What new input types and attributes are added to HTML5?
New types: color, date, datetime, email, month, number, tel, time, url, week, etc.; new attributes: autofocus, form, max, min, pattern, step, list, etc.

(Recommended tutorial: html tutorial)
New input types and their attributes in HTML5
In HTML4.01, the only input types are text, button, password, submit, radio, checkbox and hidden (hidden field). Some new types have been added to H5, which are more convenient to use, including:
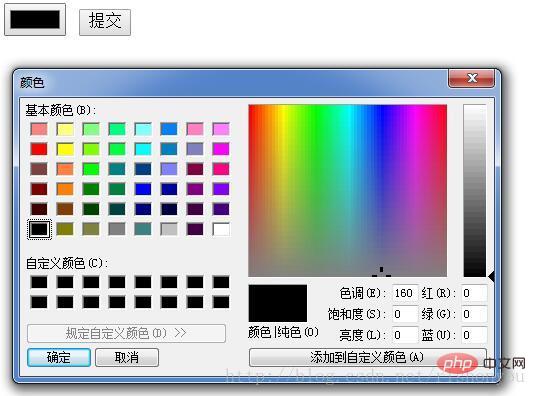
color

Color pops up when clicked Selector, you can select any color
number

Enter a number within the range, you can manually enter a number out of the range, but you cannot submittel
Enter the phone number, only safari supports itemail
It has a built-in detection function. When submitting, it will detect whether it contains the @ symbol, and Are there characters before and after the @ symbolrange

url
The entered URL must be http:// at the beginning, and there must be characters after it, otherwise it cannot be submitteddate
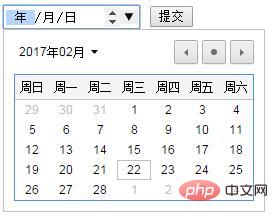
You can manually select the date
time
You can manually select the time
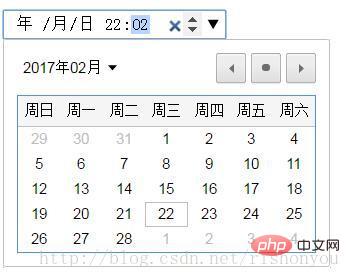
datetime
Select the date and time with time zone, ie, firfox and chrome do not support itdatetime-local

Select date and time without time zonemonth

and The date type is the same, except that you can only select the monthweek

and you can only select the week. This date method is rarely used in China.-
search
Define the text field used to enter the search string
Some new common properties :
autocomplete
Optional value on/off, indicating that the browser automatically fills in / does not allow automatic filling based on the content previously entered by the userautofocus
The input automatically gains focus when the page is loadedform
It is specified that the input outside the form belongs to one or more forms, and the form attribute points to the id value of the belonging form. , if it belongs to multiple forms, add spaces between the idslist
list points to the referenced datalist (the function is the same as select, but not Displayed on the web page) predefined optional options, such as
<form><input list="mylist"/><datalist id="mylist">
<option>张三</option>
<option>李四</option>
<option>王五</option></datalist></form> and the performance on the page is (the optional options will be expanded when you click on the right side to expand): 
- formaction
specifies the URL of the file that handles the input control when the form is submitted. (only for type="submit" and type="image")
- formenctype
Specifies how to encode form data when submitted to the server (only for type="submit" and type= "image").
-formmethod
Define the HTTP method that sends form data to the action URL. (Only suitable for type="submit" and type="image")
- formnovalidate
The formnovalidate attribute overrides the novalidate attribute of the
The above is the detailed content of What new input types and attributes are added to HTML5?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.