
The solution to css English not automatically wrapping: first create an HTML sample file; then define a paragraph through the p tag; finally use "word-wrap: break-word;" or "word-break:break- all;" to force English to wrap.

The operating environment of this tutorial: windows7 system, css3 version. This method is suitable for all brands of computers.
Recommended: "css Video Tutorial"
What should I do if css English does not wrap automatically?
In CSS, you can use word-wrap: break-word; or word-break:break-all; to force English to wrap.
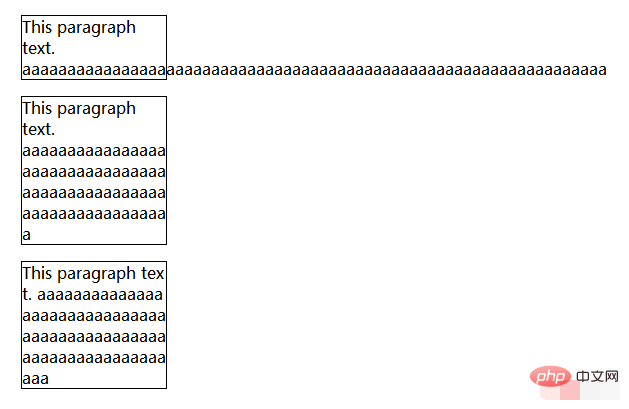
word-break: break-all; Sets forced automatic line wrapping of text, but only works in English, using letters as the basis for line wrapping.

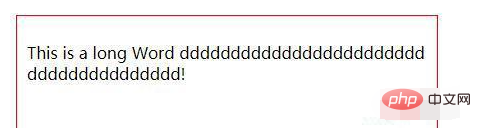
Because the width of the text container p is 400px, all its contents will automatically wrap when it reaches 400px, but there is a long English word at the end of the line, which It does not move the word to the next line for display, but truncates the word on the current line, keeping part of it displayed at the end of the line, and moving the other part to the next line for display. This is not very conducive to English reading.
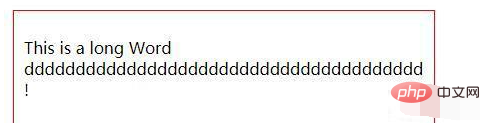
word-wrap: break-word; Sets forced automatic line wrapping of text, but only works in English, using words as the basis for line wrapping.

The text is the same as above, but the difference is that it will treat the entire word as a whole. If the end of the line is not wide enough to display the entire word, it will automatically display the entire word. Display it on the next line without truncating the word.
Example:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
|
Rendering:

The above is the detailed content of How to solve the problem of css English not automatically wrapping. For more information, please follow other related articles on the PHP Chinese website!