vue.set in vue has several parameters
vue.set in vue has 3 parameters, namely: 1. target, indicating the data source to be changed; 2. key, indicating the specific data to be changed; 3. value, indicating the reassigned value .

The operating environment of this article: windows10 system, vue2.9, Dell G3 computer.
Vue.set()
Vue.set( target, key, value )
Parameters:
target: The data source to be changed (can be an object or Array)
key: the specific data to be changed
value: the reassigned value
Official API: Vue.set()
Usage of Vue.set
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app2">
<p v-for="item in items" :key="item.id">
{{item.message}}
</p>
<button @click="btn2Click()">动态赋值</button><br/>
<button @click="btn3Click()">为data新增属性</button>
</div>
<script src="../../dist/vue.min.js"></script>
<script>
var vm2=new Vue({
el:"#app2",
data:{
items:[
{message:"Test one",id:"1"},
{message:"Test two",id:"2"},
{message:"Test three",id:"3"}
]
},
methods:{
btn2Click:function(){
Vue.set(this.items,0,{message:"Change Test",id:'10'})
},
btn3Click:function(){
var itemLen=this.items.length;
Vue.set(this.items,itemLen,{message:"Test add attr",id:itemLen});
}
}
});
</script>
</body>
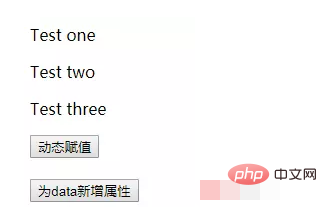
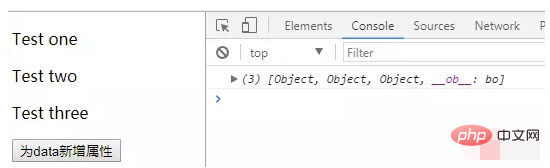
</html>The page is like this

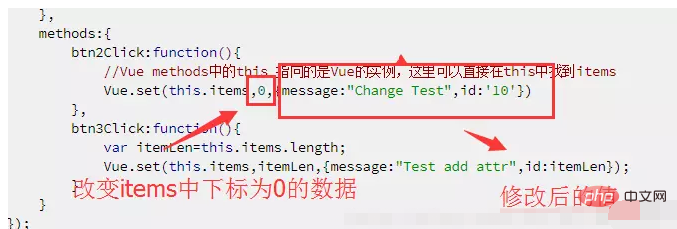
After I click the first button, I run the btn2Clcick method in methods. At this time, I want to change the Test one to Change Test

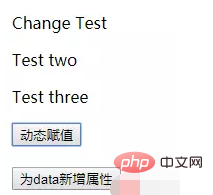
The result after running: At this time The Test one in the first column of the list has become Change Test

#There is a situation that you have to be wary of here:
When you get used to writing JS, there are Maybe I want to change the data in a certain subscript in the array. I just change this.items[XX], such as:
btn2Click:function(){
this.items[0]={message:"Change Test",id:'10'}
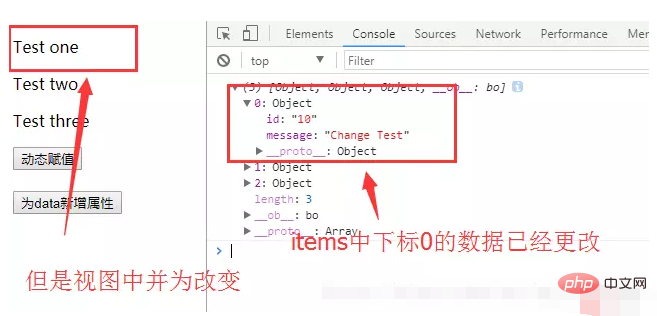
}Let’s take a look at the result:

This situation is a note clearly stated in the Vue documentation. Due to JavaScript limitations, Vue cannot detect data changes, so when we need to dynamically change the data, Vue.set() can completely meet our needs.
Students who look carefully may ask, isn’t there a button? What’s its use?
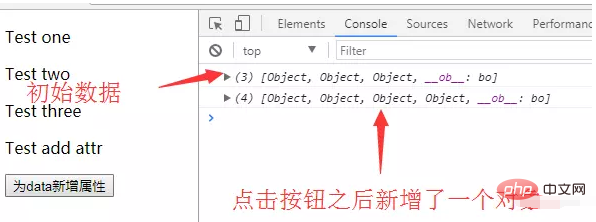
Let’s look directly:

