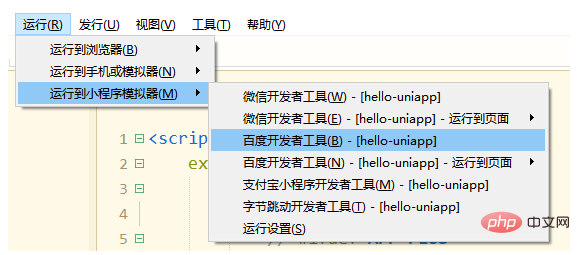
5. Run in Baidu Developer Tools: Enter the hello-uniapp project, click Run on the toolbar-> Run to the mini program simulator-> Baidu Development You can experience uni-app in Baidu developer tools.

6. Run in the Bytedance Developer Tools: Enter the hello-uniapp project, click Run on the toolbar -> Run to the mini program simulator -> Bytedance Developer Tools, you can open the Bytedance Developer Tools Try uni-app in the jump developer tools.

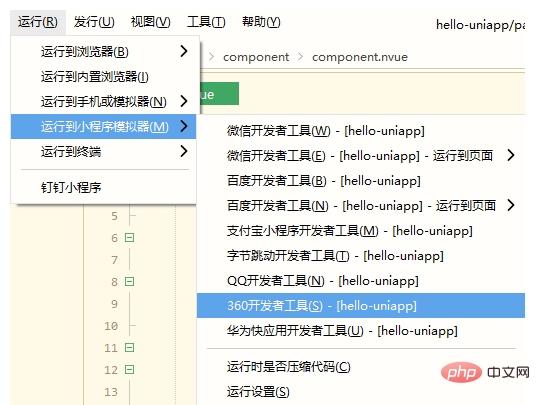
7. Import in 360 development tools: Enter the hello-uniapp project, click Run on the toolbar -> Run to the mini program simulator -> 360 development tools , you can experience uni-app in 360 development tools.

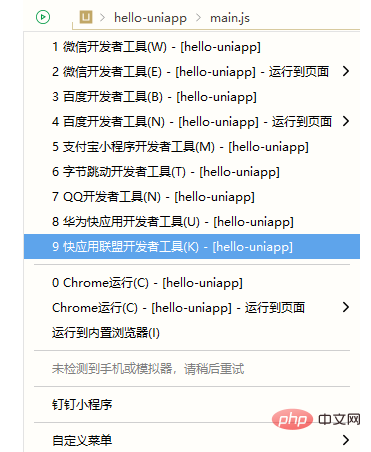
8. Run in the Quick App Alliance tool: enter the hello-uniapp project, click Run on the toolbar -> Run to the mini program simulator -> Quick App Alliance tool, you can experience uni-app in the quick application alliance tool.

9. Run in Huawei developer tools: enter the hello-uniapp project, click Run on the toolbar -> Run to the mini program simulator -> Huawei Development You can experience uni-app in Huawei developer tools.

10. Run in the QQ applet development tool: The content is the same as above and will not be repeated.
The above is the detailed content of How to run hello uniapp. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to start preview of uniapp project developed by webstorm
Apr 08, 2024 pm 06:42 PM
How to start preview of uniapp project developed by webstorm
Apr 08, 2024 pm 06:42 PM
Steps to launch UniApp project preview in WebStorm: Install UniApp Development Tools plugin Connect to device settings WebSocket launch preview
 Which one is better, uniapp or mui?
Apr 06, 2024 am 05:18 AM
Which one is better, uniapp or mui?
Apr 06, 2024 am 05:18 AM
Generally speaking, uni-app is better when complex native functions are needed; MUI is better when simple or highly customized interfaces are needed. In addition, uni-app has: 1. Vue.js/JavaScript support; 2. Rich native components/API; 3. Good ecosystem. The disadvantages are: 1. Performance issues; 2. Difficulty in customizing the interface. MUI has: 1. Material Design support; 2. High flexibility; 3. Extensive component/theme library. The disadvantages are: 1. CSS dependency; 2. Does not provide native components; 3. Small ecosystem.
 What basics are needed to learn uniapp?
Apr 06, 2024 am 04:45 AM
What basics are needed to learn uniapp?
Apr 06, 2024 am 04:45 AM
uniapp development requires the following foundations: front-end technology (HTML, CSS, JavaScript) mobile development knowledge (iOS and Android platforms) Node.js other foundations (version control tools, IDE, mobile development simulator or real machine debugging experience)
 What are the disadvantages of uniapp
Apr 06, 2024 am 04:06 AM
What are the disadvantages of uniapp
Apr 06, 2024 am 04:06 AM
UniApp has many conveniences as a cross-platform development framework, but its shortcomings are also obvious: performance is limited by the hybrid development mode, resulting in poor opening speed, page rendering, and interactive response. The ecosystem is imperfect and there are few components and libraries in specific fields, which limits creativity and the realization of complex functions. Compatibility issues on different platforms are prone to style differences and inconsistent API support. The security mechanism of WebView is different from native applications, which may reduce application security. Application releases and updates that support multiple platforms at the same time require multiple compilations and packages, increasing development and maintenance costs.
 Which is better, uniapp or native development?
Apr 06, 2024 am 05:06 AM
Which is better, uniapp or native development?
Apr 06, 2024 am 05:06 AM
When choosing between UniApp and native development, you should consider development cost, performance, user experience, and flexibility. The advantages of UniApp are cross-platform development, rapid iteration, easy learning and built-in plug-ins, while native development is superior in performance, stability, native experience and scalability. Weigh the pros and cons based on specific project needs. UniApp is suitable for beginners, and native development is suitable for complex applications that pursue high performance and seamless experience.
 In-depth comparison between Flutter and uniapp: explore their similarities, differences and characteristics
Dec 23, 2023 pm 02:16 PM
In-depth comparison between Flutter and uniapp: explore their similarities, differences and characteristics
Dec 23, 2023 pm 02:16 PM
In the field of mobile application development, Flutter and uniapp are two cross-platform development frameworks that have attracted much attention. Their emergence enables developers to quickly and efficiently develop applications that support multiple platforms simultaneously. However, despite their similar goals and uses, there are some differences in details and features. Next, we will compare Flutter and uniapp in depth and explore their respective characteristics. Flutte is an open source mobile application development framework launched by Google. Flutter
 What is the difference between uniapp and flutter
Apr 06, 2024 am 04:30 AM
What is the difference between uniapp and flutter
Apr 06, 2024 am 04:30 AM
UniApp is based on Vue.js, and Flutter is based on Dart. Both support cross-platform development. UniApp provides rich components and easy development, but its performance is limited by WebView; Flutter uses a native rendering engine, which has excellent performance but is more difficult to develop. UniApp has an active Chinese community, and Flutter has a large and global community. UniApp is suitable for scenarios with rapid development and low performance requirements; Flutter is suitable for complex applications with high customization and high performance.