This is the initial list data, there are three objects in the data
After clicking:

It can be seen here that Vue.set() can not only modify data, but also add data, making up for the shortcomings of Vue's array mutation method
Tip:Vue. set() can also be written as this.$set()
in methods: "vue tutorial"
The above is the detailed content of vue.set in vue has several parameters. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use echarts in vue
May 09, 2024 pm 04:24 PM
How to use echarts in vue
May 09, 2024 pm 04:24 PM
Using ECharts in Vue makes it easy to add data visualization capabilities to your application. Specific steps include: installing ECharts and Vue ECharts packages, introducing ECharts, creating chart components, configuring options, using chart components, making charts responsive to Vue data, adding interactive features, and using advanced usage.
 The role of export default in vue
May 09, 2024 pm 06:48 PM
The role of export default in vue
May 09, 2024 pm 06:48 PM
Question: What is the role of export default in Vue? Detailed description: export default defines the default export of the component. When importing, components are automatically imported. Simplify the import process, improve clarity and prevent conflicts. Commonly used for exporting individual components, using both named and default exports, and registering global components.
 How to use map function in vue
May 09, 2024 pm 06:54 PM
How to use map function in vue
May 09, 2024 pm 06:54 PM
The Vue.js map function is a built-in higher-order function that creates a new array where each element is the transformed result of each element in the original array. The syntax is map(callbackFn), where callbackFn receives each element in the array as the first argument, optionally the index as the second argument, and returns a value. The map function does not change the original array.
 The role of onmounted in vue
May 09, 2024 pm 02:51 PM
The role of onmounted in vue
May 09, 2024 pm 02:51 PM
onMounted is a component mounting life cycle hook in Vue. Its function is to perform initialization operations after the component is mounted to the DOM, such as obtaining references to DOM elements, setting data, sending HTTP requests, registering event listeners, etc. It is only called once when the component is mounted. If you need to perform operations after the component is updated or before it is destroyed, you can use other lifecycle hooks.
 What are hooks in vue
May 09, 2024 pm 06:33 PM
What are hooks in vue
May 09, 2024 pm 06:33 PM
Vue hooks are callback functions that perform actions on specific events or lifecycle stages. They include life cycle hooks (such as beforeCreate, mounted, beforeDestroy), event handling hooks (such as click, input, keydown) and custom hooks. Hooks enhance component control, respond to component life cycles, handle user interactions and improve component reusability. To use hooks, just define the hook function, execute the logic and return an optional value.
 Promise usage in vue
May 09, 2024 pm 03:27 PM
Promise usage in vue
May 09, 2024 pm 03:27 PM
Promise can be used to handle asynchronous operations in Vue.js. The steps include: creating a Promise object, performing an asynchronous operation and calling resolve or reject based on the result, and processing the Promise result (use .then() to handle success, .catch() to handle errors) . Advantages of Promises include readability, ease of debugging, and composability.
 The role of keep-alive in vue
May 09, 2024 pm 02:42 PM
The role of keep-alive in vue
May 09, 2024 pm 02:42 PM
The keep-alive directive in Vue is used to cache components to prevent them from being destroyed and recreated when switching routes. By caching components, keep-alive can improve performance, maintain component status, and optimize user experience. Applicable scenarios include components that need to cache data, components that need to maintain interactive state, and components that need to avoid performance degradation caused by frequent re-rendering. When used, reactive properties and methods need to be persisted, and asynchronous or functional components cannot be cached.
 validator method in vue
May 09, 2024 pm 04:09 PM
validator method in vue
May 09, 2024 pm 04:09 PM
The Validator method is the built-in validation method of Vue.js and is used to write custom form validation rules. The usage steps include: importing the Validator library; creating validation rules; instantiating Validator; adding validation rules; validating input; and obtaining validation results.






